使用object类中的定时器
继承基类虚函数timerEvent,virtual void timerEvent(QTimerEvent *event);
配合startTimer()函数实现

startTimer()开始计时,返回定时器id,参数为时间,单位毫秒
timerEvent(QTimerEvent *event)定时器槽,event中的timerId()可获取当前id
killTimer(id)关闭指定id定时器
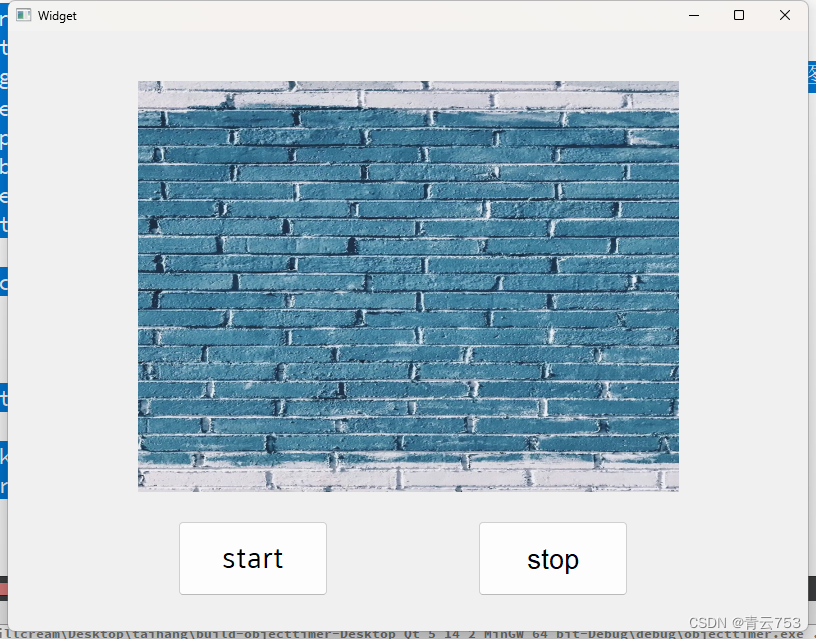
实现电子相册
通过定时器槽函数,修改文件路径进行图片展示,按钮控制循环开关。
图片显示使用QPixmap类,直接使用标签label类中的setPixmap(QPixmap对象)显示,要在属性中text勾选scaledContent缩放内容才可显示完整
在构造图片地址时,可以直接将QString对象加上其他字符串,即在后面延长字符串达到新地址的目的
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
#define TIMEOUT 1*1000
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
virtual void timerEvent(QTimerEvent *event);//继承来的虚函数声明
~Widget();
private slots:
void on_startButton_clicked();
void on_stopButton_clicked();
private:
Ui::Widget *ui;
int mytimerid;//定时器id
int pictureid;//图片id
};
#endif // WIDGET_H
widget文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
pictureid=2;//初始化id为2
//最开始展示图片1
QPixmap pix("C:\\Users\\Billcream\\Desktop\\课程\\小红书\\背景图片\\1.jpg");
ui->label->setPixmap(pix);
mytimerid=99;//初始化id为99,
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_startButton_clicked()
{
//开始定时器返回编号,防止连续开启定时器,这里判断一下
if (mytimerid==99)
mytimerid=this->startTimer(TIMEOUT);
}
void Widget:: timerEvent(QTimerEvent *event)
{
//id不对就退出
if(event->timerId()!=mytimerid)
return;
QString picname("C:\\Users\\Billcream\\Desktop\\课程\\小红书\\背景图片\\");
//与图片id合成路径,注意图片id需要转化为QString类型
picname=picname+QString::number(pictureid)+".jpg";
QPixmap pix(picname);
ui->label->setPixmap(pix);
//循环显示10张图片
pictureid ++;
if(pictureid==10)
{
pictureid=0;
}
}
void Widget::on_stopButton_clicked()
{
//关闭定时器,定时器id复位
this->killTimer(mytimerid);
mytimerid=99;
}
结果:

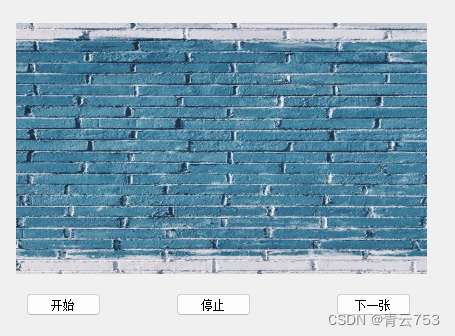
使用Qtimer类定时
Qtimer类是单独的类,需要头文件包含
该类里的成员函数
start(时间)单位毫秒,连续计时;singleshot()单次
显示图片的另一种方法:使用QImage类,该类有个函数load,加载地址
QImage img;
img.load("地址");
ui->label->setPixmap(QPixmap::fromImage(img));实现电子相册
在Widget类中定义QTimer对象指针myqtimer,并在构造函数中初始化myqtimer=new QTimer
start按钮执行myqtimer->start(时间)
stop按钮执行myqtimer->stop()
next按钮执行,单发定时器,参数是 时间,谁处理,怎么处理
QTimer::singleShot(OUTTIME,this,SLOT(mytimerslot()));
在构造偶函数中连接信号与槽:信号是Qtimer::timeout,槽函数是自己定义的一个函数,需要在头文件private slots:中声明
连接方式:谁发信号,发什么信号,谁接收信号,怎么处理信号,以下两种连接均可
connect(myqtimer,&QTimer::timeout,this,&Widget::mytimerslot);
connect(myqtimer,SIGNAL(timeout()),this,SLOT(mytimerslot()));
头文件如下:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimer>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
#define OUTTIME 1*1000
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_start_clicked();
void mytimerslot();
void on_stop_clicked();
void on_next_clicked();
private:
Ui::Widget *ui;
int pictureid;
QTimer *myqtimer;
};
#endif // WIDGET_H
widget文件如下:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//显示初始时间
QImage img;
pictureid=2;
img.load("C:\\Users\\Billcream\\Desktop\\课程\\小红书\\背景图片\\1.jpg");
ui->label->setPixmap(QPixmap::fromImage(img));
myqtimer= new QTimer ;//初始化myqtimer
//定时器时间到,发出timeout信号,调用mytimerslot槽函数处理
//信号与槽的连接:myqtimer谁发出信号,一般为自己定义的对象
//&QTimer::timeout发出的什么信号,这里一般格式为 &类::信号名 如按钮&QPushButton::clicked,回车SIGNAL(returnPressed())
//this 谁处理信号,此时为widget处理
//SLOT(mytimerslot()) 怎么处理信号,SLOT,将单个函数标记为插槽。一下两种写法均可,第一种函数后加括号,第二种不加
// connect(myqtimer,&QTimer::timeout,this,SLOT(mytimerslot()));
connect(myqtimer,&QTimer::timeout,this,&Widget::mytimerslot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_start_clicked()
{
myqtimer->start(OUTTIME);//打开计时器
}
void Widget::mytimerslot()
{
QString ch("C:\\Users\\Billcream\\Desktop\\课程\\小红书\\背景图片\\");
ch=ch+QString::number( pictureid)+".jpg";
QImage img;
img.load(ch);
ui->label->setPixmap(QPixmap::fromImage(img));
pictureid++;
if(pictureid==10)
pictureid=0;
}
void Widget::on_stop_clicked()
{
myqtimer->stop();
}
void Widget::on_next_clicked()
{
QTimer::singleShot(OUTTIME,this,SLOT(mytimerslot()));
}
结果:






















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








