(一)、创建安卓应用【ZoomImageByButton】
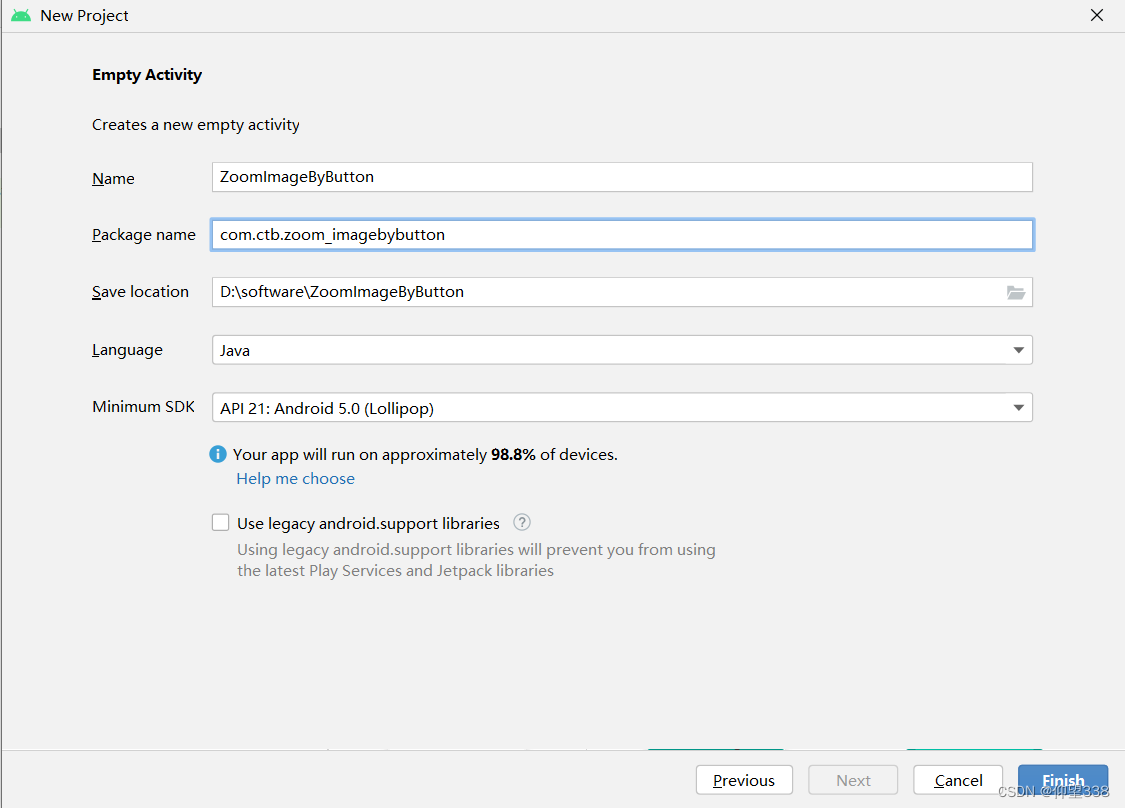
.基于Empty Activity模板创建安卓应用 - ZoomImageByButton

