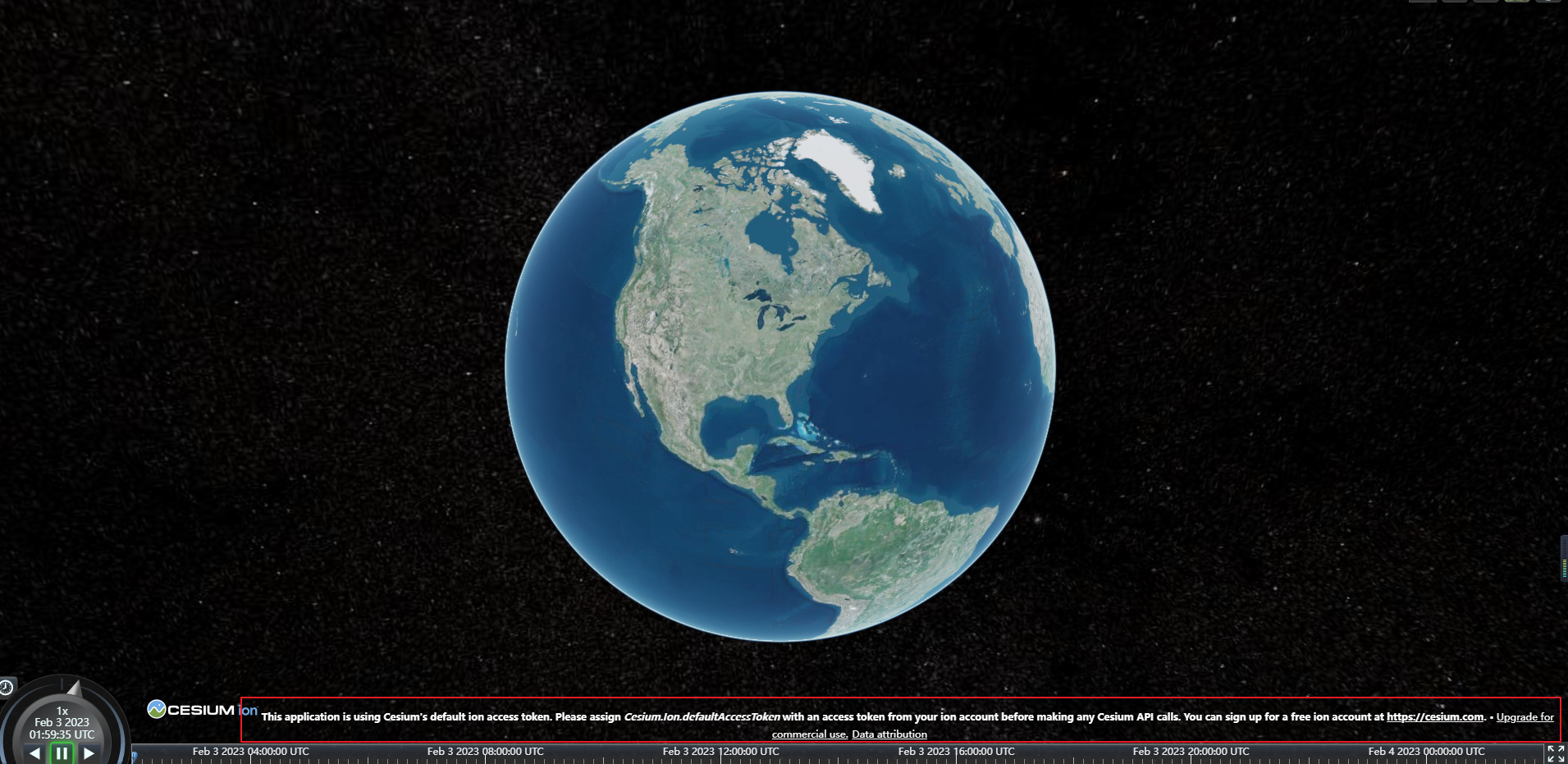
- 隐藏token提示

原因:没有使用自己得到token,
解决办法:申请自己的token
登陆https://ion.cesium.com/官网,申请自己的token

然后复制好你得token,并在项目中重新设置默认token,就可以隐藏token提示
Cesium.Ion.defaultAccessToken ='你得token'- 隐藏logo

onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer')
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = 'none'
})
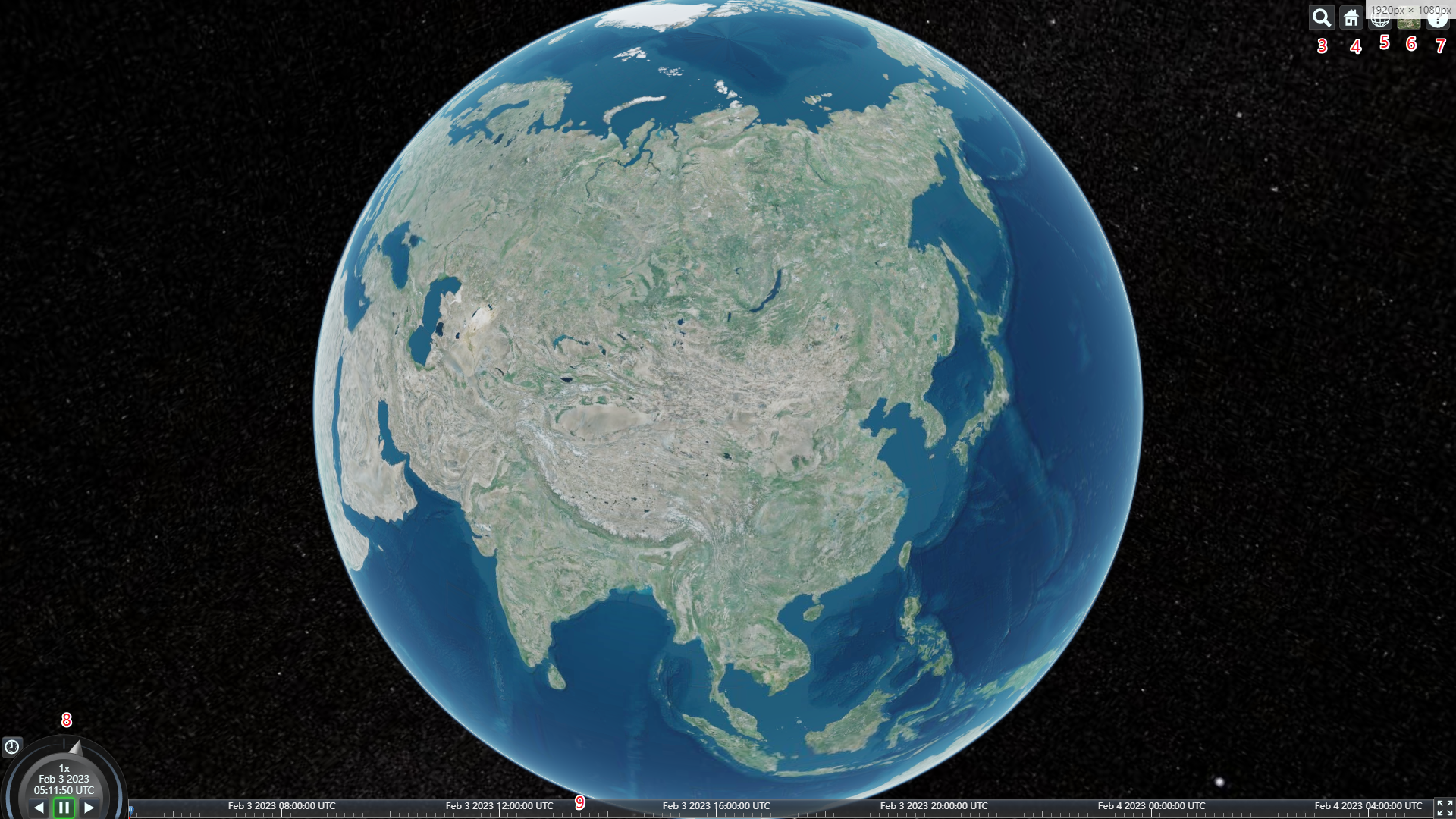
3、geocoder 搜索框
4、homeButton Home键
5、sceneModePicker 控制查看器的显示模式
6、baseLayerPicker 是否显示图层选择器
7、navigationHelpButton 帮助按钮
8、animation 是否播放动画
9、timeline 是否显示时间轴
- infobox
const viewer = new Cesium.Viewer('cesiumContainer', {
infobox: false,
geocoder: false, //搜索框
homeButton: false, //Home键,
sceneModePicker: false, //控制查看器的显示模式
baseLayerPicker: false, // 是否显示图层选择器
navigationHelpButton: false, //帮助按钮
animation: false, //是否播放动画
timeline: false //是否显示时间轴
})






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








