一. 项目介绍
此项目主要是一个电商的后台管理系统,主要是由六个大的模块组成分别为

开发过程中使用 Vue cil4 脚手架进行开发,然后主要通过 elementUI 美化项目结构,使用码云作为 Git 管理仓库,对应的 API 文档,采用 express 搭建的 API 服务,返回的数据是 JSON 格式的数据
二.项目依赖
Vue+VueRouter+Element-UI和Axios以及Echarts:
三.各页面总结
1.登录和退出(axios引入、拦截器、导航守卫)
登录:获取用户表单信息,主要使用了element的input验证和axios请求来完成登录项目,提交后给后端接口验证,如果匹配则返回一个token,使用cookie存储,再根据token去拉取用户信息接口获取信息,登录成功后,跳转至主页面。当请求登录时,验证数据正确的话,服务器会返回一个token给登陆页,需要把他放到请求头里,在每次请求时里面都带着token
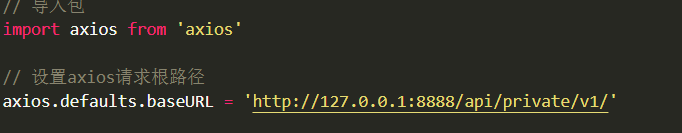
axios引入:通过
具体代码如下:

axios拦截器:这里使用request拦截器是为了在每个请求头塞入token,好让后端对请求进行权限验证,response拦截器。
具体代码如下:

导航守卫:有组件需要登录才能展示,这个练习项目中,是先登录才能展示其他页面,不登录无法展示页面,所以有一个全局的导航守卫。这里注册一个全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。
具体代码如下:

2.Home页面
1…动态侧边栏和面包屑(this.$router.options.routes,meta路由元的使用)
、、后续慢慢更新啦





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








