因为我使用的是Webstorm,这里先介绍如何在Webstorm中使用Emmet插件
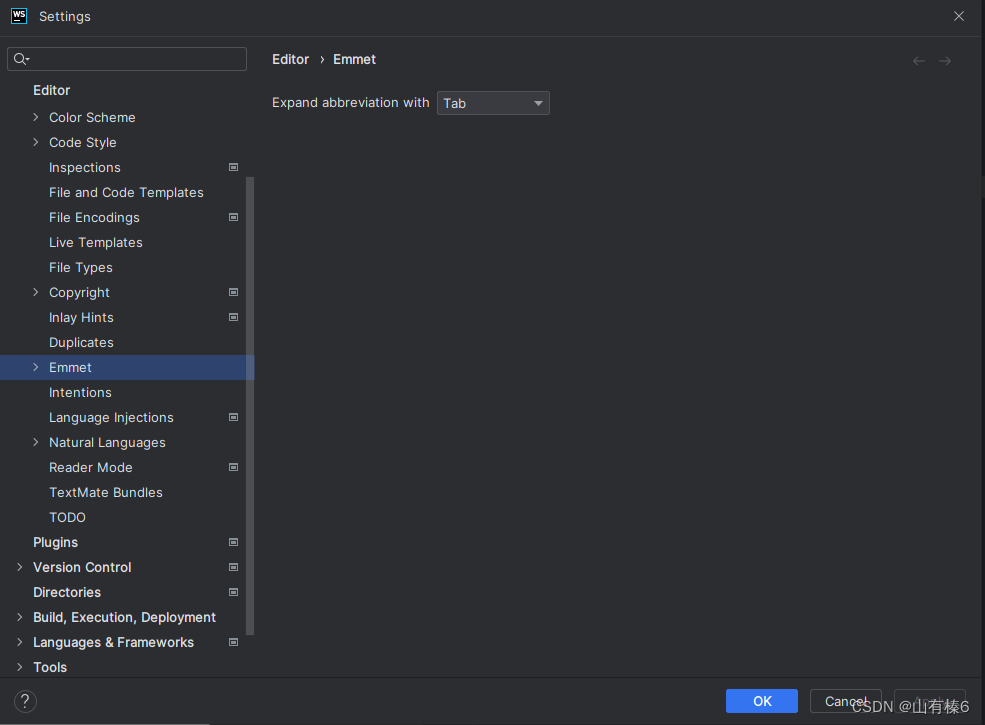
先点击界面的file中的setting
然后点击Emmet,展开,点击html,然后勾选第二个,再点击OK即可应用。
一.快速生成html标签
<!--1.标签名加tab键 快速生成标签--> 如 p+tab 可瞬间生成p标签 效果:<p></p> <!--2.生成多个相同标签 标签名*数字 加tab键--> 如 div*3 + tab 可以立马生成三个div标签 效果: <div></div> <div></div> <div></div> <!--3.有父子关系,用ul>li*数字--> 如列表操作,ul>li*3 +tab键 可以生成含三个<li>标签的无序列表 效果: <ul> <li></li> <li></li> <li></li> </ul> <!--4.有兄弟关系的标签用+ 就可以 迅速生成> 比如 div+p +tab键 效果: <div></div> <p></p> <!--5.如果生成带有类名或id名字的,直接写.类名 或者 #id名 tab键就可以--> .cao + tab键 效果:<div class="cao"></div> #qq + tab键 效果:<div id="qq"></div> <!--6.如果生成的div类型数有顺序的,可以用自增符号$--> .demo$*5 +tab键 效果: <div class="demo1"></div> <div class="demo2"></div> <div class="demo3"></div> <div class="demo4"></div> <div class="demo5"></div>
二.快速生成css样式
我们只需要输入样式每个单词首字母加tab键即可,可以直接跟数字设置属性值
如设置宽度为100px
w100 +tab键
效果:width:100px;
设置文本缩进为10px
ti10 +tab键
效果:text-indent:10px;





















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