单击【Finish】按钮

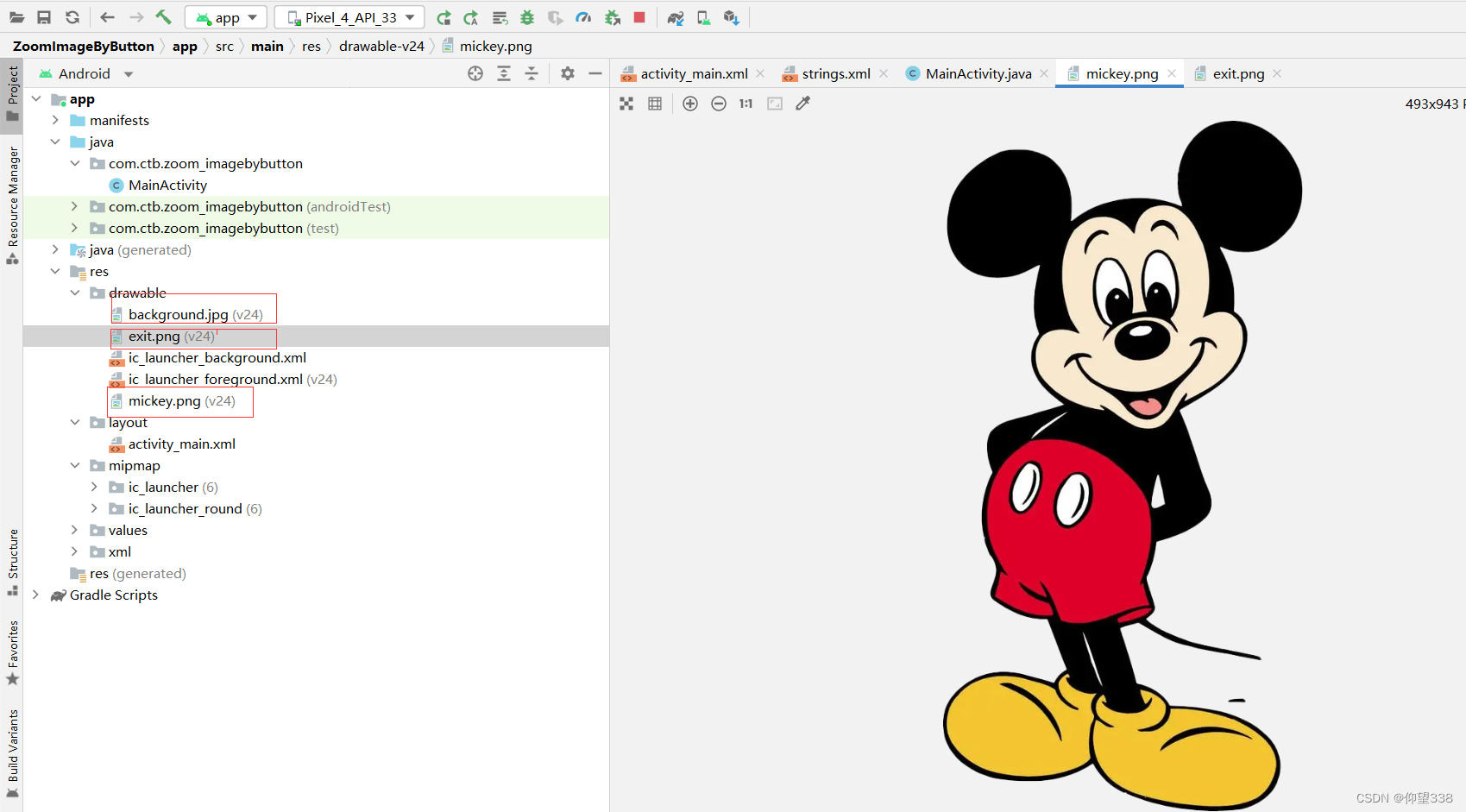
2、准备图片素材
.将三张图片拷贝到drawable目录

