前端向向后端post账号和密码后,后端返回一个token
前端需要在本地保存这个token,
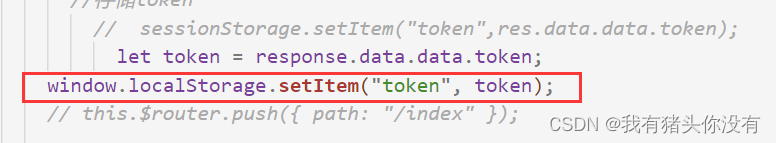
如下图(在后端返回token的接口里写)

然后前端再向后端post这个token,但不能写在普通的接口函数里(小坑)
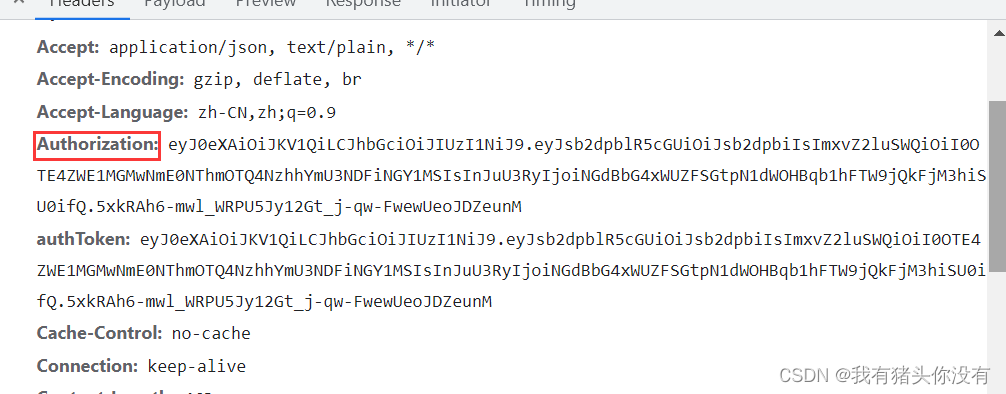
要在请求头里携带这个token,在requst.js文件中
// 请求拦截器
service.interceptors.request.use(config => {
config.headers['authToken'] = localStorage.getItem('token');
config.headers['ms_username'] = localStorage.getItem('ms_username');
// config.headers['authToken'] = store.state.authToken;
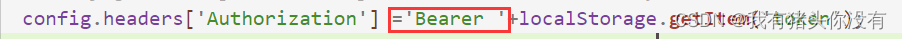
config.headers['Authorization'] ='Bearer '+localStorage.getItem('token');
return config;
}, error => {
console.log('request error',error);
return Promise.reject(error);
});之前一直出错,而且查看了请求头感觉也没问题,

(后来发现应该是格式问题)
 加上一个这个就没问题啦
加上一个这个就没问题啦





















 6182
6182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








