在vscode中我们可以自定义用户代码片段来一键生成代码。
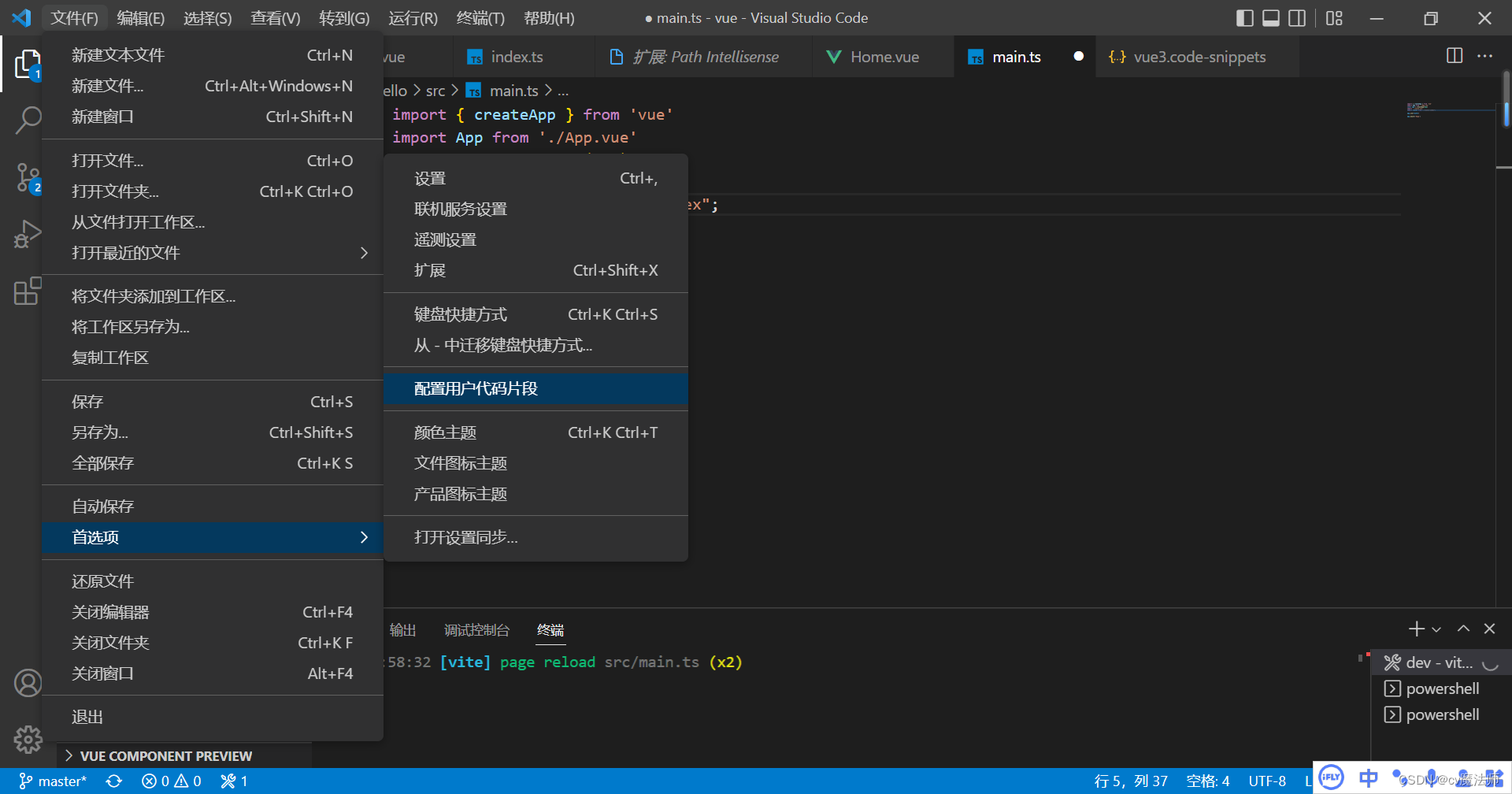
打开设置-首选项-用户代码片段