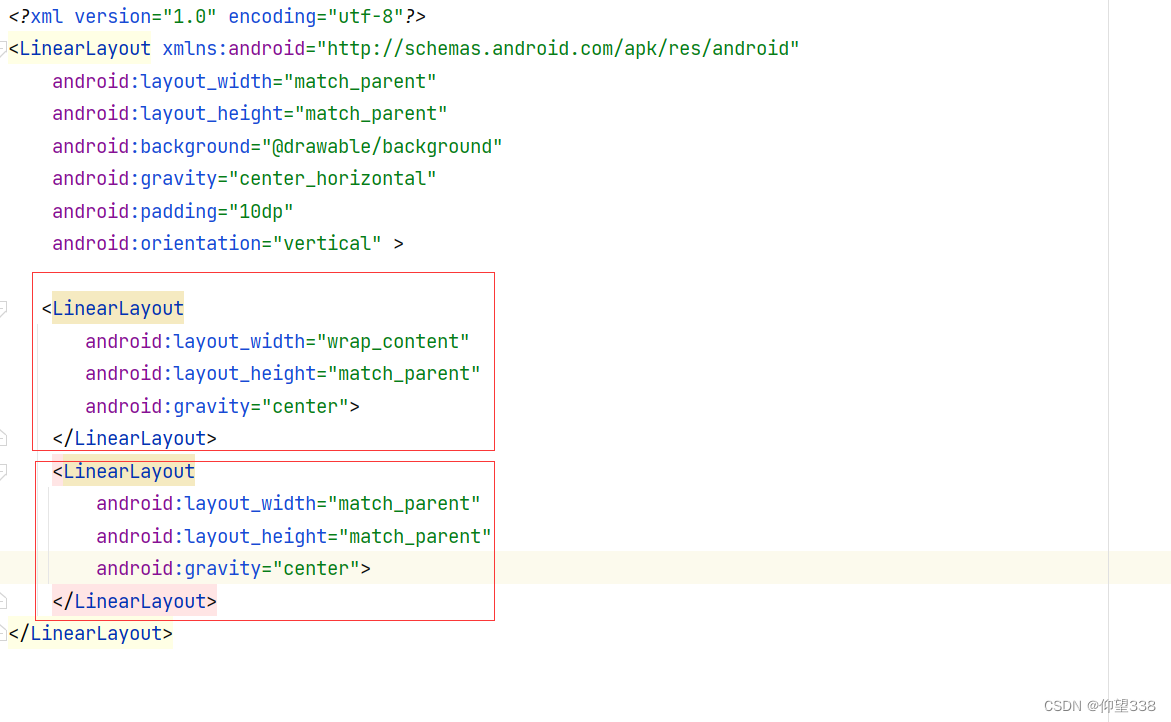
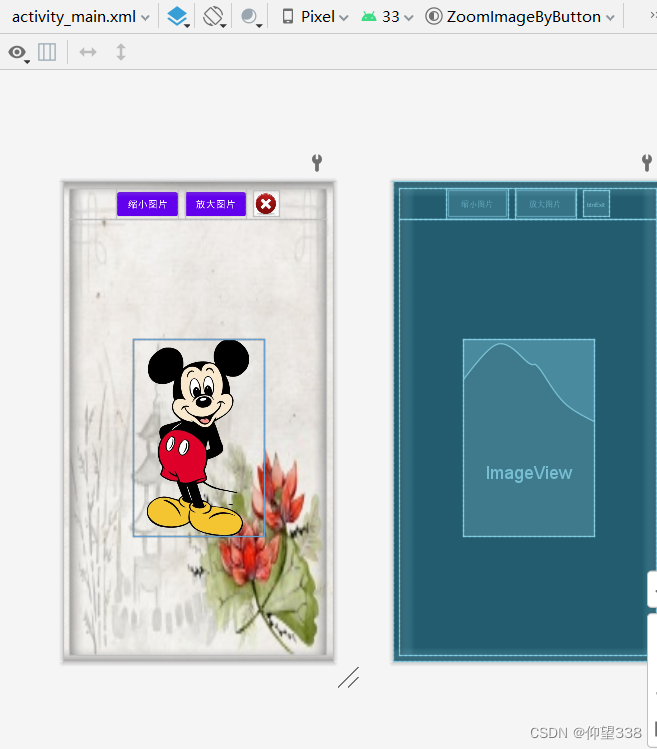
3、主布局资源文件activity_main.xml

