1.全局安装 vuecli
npm install -g @vue/cli
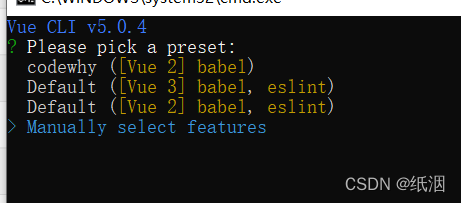
2.创建vue项目

codewhy是我之前保存的一个配置
Default是默认vue3的配置也就是vue3+eslint
Default 是默认vue2的配置也就是vue2+eslint
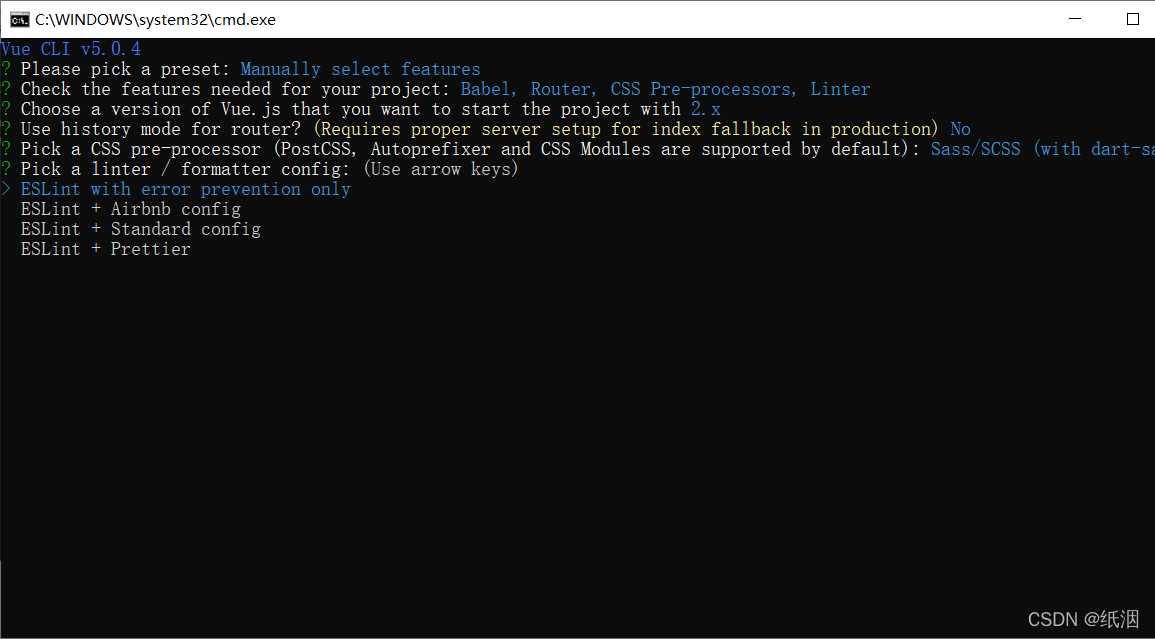
最后一个是自己选

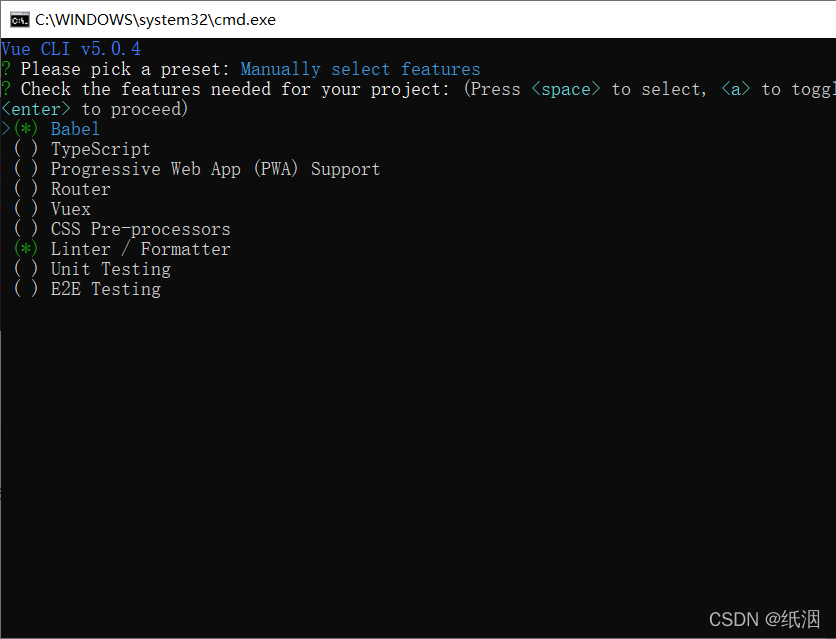
bable是一个js语法解释器 会将es6等高级语法编写向后兼容,更易于程序执行
typeScript是一个规范化的js语法,你们可以简单理解为更高级的js语法
Router是vue的生态路由
vuex是vue的生态状态管理 新的官方推荐 > pinia
Linter / Formatter 代码规范
Unit Testing 单元测试 自动化测试
E2E Testing 端对端测试 黑盒测试

