
一.在组件中使用
beforeRouteEnter(组件进入前):
to要进入的,from从哪个页面进入,next下一步,next(true)放行、next(flase)不进入
2.beforeRouteLeave(组件离开前)
3.beforeRouteUpdate(组件更新前)
二.路由独享
beforeEnter(to,from,next)在路由中配置
三.全局
router.beforeEach((to,from,nexr)=>{
所有页面进入前执行
next();
})
router.afterEach((to,from,nexr)=>{
next();
所有页面进入后执行
})
四.nprogress
1.安装npm install --save nprogress
2.导入
在main.js中导入import NProgress from 'nprogress' ,import ‘nprogress/nProgress.css’
3.如果不想要加载圈圈可以添加以下代码:
NProgress.configure({showSpinner: false} );
4.
router.beforeEach((to,form,next)=>{
(to,form,next)=>{
NProgress.start()
next();
}),
router.afterEach((to,form,next)=>{
Nprogress.done()
已完成
})
五.Nprogress在request.js
1.首先在页面中导入
import NProgress from 'nprogress' ,
import ‘nprogress/nProgress.css’
2.在请求拦截里添加
NProgress.start()
例如:

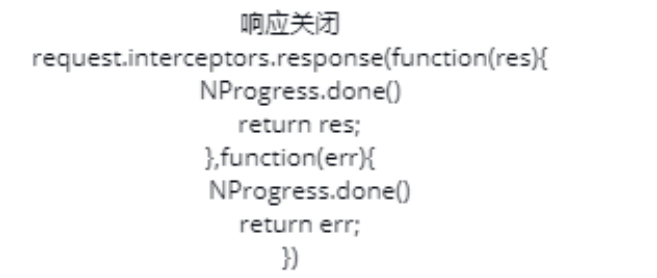
3.在关闭响应中添加
Nprogress.done()
例如:

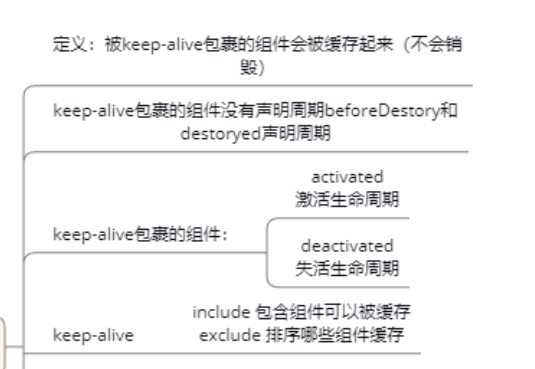
六.keep-alive标签
定义:在keep-alive标签中被包裹的组件被缓存不会被销毁

七.$开头的方法总结:
1.$refs.xx获取dom,在标签上添加一个class类,在添加ref="aside"
2.$set(name,index,data)强制更新数据和视图,name要修改的数据,index数据的下标,data要更新的数据
3.$router路由的方法:
go(),push(),replace(),forward()
4.$route:
meta元信息,fullPath全路径,path路径,query查询参数(?后面的数据),params路径参数,name名称
5.$store vuex仓库
1.dispatch调用action中的方法
2.commit调用mutations中的方法
3.state状态要是调用模块中的要加上模块名
4.getters获取器
5.

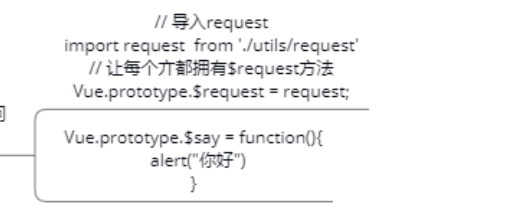
6.自定义$方法全局访问,在main.js中定义

七





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








