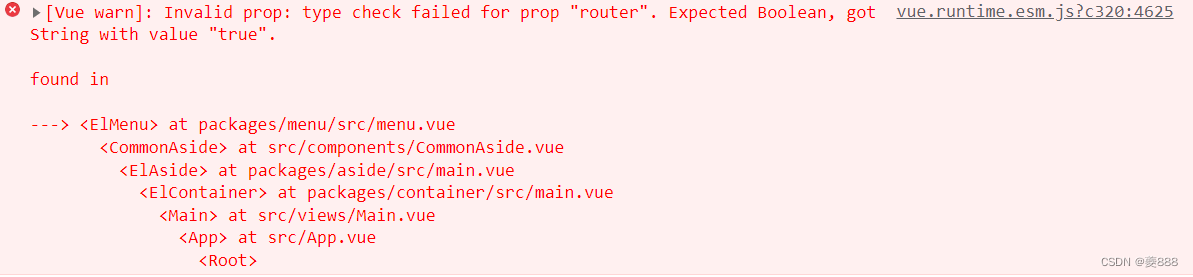
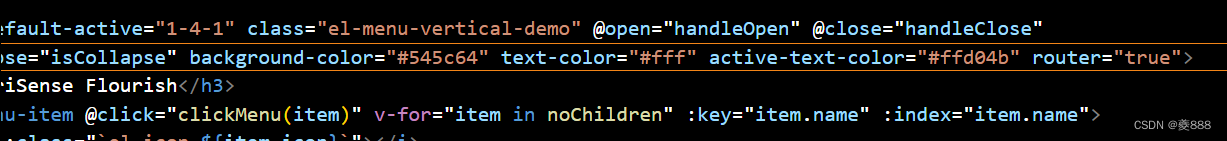
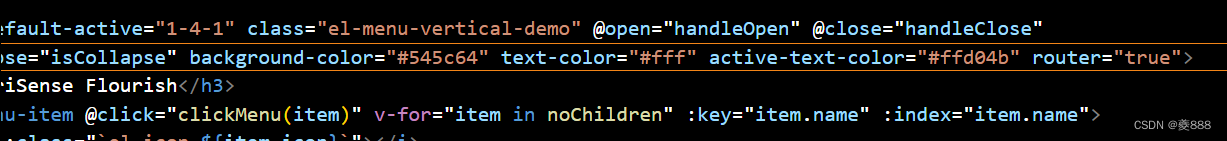
问题:vue.runtime.esm.js?c320:4625 [Vue warn]: Invalid prop: type check failed for prop "router". Expected Boolean, got String with value "true". found in ---> <ElMenu> at packages/menu/src/menu.vue

解决方法:动态绑定,v-bind,简写就是:

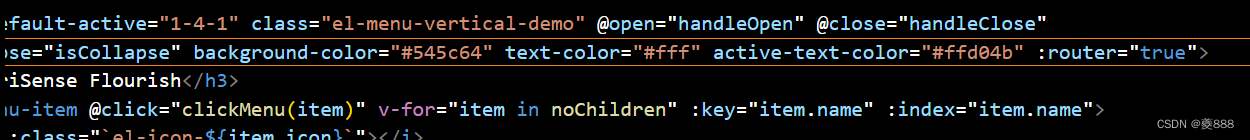
改成

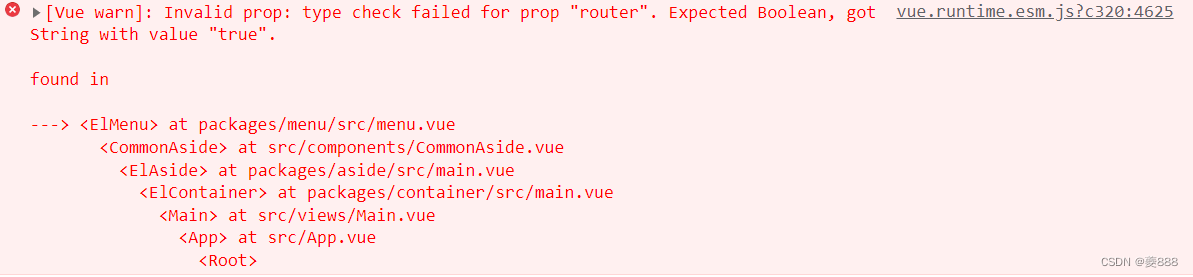
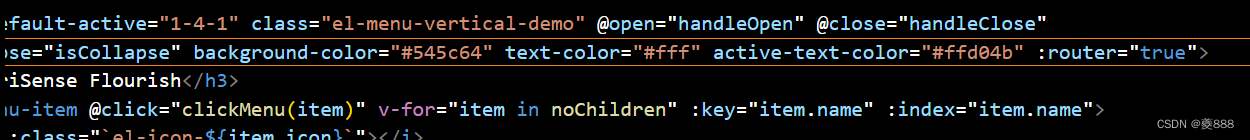
问题:vue.runtime.esm.js?c320:4625 [Vue warn]: Invalid prop: type check failed for prop "router". Expected Boolean, got String with value "true". found in ---> <ElMenu> at packages/menu/src/menu.vue

解决方法:动态绑定,v-bind,简写就是:

改成

 1万+
1万+
 6769
6769
 1万+
1万+
 3799
3799
 572
572
 1万+
1万+
 8337
8337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


