什么是 CSS?
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
为何使用 CSS?
CSS 用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局。
CSS 实例
body { background-color: lightblue; } h1 { color: white; text-align: center; } p { font-family: verdana; font-size: 20px; }CSS 节省了大量工作!
样式定义通常保存在外部 .css 文件中。
通过使用外部样式表文件,您只需更改一个文件即可更改整个网站的外观!
CSS 语法
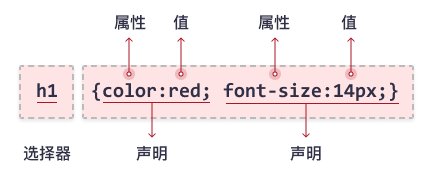
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
实例
在此例中,所有 <p> 元素都将居中对齐,并带有红色文本颜色:
p { color: red; text-align: center; }外部 CSS
通过使用外部样式表,您只需修改一个文件即可改变整个网站的外观!
每张 HTML 页面必须在 head 部分的 <link> 元素内包含对外部样式表文件的引用。
实例
外部样式在 HTML 页面 <head> 部分内的 <link> 元素中进行定义:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
- 以下是css实例:利用css制作沁园春·长沙
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>18160029 </title> </head> <style> .box { font-size: 25pt; font-weight: bolder; } .box1 { font-size: 10pt; color: rgb(56, 241, 10); } .box2 { color: rgb(22, 120, 247); font-size: 18pt; } .box3 { font-size: 10pt; color: rgb(70, 4, 145); } .box4 { font-size: 18pt; color: rgb(255, 87, 87); } .box5 { font-size: 15pt; color: rgb(196, 7, 243); } .box6 { font-size: 21pt; color: rgb(9, 230, 20); } .box7 { color: rgb(253, 94, 19); font-size: 25pt; } </style> <body> <div align="center"> <p class="box">沁园春·长沙 <text class="box1">[毛泽东]</text> </p> <p class="box2">独立寒秋 <text class="box3">湘江北去</text> 橘子洲头。 </p> <p class="box4">看万山红遍,层林尽染; <text class="box5">漫江碧透,</text> 百舸争流。 </p> <p class="box2">鹰击长空, <text class="box1">鱼翔浅底,</text>万类霜天竞自由。 </p> </p> <p class="box4">怅寥廓, <text class="box6">问苍茫大地,谁主沉浮?</text> </p> <p class="box5">携来百侣曾游,忆往昔峥嵘岁月稠。</p> <p class="box6">恰同学少年,风华正茂;书生意气,挥斥方遒。</p> <p class="box2">指点江山,激扬文字,粪土当年万户侯。</p> <p class="box4">曾记否,到中流击水, <text class="box5">浪遏</text> <text class="box7">飞 舟 ?</text> </p> </div> </body> </html>运行效果图如下
-

2.css基础 样式和浮动
-
<html> <head> <title>摆弄形状</title> <!-- 我们应该在此<head>标记中链接什么文件? --> <link rel="stylesheet" href="C:\Users\mayn\Desktop\12.2style.css"> </head> <body> <div id="container"> <div id="first-row" class="row"> <div class="square"></div> <div class="circle green"></div> <div class="square"></div> <div class="circle fancy"></div> <div class="circle"></div> </div> <div id="second-row" class="row"> <div class="circle"></div> <div class="square fancy"></div> <div class="circle fancy"></div> <div class="circle"></div> <div class="circle fancy green"></div> </div> <div id="third-row" class="row"> <div class="circle"></div> <div class="circle green"></div> <div class="circle"></div> <div class="square fancy"></div> <div class="square"></div> </div> <div id="fourth-row" class="row"> <div class="square"></div> <div class="circle"></div> <div class="circle fancy"></div> <div class="circle"></div> <div class="circle"></div> </div> <div id="fifth-row" class="row"> <div class="circle"></div> <div class="circle fancy"></div> <div class="circle"></div> <div class="square"></div> <div class="circle green"></div> </div> </div> </body> </html>运行效果图如下
-

看完请关注智商欠费不死也废i





















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








