实现功能:
- 每3s自动切换到下一张图片
- 鼠标进入图片区域时不会自动切换图片
- 鼠标离开图片区域时恢复自动切换图片
- 有左右2个箭头控制切换图片方向,左边的箭头表示切换到上一张图片,右边的箭头表示切换到下一张图片。鼠标悬停在箭头时箭头变亮
- 底部有圆点导航,当前显示第几张图片就第几个圆点变亮。点击相应的原点会切换到相应的图片
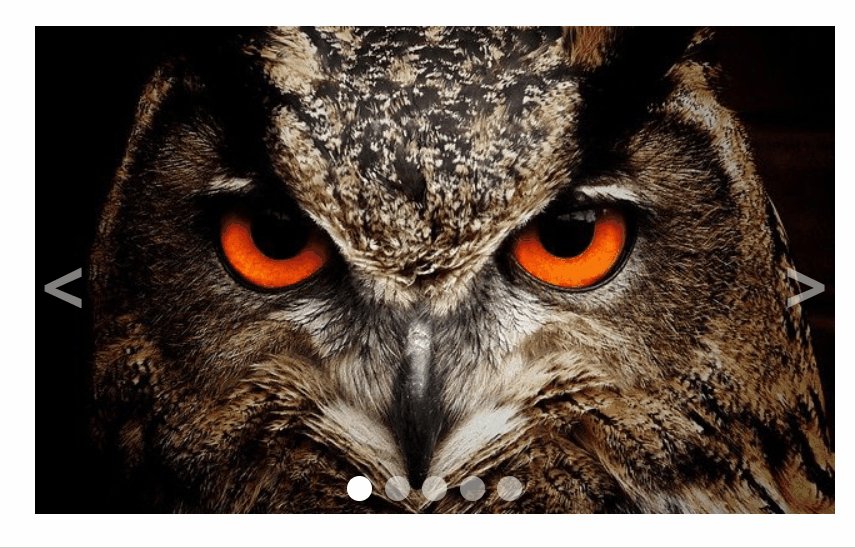
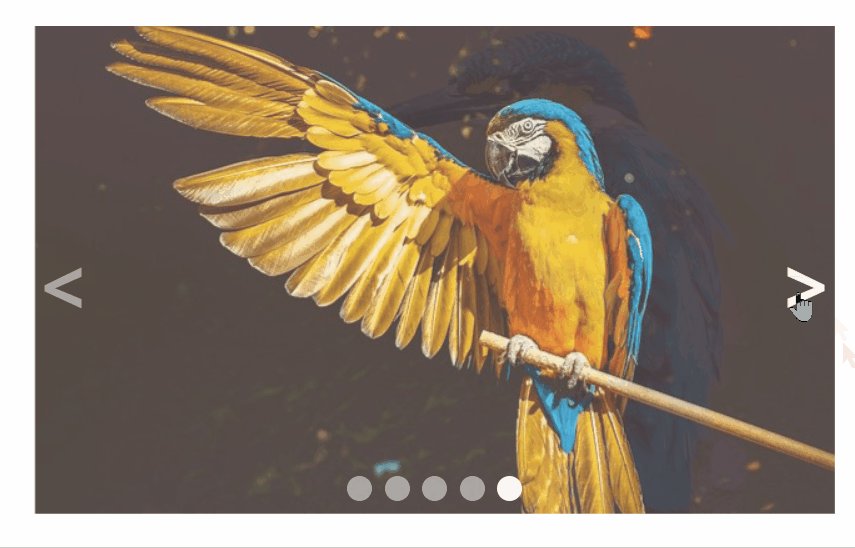
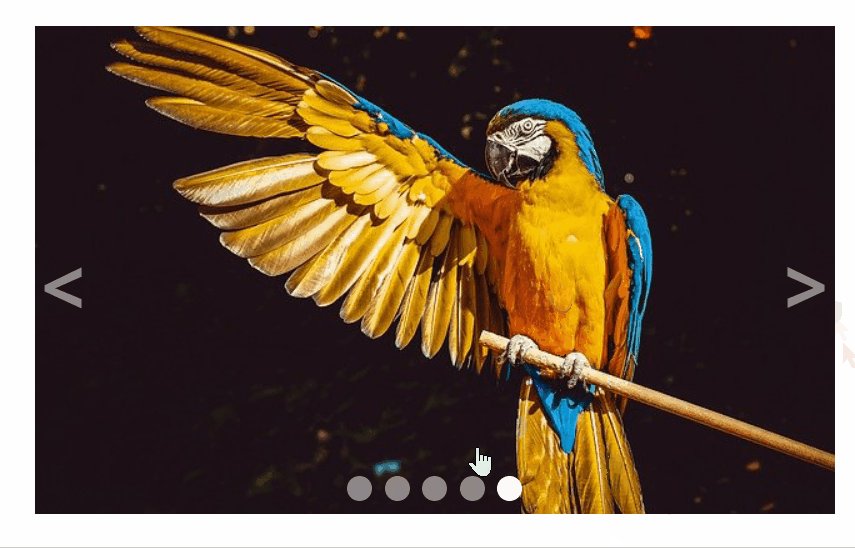
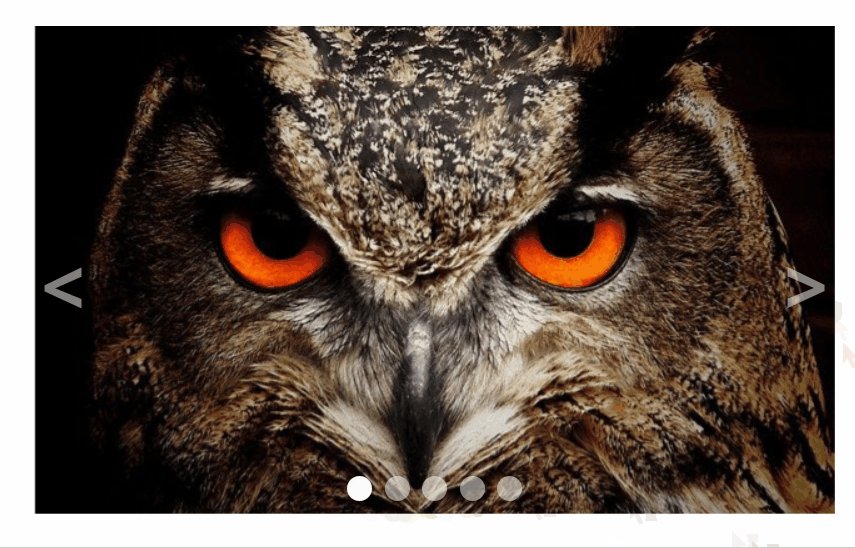
这里我用的是5张图片
 在这里插入图片描述
在这里插入图片描述
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 常规操作,清除默认的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 清除无序列表的默认样式,比如列表项前的小黑点 */
li {
list-style: none;
}
/* 清除链接默认的下划线 */
a {
text-decoration: none;
}
.outer {
width: 640px;
height: 390px;
position: relative;
margin: 50px auto;
}
/* 图片组样式 */
.img-list li {
/* 设置绝对布局,使图片层叠在一起。这样一开始加载页面的时候就把所有的图片加载出来了。如果切换的时候才加载图片可能会出现一闪或瞬间空白的现象。预先把所有图片都加载出来就能避免这种情况 */
position: absolute;
/* 设置图片顶部对齐,这样可清除图片一列显示时上下间的空隙 */
vertical-align: bottom;
opacity: 0;
/* 设置过渡动画,减少图片切换的生硬感 */
transition: opacity 1s;
}
/* 注意li.current与后代选择器li .current不同,li.current是当li标签的class属性有current时被选择,而li .current指的是li标签的后代元素中有current时该子元素被选择 */
li.current {
z-index: 1;
opacity: 1;
}
/* 切换箭头样式 */
.prev-next a {
position: absolute;
z-index: 2;
color: #fff;
font-size: 50px;
font-weight: 700;
/* 以下5行代码实现箭头垂直居中 */
height: 50px;
line-height: 50px;
top: 0;
bottom: 0;
margin: auto;
opacity: .5;
}
/* 右箭头靠右 */
.prev-next a#next {
right: 0;
}
/* 实现悬停时变亮效果 */
.prev-next a:hover {
opacity: 1;
}
/* 导航点样式 */
.dot {
position: absolute;
display: flex;
justify-content: center;
z-index: 2;
