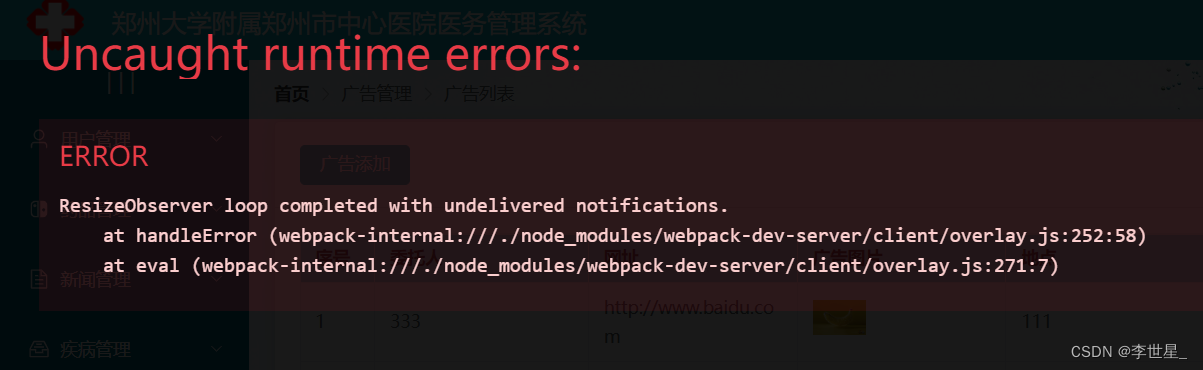
在vue3中使用element-plus页面重置时报错:

解决方案
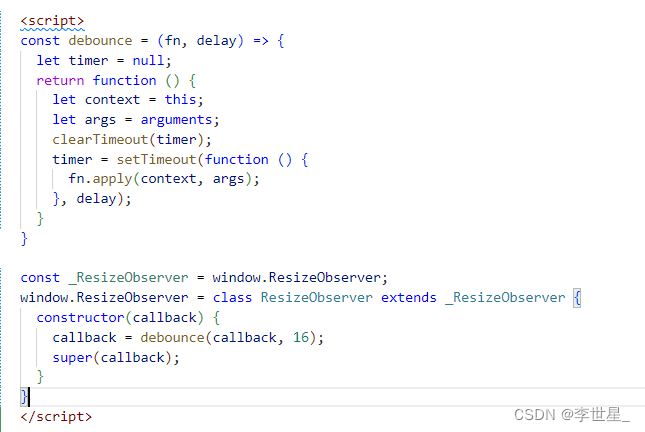
在app.vue和main.js中放入以下代码:
const debounce = (fn, delay) => {
let timer = null;
return function () {
let context = this;
let args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context, args);
}, delay);
}
}
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {
constructor(callback) {
callback = debounce(callback, 16);
super(callback);
}
}

完美解决!





















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








