目录

html是一种标记语言,通过各种标签来标记要显示到网页中的各个部分~
HTML格式
基本格式:
<html>
<head>
<title>第一个程序</title>
</head>
<body>
hello world
</body>
</html>html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题
其中:
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写
vscode中快捷键生成: ! + Tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面".
<meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
常见标签
注释标签
<!--这是一个注释-->
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
换行标签
<br>是一个单标签,不需要结束标签
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <br/> deserunt molestiae voluptatum! Ab hic tempora nisi, eos ipsum quae quia dolor alias, doloribus odio incidunt et blanditiis? <br/>Vitae, eius doloremque.</p>
格式化标签
| 加粗 | <strong></strong> <b></b> |
| 倾斜 | <em></em> <i></i> |
| 删除线 | <del></del> <s><s/> |
| 下划线 | <ins></ins> <u></u> |
<strong>加粗</strong>
<b>加粗</b>
<em>斜体</em>
<i>斜体</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
图片标签
图片标签<img>也是一个单标签:其中src是必须要有的属性,表示图片的存储位置.
<img src="D:\gitee\one-question-per-day\4_24\1.jpg">
img 标签的其他属性:
alt: 替换文本. 当照片不能正确显示的时候(路径写错\被删除), 会显示一个替换的文字.<img src="D:\gitee\one-question-per-day\4_24\12.jpg" alt = "图片错误">
title: 提示文本. 鼠标放到图片上, 就会有提示.<img src="D:\gitee\one-question-per-day\4_24\1.jpg" alt = "图片错误" title="小黄人">
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.<img src="D:\gitee\one-question-per-day\4_24\1.jpg" alt = "图片错误" title="小黄人" width="500px " height="600px">
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
超链接标签
<a>标签
其中href属性必备,表示点击后会跳转到哪个页面.
target属性是打开方式,默认是self,代表在本页面跳转,如果是blank则是用新的标签页打开
<a href="https://www.sogou.com">
<img src = "D:\gitee\one-question-per-day\4_24\1.jpg">
</a> 
<a href="https://www.sogou.com" target="blank">
<img src = "D:\gitee\one-question-per-day\4_24\1.jpg">
</a>
表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一列单元格
th: 表示表头单元格. 会居中加粗
<table>
<tr>
<td>张三</td>
<td>110</td>
</tr>
<tr>
<td>李四</td>
<td>120</td>
</tr>
<tr>
<td>王五</td>
<td>130</td>
</tr>
</table> 
这只是最简陋的一个表格,想要好看,就得加一些属性:
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸
<table border="2px " width = "200" height = "300" cellspacing = "0" cellpadding = "0" align="center">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>110</td>
</tr>
<tr>
<td>李四</td>
<td>120</td>
</tr>
<tr>
<td>王五</td>
<td>130</td>
</tr>
</table>
列表标签
| 类型 | 标签 |
|---|---|
| 无序列表 | ul |
| 有序列表 | ol |
| 自定义列表 | dl |
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt (标题)和 dd(内容)
li 中可以放其他标签
<h2>无序列表</h2>
<ul>
<li>电脑</li>
<li>笔记本</li>
<li>牛奶</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>梨</li>
</ol>
<h2>自定义列表</h2>
<dl>
<dt>时间安排</dt>
<dd>上课</dd>
<dd>睡觉</dd>
<dd>吃饭</dd>
</dl> 
表单标签
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
input 标签:
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button(按钮), checkbox(复选框), text(单行输入文本), file(文件), image(照片), password(密码框), radio(单选框) 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
文本框text
<form>
<input type="text">
</form>
密码框password
<form>
<input type="password">
</form>
单选框radio
<form>
<input type="radio">男
<input type="radio">女
</form>
搞错了,再来~
<form>
<input type="radio" name = "gender">男
<input type="radio" name = "gender">女
</form>
使用一个name 写入相同字符使两个单选框绑定~
升级~
<form>
<input type="radio" name = "gender" id = "male"> <label for="male">男</label>
<input type="radio" name = "gender" id = "female" checked = "checked"><label for="female">女</label>
</form>
checked默认选中女,新增一个id来绑定label中的for中的元素, label使选中文字也可以选择~
复选框checkbox
<form >
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
</form>
同样可以搭配上述单选框所搭配的属性~
按钮button
<form>
<input type="button" value="这是按钮" onclick="alert('hello')">
</form>onclick要搭配js使用~

文件file
<form>
<input type="file">
</form> 
下拉菜单select
<select>
<option>--> 请选择年份 --></option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
多行编辑框textarea
<textarea cols="30" rows="10"></textarea>
cols指定列数,rows指定行数
无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
<div>
<span>苹果</span>
<span>香蕉</span>
<span>梨</span>
</div>
<div>
<span>苹果</span>
<span>香蕉</span>
<span>梨</span>
</div>
特殊字符
空格:
小于号: <
大于号: >
按位与: &
分号也是~
<p> af daf ae ae er</p>
<p>< ></p>
<p>&</p> 
参考文档:HTML