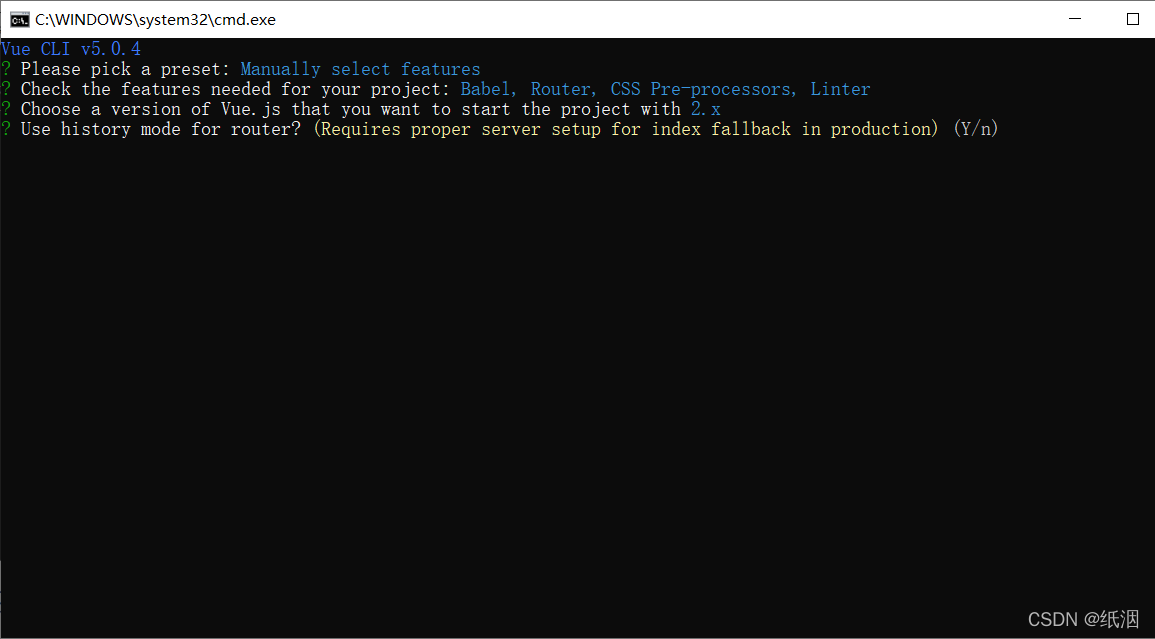
选择vue2还是vue3

是否使用历史路由 建议不用

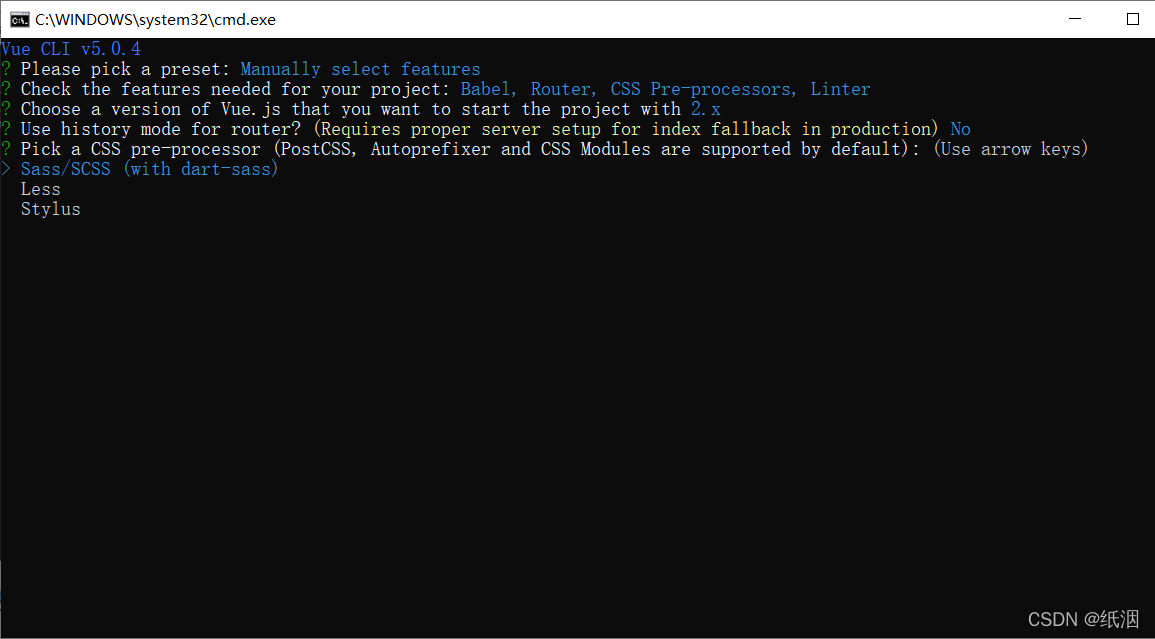
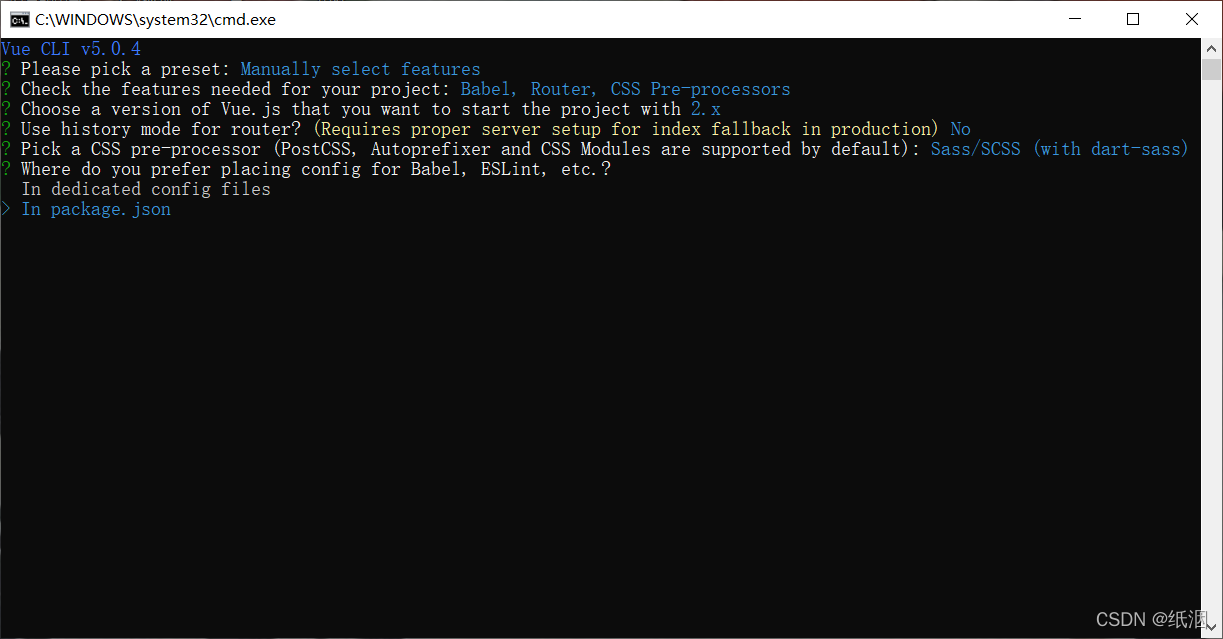
选择哪种css 预处理器

选择哪种代码规范
- ESLint with error prevention only 只进行报错提醒
- ESLint + Airbnb config 不严谨模式
- ESLint + Standard config 正常模式
- ESLint + Prettier 严格模式 使用较多

选择保存在默认配置文件还是单独配置文件

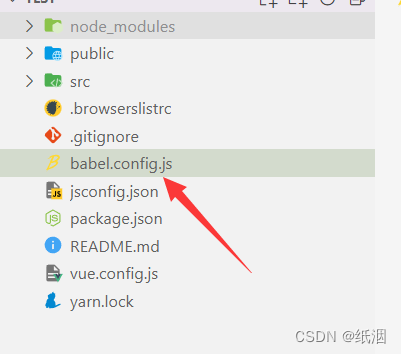
3.vue2目录结构详细讲解
├─dist // 打包后的项目
├─node_modules // 依赖包
├─src // 源码目录
│ ├─assets // 静态文件目录
│ ├─components // 组件文件
│ ├─router // 路由
│ ├─App.vue // 是项目入口文件
│ ├─main.js // 是项目的核心文件,入口
├─.babel.config.js // 依赖的配置文件
├─.editorconfig // 代码规范配置文件
├─.gitignore // git忽略配置文件
├─.jsconfig.json // JavaScript项目的根目录。jsconfig.json的配置可以对你的文件所在目录下的所有js代码做出个性化支持。
├─index.html // 页面入口文件
├─package-lock.json // 项目包管控文件
├─package.json // 项目配置
├─vue.config.js //vue项目配置
└─README.md // 项目说明书
4.vue图像化界面
vue ui

5.配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入页面
import index from "../views/index.vue"
import news from "../views/new.vue"
Vue.use(VueRouter)
//配置路由
const routes = [{
path: '/', //路径
name: 'home',//路由名称
component: index //路由页面
},
{
path: '/new',
name: 'new',
component: news
}
]
const router = new VueRouter({
routes
})
export default router
6.安装配置axios
原型链挂载
yarn add axios
import axios from "axios"
Vue.prototype.$axios = axios
this.$axios.get()
实例挂载
yarn add axios vue-axios
import axios from "axios"
import VueAxios from "vue-axios"
this.axios.get()
7.引入并使用 element


8.路由跳转
router.push(“/new”)
编程式导航 | Vue Router (vuejs.org)
9.课后作业
实现一个简易的cnode社区
CNode:Node.js专业中文社区 (cnodejs.org)
注意请求参数 params
参考代码





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