.添加两个线性布局

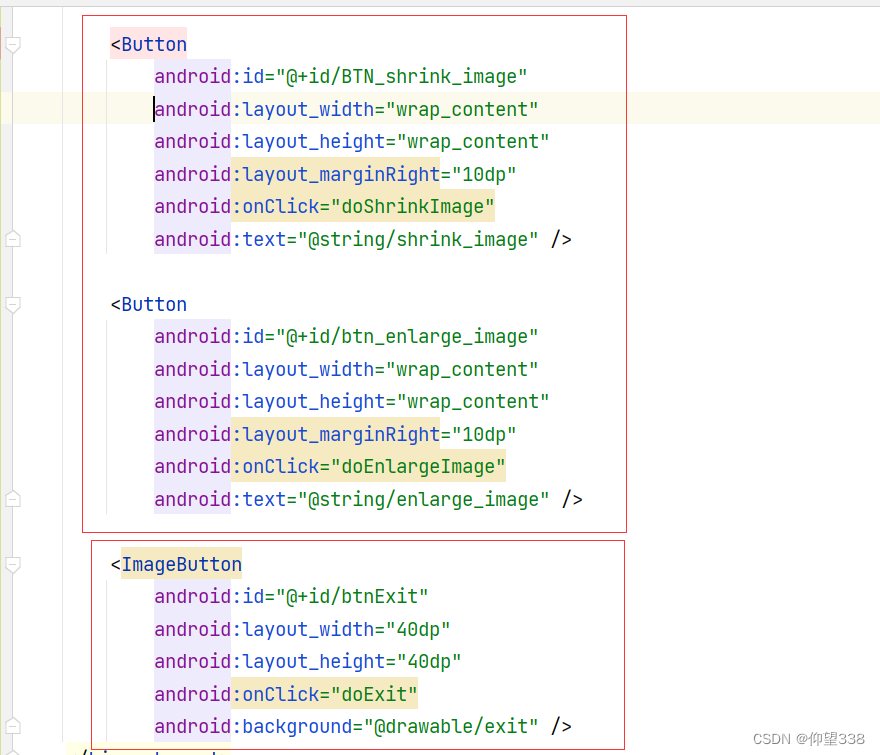
.在第一个子线性布局里添加两个按钮和一个图像按钮

在第二个子线性布局里添加一个图像控件,显示米老鼠

查看完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center_horizontal"
android:padding="10dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<Button
android:id="@+id/BTN_shrink_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:onClick="doShrinkImage"
android:text="@string/shrink_image" />
<Button
android:id="@+id/btn_enlarge_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:onClick="doEnlargeImage"
android:text="@string/enlarge_image" />
<ImageButton
android:id="@+id/btnExit"
android:layout_width="40dp"
android:layout_height="40dp"
android:onClick="doExit"
android:background="@drawable/exit" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="200dp"
android:layout_height="300dp"
android:src="@drawable/mickey" />
</LinearLayout>
</LinearLayout>
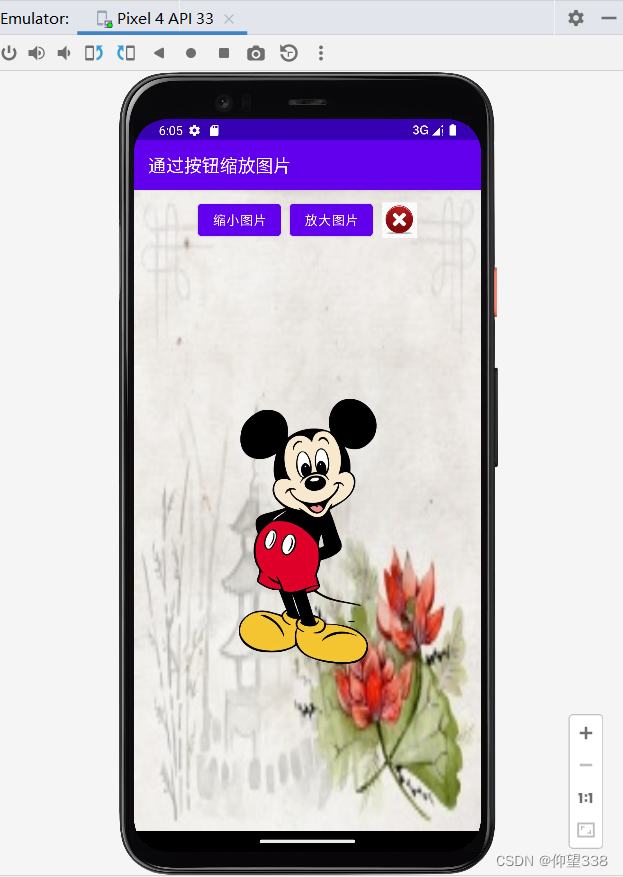
查看预览效果

4、字符串资源文件strings.xml

<resources>
<string name="app_name">通过按钮缩放图片</string>
<string name="enlarge_image">放大图片</string>
<string name="shrink_image">缩小图片</string>
</resources>
5、主界面类MainActivity
主界面类 - MainActivity

