1、基本使用
安装typescript编译包
npm i typescript -g
ts编译成js:
tec 文件名
模版编译器的编辑文件(tsconfig.json):
tsc --init
| 参数 | 值 | 说明 |
|---|---|---|
| strict | true/false | 严格模式 |
| outDir | 地址 | 文件生成出口 |
| target | es2016/ES版本 | 兼容ES的版本 |
运行typescpirt监听:
VS code:终端——>运行任务——>tsc:监视
2、使用webpack打包ts
生成项目描述文件(初始化包)
npm init -y
安装ts编译器到开发依赖中(打包时不打包)
npm i typescript -D
安装相关依赖包
| 包名 | 说明 |
|---|---|
| webpack | 打包工具 |
| webpack-cli | 在命令行中运行webpack的工具 |
| webpack-dev-server | 是一个本地开发服务器,会自动监听变化,自动打包构建,自动更新刷新浏览器 |
| html-webpack-plugin | 打包html文件 |
| clean-webpack-plugin | 每次打包前将旧的js文件清除 |
| ts-loader | 打包ts文件 |
| cross-env | 跨平台读取文件 |
代码运行:
npm install -D typescript
npm install -D webpack webpack-cli webpack-dev-server html-webpack-plugin clean-webpack-plugin ts-loader cross-env
说明:-D 是将包安装到开发依赖中,打包的时候不打包他
生产依赖,打包的时候一起打包
在当前文件下手动创建webpack配置文件(webpack.config.js)

代码:
const HtmlwebpackPlugin = require('html-webpack-plugin') //导入模块包
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const path = require('path')
const isProd = process.env.NODE_ENV === 'production' //判断是否是生产环境
module.exports = {
mode: isProd ? 'production' : 'development', //模式production:生产环境,development开发环境
entry: './src/main.ts',
output: {
path: path.join(__dirname, './dist/'), //生成的位置
filename: 'buddle.js' //生成的文件名
},
module: {
rules: [{
test: /\.tsx?$/, //对ts文件打包
exclude: /(node_modules)/, //打包时不包括的文件
use: 'ts-loader' //使用插件打包
}
]
},
plugins: [
new CleanWebpackPlugin({}), //dist打包 目录:以前的js文件清除
new HtmlwebpackPlugin({ ///public/index.html打包到dist
template: './public/index.html'
})
],
devServer: {
host: "localhost", //配置路由地址
port: 8081, //配置端口号
open: true
}
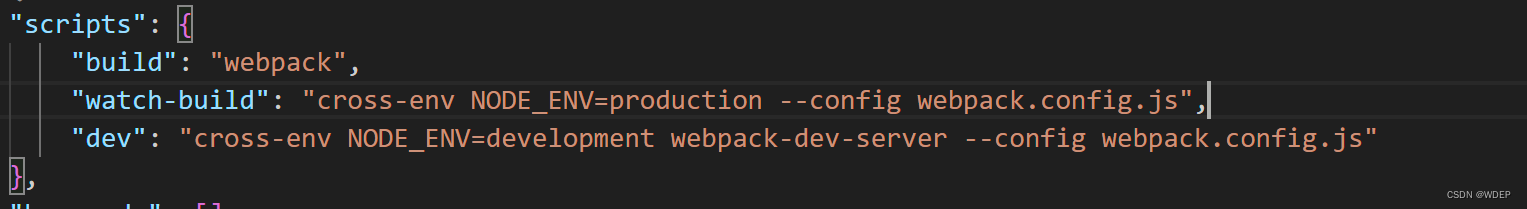
} 在package.json中配置脚本
代码
"build": "webpack",
"watch-build": "cross-env NODE_ENV=production webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
3、Tyscript基本数据类型说明
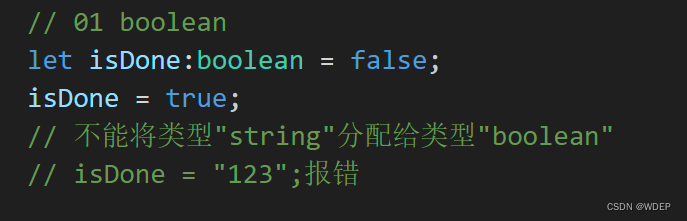
Typescript中boolean(布尔)类型

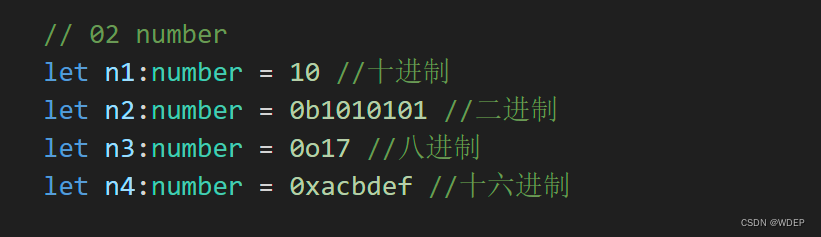
Typescript中number类型 
Typescript中string类型 
Typescript中undefind类型 和null类型
Typescript中的数组

