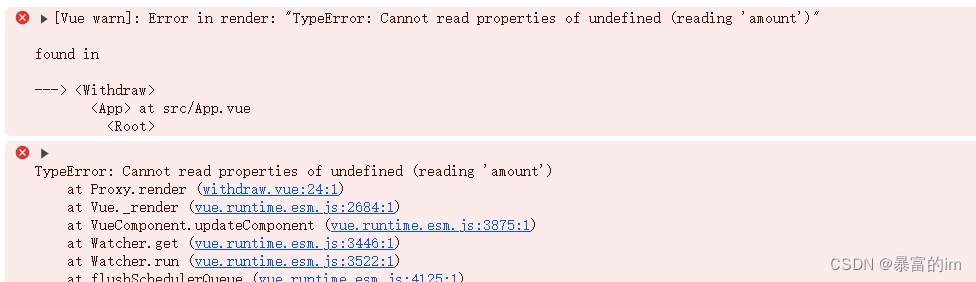
当页面一进入页面就需要展示后台数据时,控制台会类似于报如下的警告

原本的写法如下,我原以为做了 || 0 的处理以后就就可以避免这个问题,但是由于是取的对象里面的属性,所以还是会报错。PS:基本类型的数据可以这样处理。
<top-header ref="topHeader"
:amount="addCommasToNumberString(pageInfoObj.availableAmount.amount || 0)" >
</top-header>处理方法:
由于是对象里面的属性,所以使用三目运算进行判断。
<top-header ref="topHeader" :amount="addCommasToNumberString(pageInfoObj && pageInfoObj.availableAmount ? pageInfoObj.availableAmount.amount : 0)">
</top-header>代码小思路:
当你需要在一个弹窗做多种场景的时候。可以用一个参数设置1、2、3等不同的值来显示或者隐藏。不一定非用不同的变量在控制。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