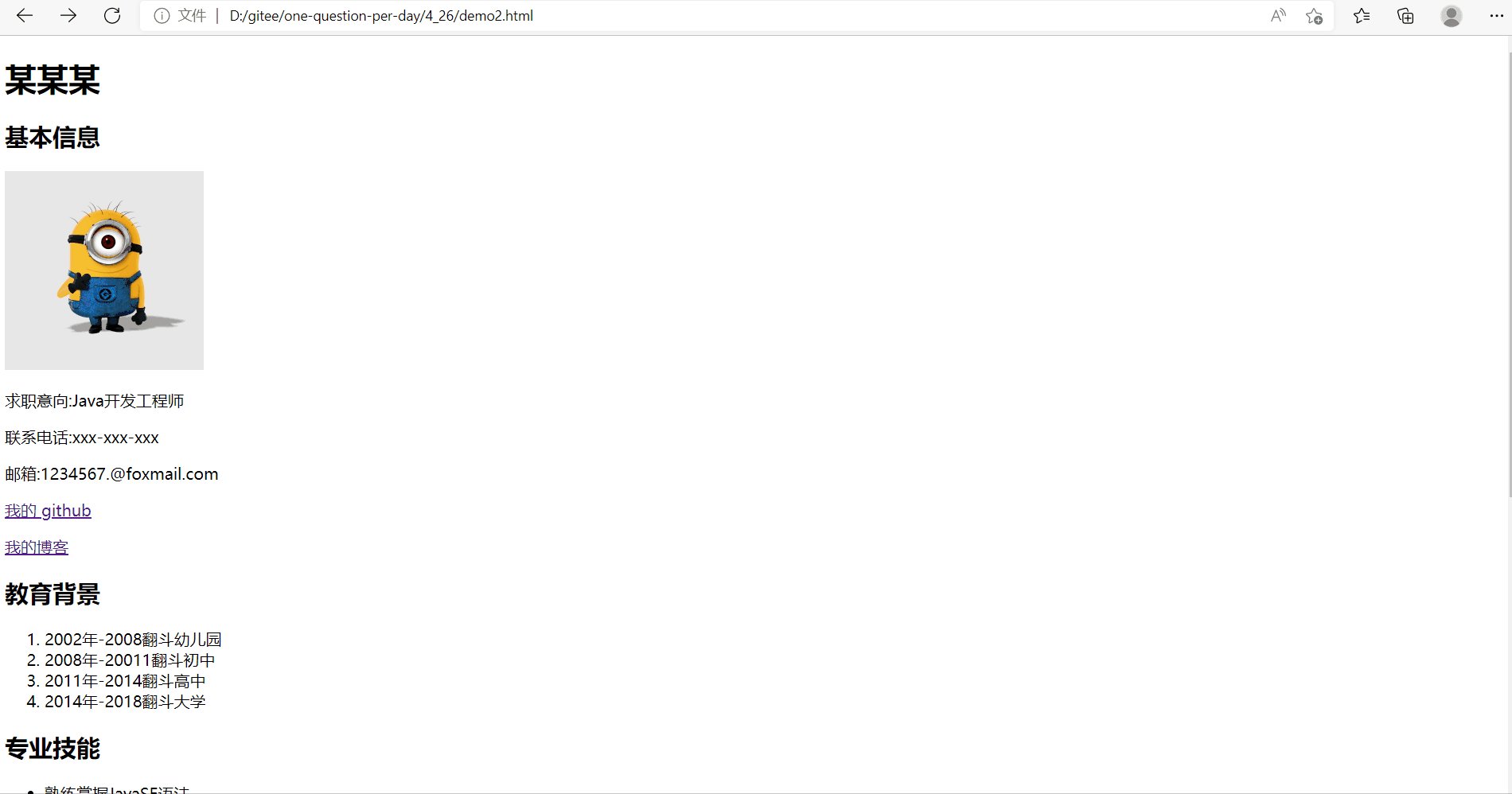
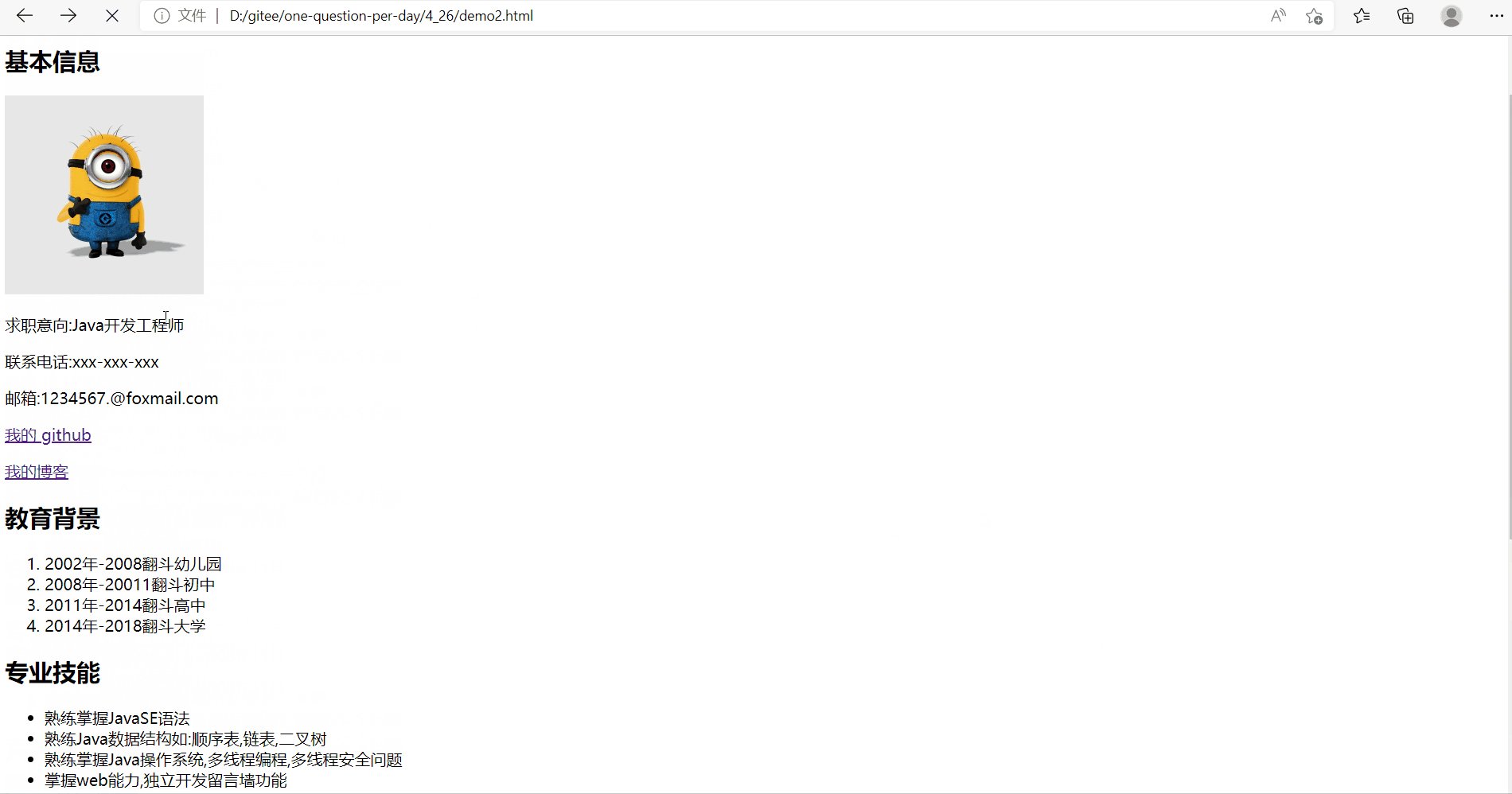
综合案例一:展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>某某某</h1>
<h2>基本信息</h2>
<img src="D:\gitee\one-question-per-day\4_24\1.jpg" width="200" height="200">
<p><span>求职意向:</span>Java开发工程师</p>
<p><span>联系电话:</span>xxx-xxx-xxx</p>
<p><span>邮箱:</span>1234567.@foxmail.com</p>
<p><a href="https://github.com">我的 github</a></p>
<p><a href="https://csdn.com">我的博客</a></p>
<h2>教育背景</h2>
<ol>
<li>2002年-2008翻斗幼儿园</li>
<li>2008年-20011翻斗初中</li>
<li>2011年-2014翻斗高中</li>
<li>2014年-2018翻斗大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟练掌握JavaSE语法</li>
<li>熟练Java数据结构如:顺序表,链表,二叉树</li>
<li>熟练掌握Java操作系统,多线程编程,多线程安全问题</li>
<li>掌握web能力,独立开发留言墙功能</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2008年9月-2008年11月</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2008年9月-2008年11月</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
<h2>个人评价</h2>
在校期间,学习成绩优异,多次获得奖学金
</body>
</html>
综合案例二:填写简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历</title>
</head>
<body>
<table>
<h1>请填写简历</h1>
<tr>
<td>姓名</td>
<td><input type="text"></tr>
</tr>
<tr>
<td>性别</td>
<td>
<label for="male">
<input type="radio" name = "gender" id = "male"><img src="男.png" width="15px">男
</label>
<label for="female">
<input type="radio" name = "gender" id = female><img src="女.png" width="15px">女
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option value="">1998</option>
<option value="">1999</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option>--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id = "a">
<label for="a">前端开发</label>
<input type="checkbox" id = "b">
<label for="b">后端开发</label>
<input type="checkbox" id = "c">
<label for="c">运维开发</label>
<input type="checkbox" id = "d">
<label for="d">测试开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id = "e">
<label for="e">我已仔细阅读过公司的应聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早到公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>



























 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