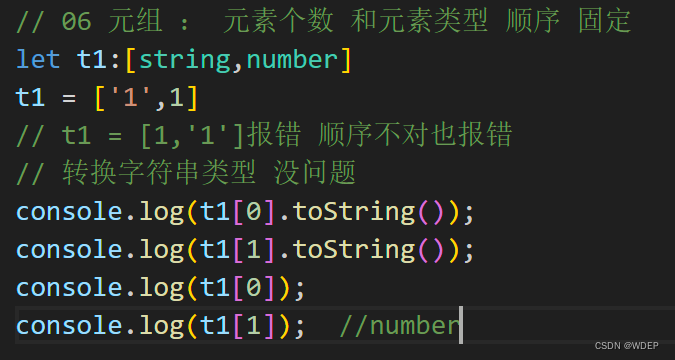
Typescript中元组 
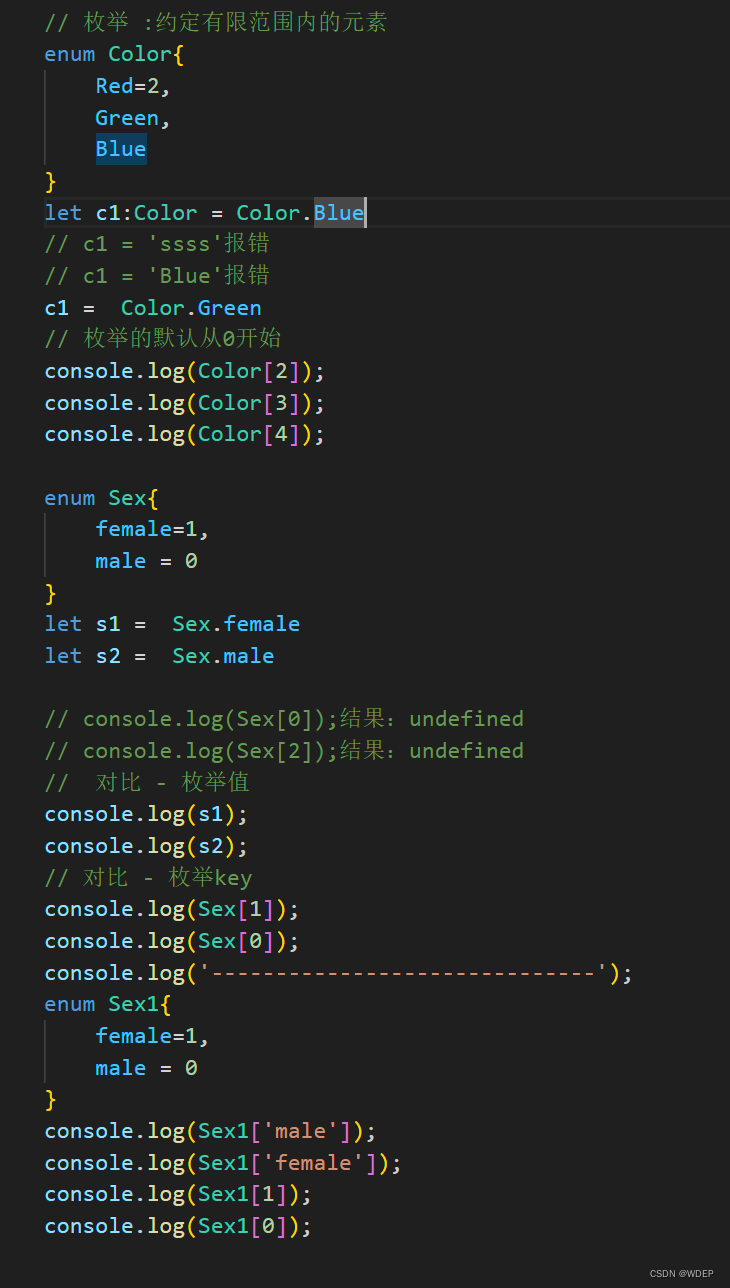
Typescript中的枚举
Typescript中any类型 
Typescript中void类型 
Typescript中object类型

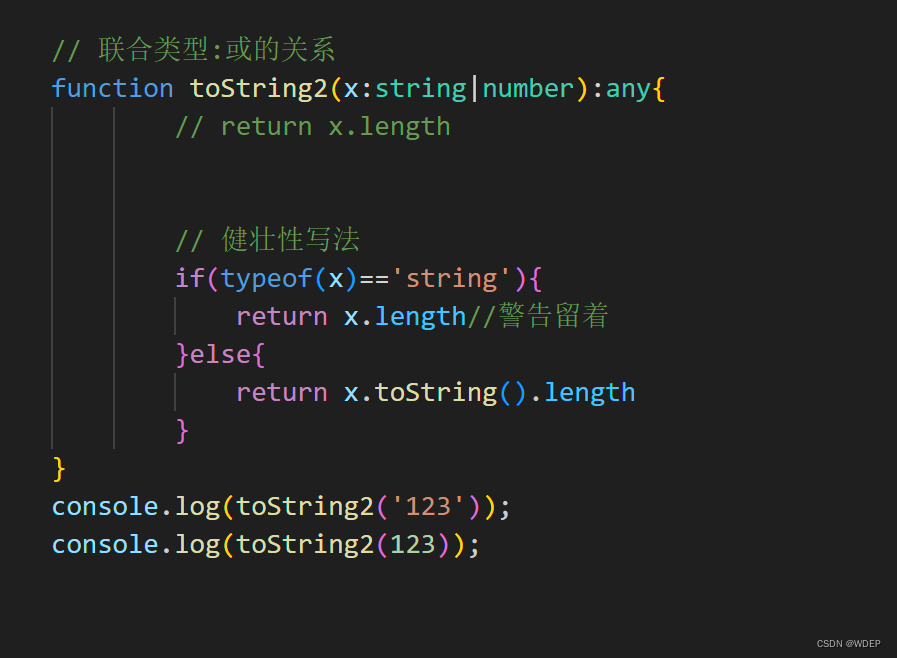
Typescript中联合类型
























 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










