vue3的setup中没有this时需要使用getCurrentInstance()来获取。getCurrentInstance()可以用来获取当前组件实例
let { proxy } = getCurrentInstance();
getCurrentInstance是一个function方法,getCurrentInstance()是一个对象,proxy也是一个对象。proxy是getCurrentInstance()对象中的一个属性,通过对象的解构赋值方式拿到proxy。
getCurrentInstance只能在setup或生命周期钩子中使用。
开发中只适用于调试! 不要用于线上环境,否则会有问题!另外官方不推荐用它来作为组合式api中获取this的替代方案,原因我也不清楚
import { getCurrentInstance } from 'vue'
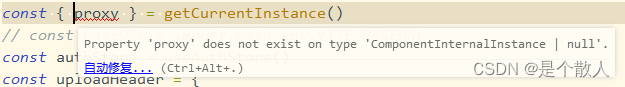
const { proxy} = getCurrentInstance()这种只适合本地调试,运行到线上就会报错,为ts的类型错误,类型“ComponentInternalInstance | null”上不存在属性“proxy”的错误

此时我用这中方式就能解决
import type { ComponentInternalInstance } from 'vue'
const { proxy } = getCurrentInstance() as ComponentInternalInstance
如果又更多的错误问题 可以参考这篇文章




















 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