left: 0;
right: 0;
margin: auto;
bottom: 5px;
}
.dot a {
height: 20px;
width: 20px;
margin: 0 5px;
border-radius: 50%;
background-color: #fff;
opacity: 0.5;
}
/* 实现悬停时变亮效果 */
.dot a:hover {
opacity: 1;
}
.dot .active{
opacity: 1;
}
</style>
</head>
<body>
<div class="outer">
<!-- 图片组 -->
<ul class="img-list">
<li class="current"><a href="#"><img src="images/1.png"></a></li>
<li><a href="#"><img src="images/2.png"></a></li>
<li><a href="#"><img src="images/3.png"></a></li>
<li><a href="#"><img src="images/4.png"></a></li>
<li><a href="#"><img src="images/5.png"></a></li>
</ul>
<!-- 切换箭头 -->
<div class="prev-next">
<!-- href="javascript:;"表示清除链接默认的跳转行为 -->
<a href="javascript:;" id="prev"><</a>
<a href="javascript:;" id="next">></a>
</div>
<!-- 导航点 -->
<div class="dot">
<a href="javascript:;" class="active"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
<script>
// 获取图片组
// 注意这里不要写成const imgArr = document.querySelectorAll(".img-list img"), 因为这样写是获取图片元素,导致选择器li.current{}对其不生效
const imgArr = document.querySelectorAll(".img-list li")
// 获取导航点组
const dots = document.querySelectorAll(".dot a")
// 为什么这里是立即执行函数
const toggleChange = (function () {
// 利用闭包把timer藏在函数里面,这样timer就不容易被外界修改了,且能被回调函数访问到
let timer = null
return () => {
if (timer === null) {
timer = setTimeout(function auto() {
changeImg("next");
timer = setTimeout(auto, 3000)
}, 3000)
}
else {
clearTimeout(timer)
timer = null
}
}
})()
toggleChange()
const outer = document.querySelector(".outer")
