在我们做开发的时候,有时候会让我们处理树形结构的数据。今天浅谈一下面对树形的数据该做如何处理。
一.两种结构
(1) 后端返回返回的是树形结构,这个可以跟后端进行商量。
(2)后端返回的是一个平铺的结构,需要通过递归进行转换处理。
二.通过了element-ui来看树形结构。
代码:
<template>
<div class="">
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<script>
export default {
data() {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
<style scoped></style>
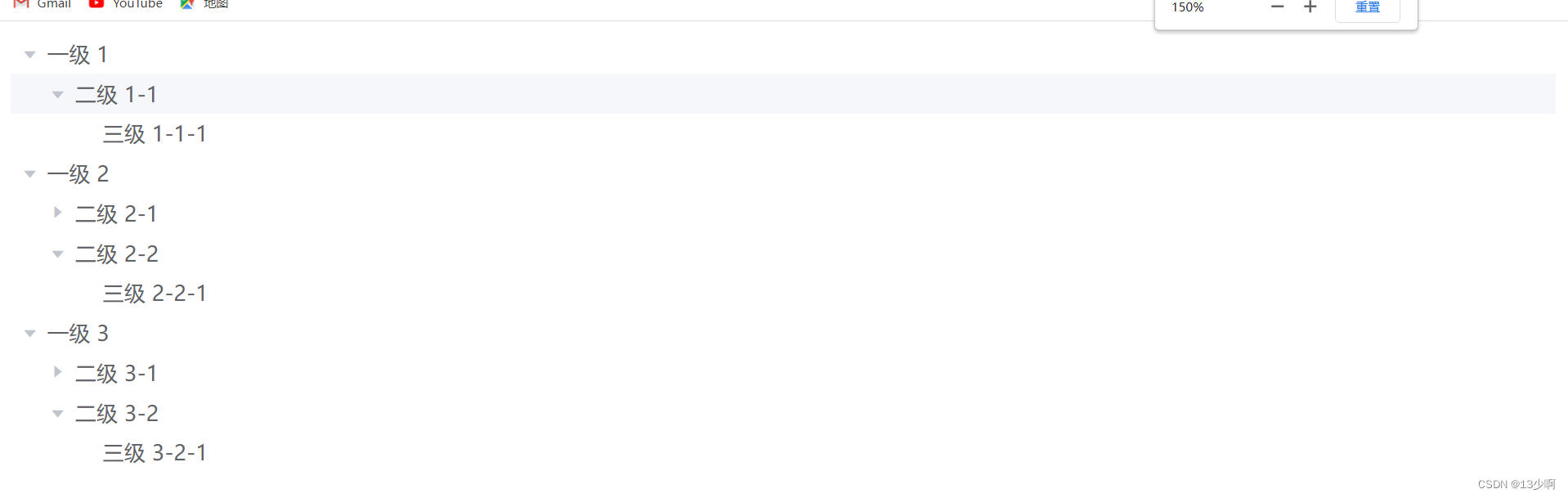
视图:

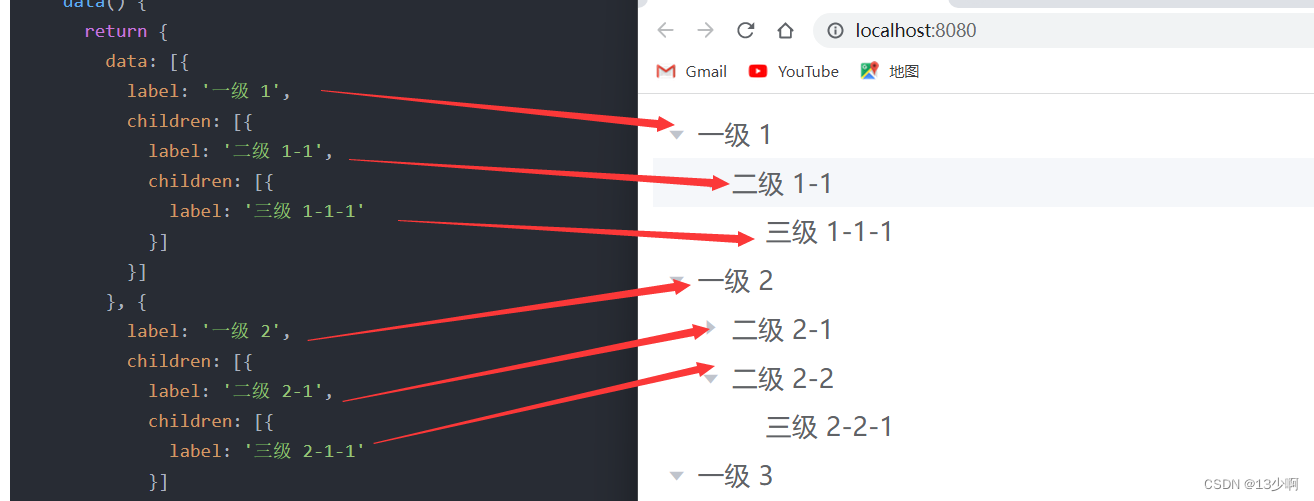
结构的分析:

分析这种结构:
一级:什么都没有,只有一个label '一级 1'
二级:在children里面继续写label
三级:在二级的后面更着children。
四级:......
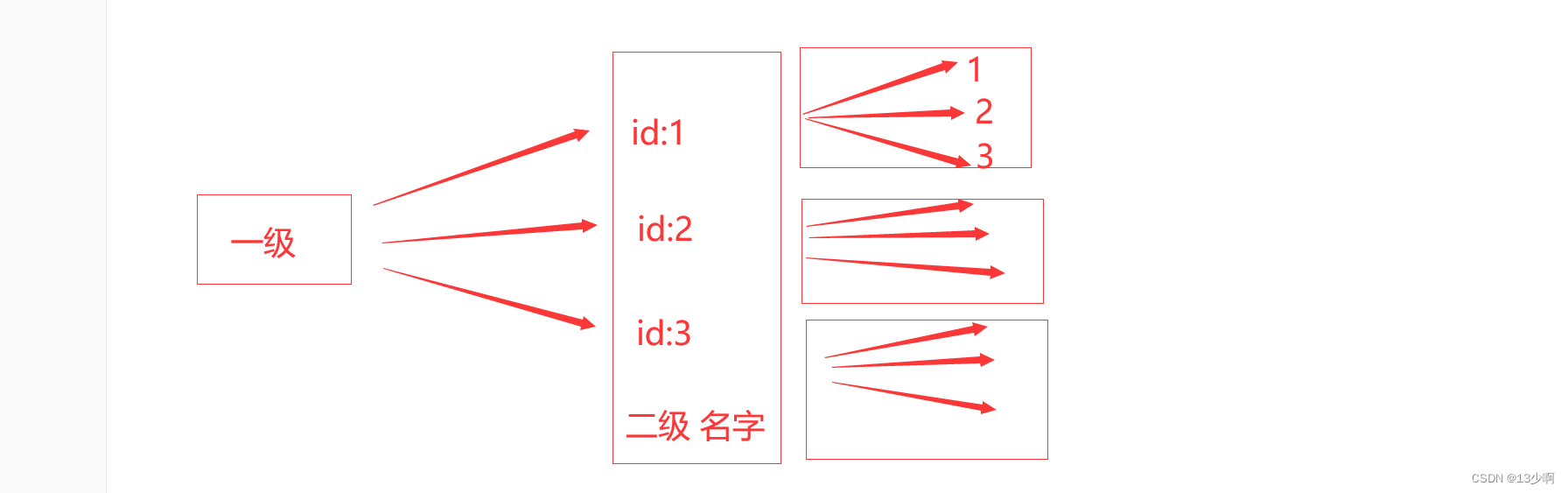
三.实际开发

对应接口的文档在做新增的时候,传入上一层的id,即可实现新增。
同理删除也是一样的道理。






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