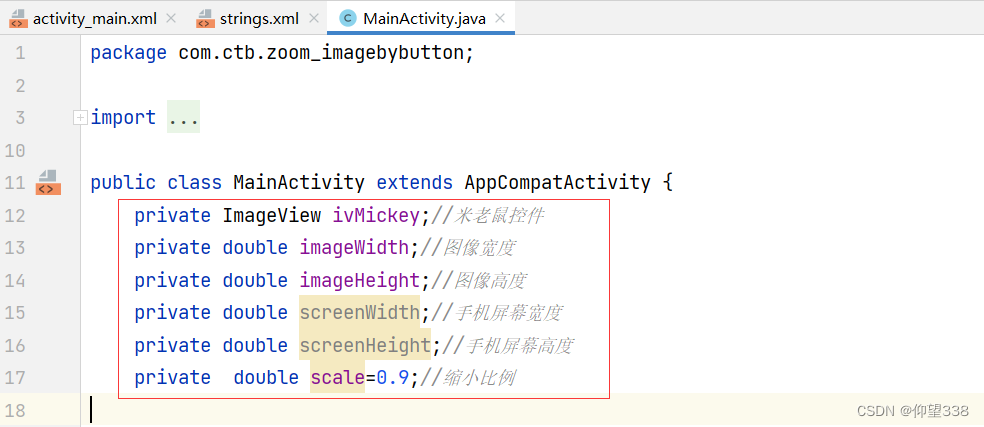
声明变量

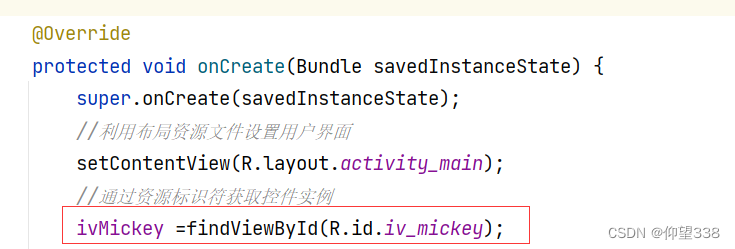
通过资源标识符获取控件实例

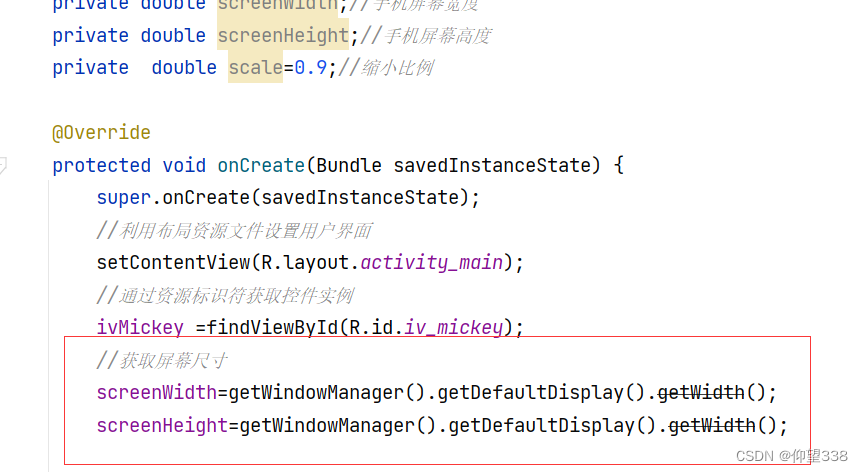
获取屏幕尺寸

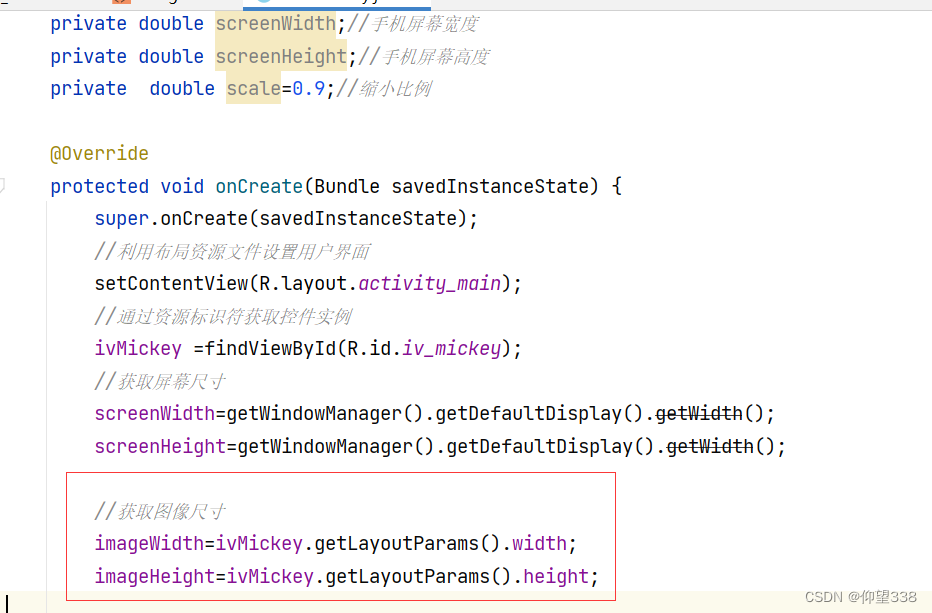
获取图像尺寸

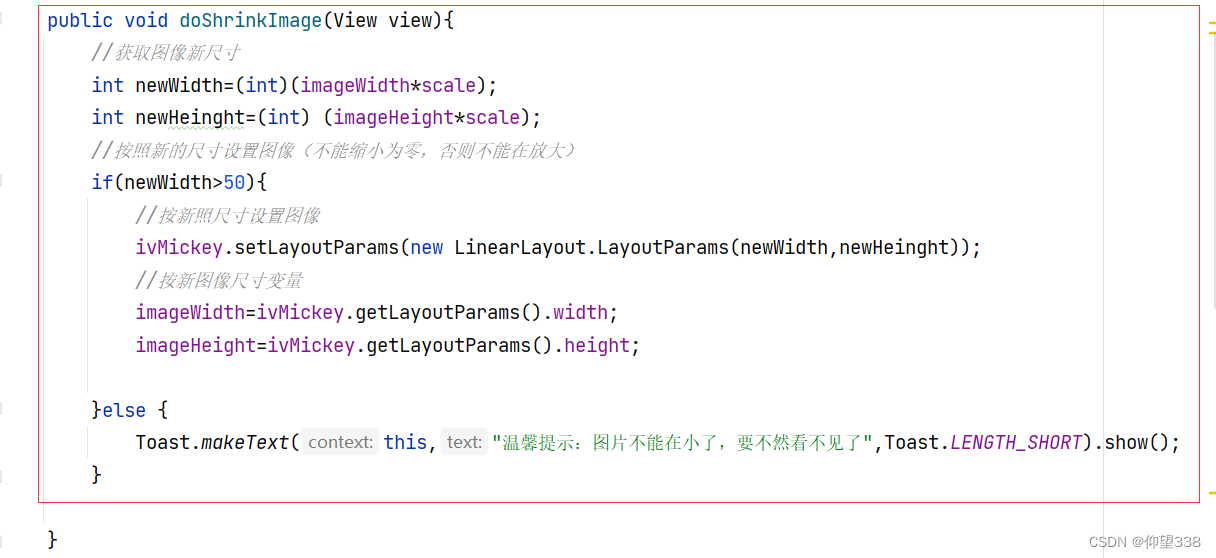
编写【缩小图片】按钮单击事件处理方法

编写【放大图片】按钮单击事件处理方法

编写【关闭】图像按钮单击事件处理方法
**
**
查看完整代码
package com.ctb.zoom_imagebybutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView ivMickey;//米老鼠控件
private double imageWidth;//图像宽度
private double imageHeight;//图像高度
private double screenWidth;//手机屏幕宽度
private double screenHeight;//手机屏幕高度
private double scale=0.9;//缩小比例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获取控件实例
ivMickey =findViewById(R.id.iv_mickey);
//获取屏幕尺寸
screenWidth=getWindowManager().getDefaultDisplay().getWidth();
screenHeight=getWindowManager().getDefaultDisplay().getWidth();
//获取图像尺寸
imageWidth=ivMickey.getLayoutParams().width;
imageHeight=ivMickey.getLayoutParams().height;
}
public void doShrinkImage(View view){
//获取图像新尺寸
int newWidth=(int)(imageWidth*scale);