// 鼠标移入轮播图区域时取消定时器
outer.addEventListener("mouseenter",()=>{toggleChange()} )
// 鼠标移出轮播图区域时恢复定时器
outer.addEventListener("mouseleave", ()=>{toggleChange()})
// 获取切换箭头
const next = document.getElementById("next")
const prev = document.getElementById("prev")
// 给切换箭头添加事件响应函数
next.addEventListener("click", () => {
changeImg("next")
})
prev.addEventListener("click", () => {
changeImg("prev")
})
// 给导航点绑定事件
document.addEventListener("click", (event) => {
// const arr=Array.from(dots) // 获得dots的数组形式
const index = [...dots].indexOf(event.target)
if (index !== -1) {
changeImg(index)
}
})
// 不要忘了写function,即不要写成changeImg(dir){}
function changeImg(dir) {
const current = document.querySelector(".current")
// 注意这里不能设置const next
let next
if (dir === "next") {
// 这里利用了短路的技巧,从而减少判断与语句的使用
next = current.nextElementSibling || imgArr[0]
}
else if (dir === "prev") {
next = current.previousElementSibling || imgArr[imgArr.length-1]
}
else if (typeof dir === "number") {
// 通过导航点切换图片,此时dir是图片列表组的下标
next = imgArr[dir]
}
// 切换图片
current.classList.remove("current")
next.classList.add("current")
// 获取当前亮的导航点
const active =document.querySelector(".active")
// 获取应该变亮的点,[...imgArr]表示将类数组对象imgArr转换成数组,从而就可以使用数组的方法indexOf()
const currentDot = dots[[...imgArr].indexOf(next)]
// 切换导航点
active.classList.remove("active")
currentDot.classList.add("active")
}
</script>
</body>
</html>
























 2625
2625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








