Vue使用axios报错:

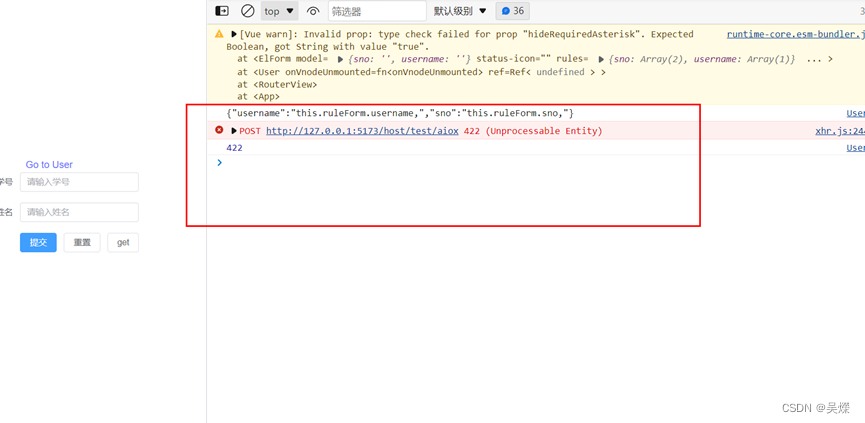
这里自己写触发测试按钮,测试后端,一直报错422,
开始以为自己的请求内容方式不对,使用postman测试,发现正常,
后端的测试接口:
class Item(BaseModel):
username: str
sno:str
@router.post('/aiox')
async def login(req:Request,item:Item):
msg={"username":item.username,
'sno':item.sno}
text=json.dumps(msg)
return text
前端请求:
action_get:function (){
let data={
username:'wurong',
sno:'11',
};
// let qinqiu=JSON.stringify(data); 把这行注释了
console.log(qinqiu)
let headers= {
'content-type': ' application/x-www-form-urlencoded'
}
//因为存在跨域问题,通过proxy实现跨域请求
axios.post(`/host/test/aiox`,qinqiu,headers).then((res)=>{
console.log(res.data);
}) .catch(error => {
console.log(error.response.status);
});
},修改后发现请求测试正常,不报错了,,,具体原因,,不太清楚,网上都说是类型转换的原因,axios会自动转换为json格式的,.























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










