表单代码:
<div class="layui-input-inline peppa-width-505 peppa-popup-left">
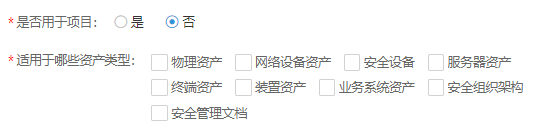
<input type="radio" lay-filter="isproject" name="isproject" value="1" title="是" >
<input type="radio" lay-filter="isproject1" name="isproject" value="0" title="否" checked="">
</div>
//需要隐藏或展开的代码块
<div class="layui-input-inline" id="aaxax">
代码内容
</div>选中的状态,并隐藏div
form.on('type(lay-filter)',function(){
if( data.elem.checked){ //判断当前单选框是选中还是取消选中
$('隐藏模块的id').hide(); //选中则执行这一块 隐藏
}
})选中的状态,并展开div
form.on('type(lay-filter)',function(){
if( data.elem.checked){ //判断当前单选框是选中还是取消选中
$('展开模块的id').show(); //选中则执行这一块 展开
}
}) 





















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