然后新建用户代码片段
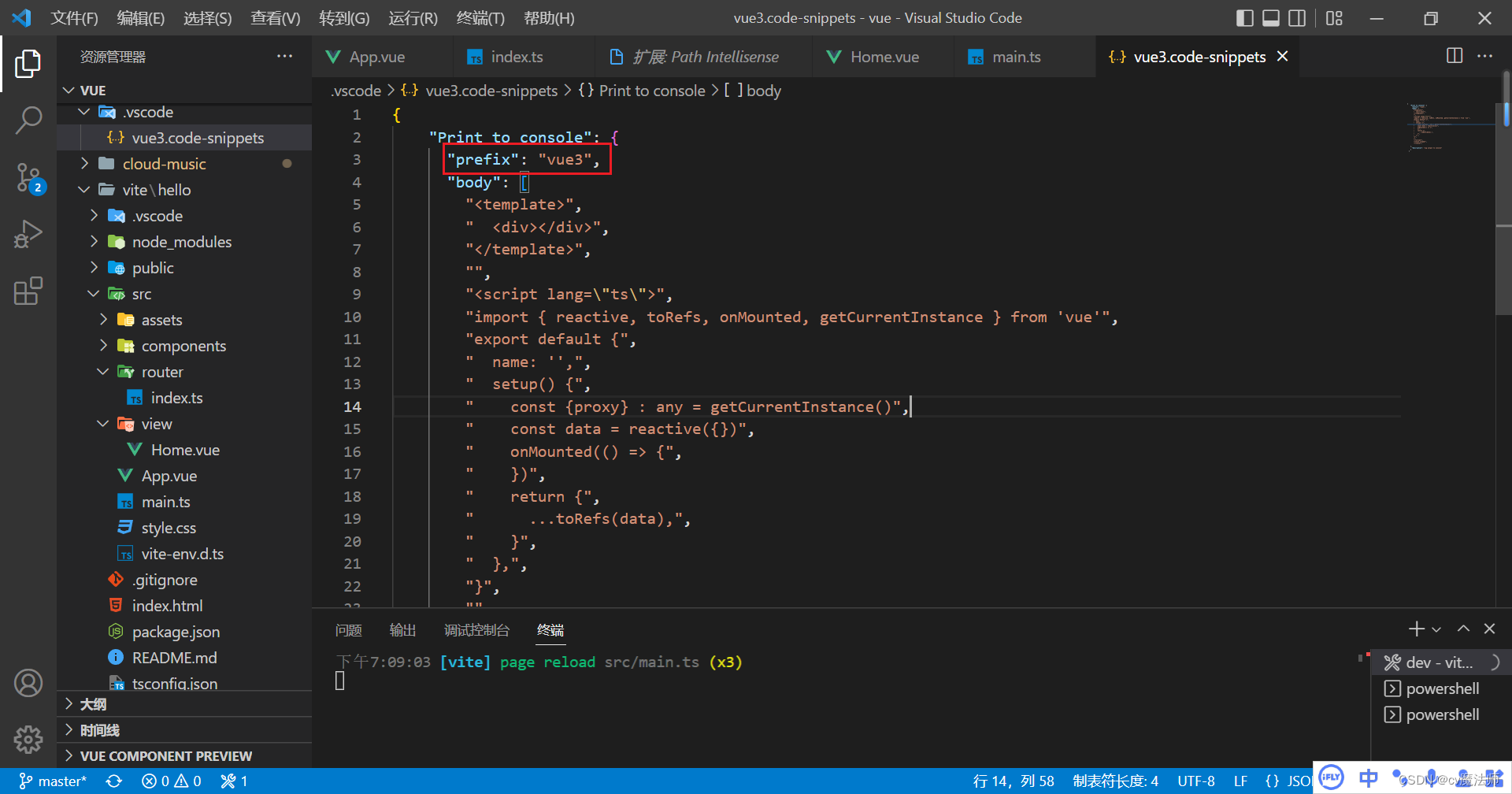
prefix是自定义的关键字,使用的时候我们直接输入vue3代码提示,回车就可以生成自定义的代码片段

{
"Print to console": {
"prefix": "setup",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script setup lang=\"ts\">",
"import {\n ref,\n reactive,\n toRefs,\n watch ,\n onMounted,\n getCurrentInstance\n} from 'vue'",
"\n",
"import { useRouter } from \"vue-router\"",
"import { userGlobal } from '@/hooks/userGlobal'",
"const router = useRouter();",
"const { codeEnum,stateEnum,utils,$message } = userGlobal()",
"\n",
"const emit = defineEmits([\"\"])",
"const props = defineProps({",
" propData: {",
" type: String,",
" default: ''",
" },",
"})",
"//const { } = toRefs(props);",
"\n",
"const { data } = toRefs(",
" reactive({",
" //定义数组和对象",
" data: \"\",",
" })",
");",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>",
],
"description": "vue3"
}
}




















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