int newHeinght=(int) (imageHeight*scale);
//按照新的尺寸设置图像(不能缩小为零,否则不能在放大)
if(newWidth>50){
//按新照尺寸设置图像
ivMickey.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeinght));
//按新图像尺寸变量
imageWidth=ivMickey.getLayoutParams().width;
imageHeight=ivMickey.getLayoutParams().height;
}else {
Toast.makeText(this,"温馨提示:图片不能在小了,要不然看不见了",Toast.LENGTH_SHORT).show();
}
}
public void doEnlargeImage(View view) {
//获取图像新尺寸
int newWidth = (int) (imageWidth / scale);
int newHeinght = (int) (imageHeight / scale);
//按照新的尺寸设置图像(不能缩小为零,否则不能在放大)
if (newWidth > 50) {
//按新照尺寸设置图像
ivMickey.setLayoutParams(new LinearLayout.LayoutParams(newWidth, newHeinght));
//按新图像尺寸变量
imageWidth = ivMickey.getLayoutParams().width;
imageHeight = ivMickey.getLayoutParams().height;
} else {
Toast.makeText(this, "温馨提示:图片不能在放大了,要不然图片就出界了", Toast.LENGTH_SHORT).show();
}
}
/**
* 退出应用程序
*
* @param view
*/
public void doExit(View view){
finish();//关闭当前窗口
}
}
6、启动应用,查看效果
通过三个按钮来操作

录屏演示操作
放大与缩小





















 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








