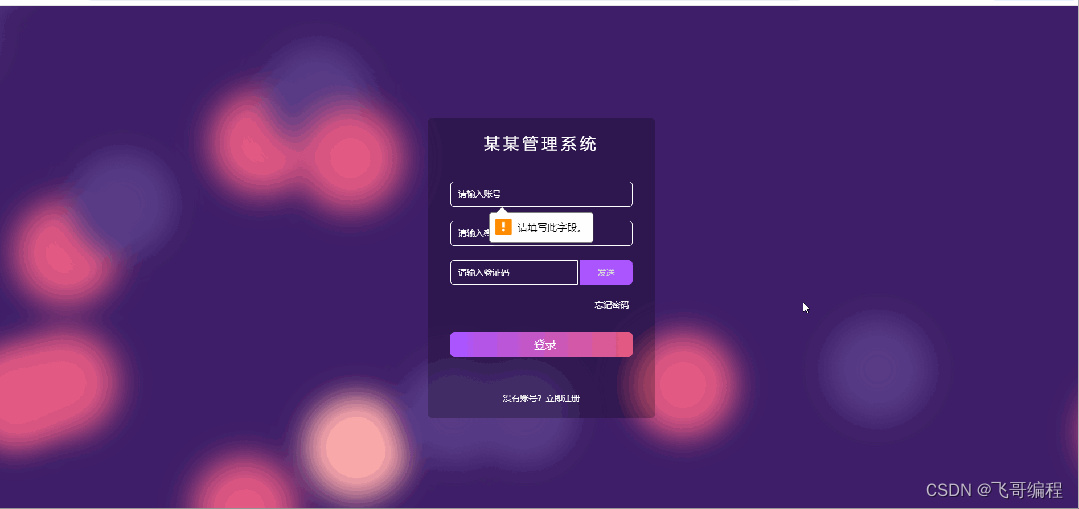
登录界面(一):
text-align: center;
margin-bottom: 40px;
font-weight: 500;
letter-spacing: 5px;
}
input {
width: 100%;
height: 35px;
border: 1px solid #fff;
background-color: transparent;
padding-left: 10px;
font-size: 12px;
color: #fff;
margin-bottom: 20px;
outline: none;
border-radius: 5px;
}
input::placeholder {
color: #fff;
}
.yzmBox {
display: flex;
justify-content: flex-start;
}
.yzmBox input {
width: 70%;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.yzmBox .btn {
cursor: pointer;
width: 29%;
background-color: #aa55ff;
color: #d8d8d8;
height: 35px;
outline: none;
border: 1px solid #aa55ff;
font-size: 12px;
border-radius: 6px;
margin-left: 1%;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.forgetPwd {
text-align: end;
font-size: 12px;
color: #ffffff;
padding-right: 5px;
}
.loginBtn {
width: 100%;
line-height: 36px;
text-align: center;
font-size: 15px;
color: #fff;
border-radius: 6px;
background: linear-gradient(to right, #aa55ff, #E45A84);
outline: none;
border: none;
margin-top: 30px;
}
.no {
margin-top: 30px;
text-align: center;
font-size: 12px;
color: #ffffff;
}
</style>
</head>
<body>
<!-- 背景 -->
<div class="background">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="Box">
<h3>某某管理系统</h3>
<form action="">
<input type="text" placeholder="请输入账号" required>
<input type="password" placeholder="请输入密码" required>
<div class="yzmBox">
<input type="text" placeholder="请输入验证码">
<button class="btn">发送</button>
</div>
<p class="forgetPwd">忘记密码</p>
<input type="submit" class="loginBtn" value="登录"></button>
<p class="no">没有账号?立即注册</p>
</form>
</div>
</body>
</html>
效果图:

登录页面(二):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录2</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background: linear-gradient(to right, #6af4ff, #ffffff);
}
.Box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 550px;
height: 330px;
display: flex;
}
form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -60%);
width: 80%;
text-align: center;
}
h3 {
font-size: 24px;
margin-bottom: 20px;
letter-spacing: 5px;
}
input {
width: 100%;
height: 38px;
border: 1px solid #000000;
background-color: transparent;
padding-left: 10px;
font-size: 12px;
color: #000000;
margin-bottom: 15px;
outline: none;
}
.desc {
margin: 0px 20px 30px;
text-align: center;
font-size: 12px;
color: #828282;
}
.loginBtn {
width: 100%;
line-height: 36px;
text-align: center;
font-size: 15px;
color: #fff;
background: rgb(57, 99, 134);
outline: none;
border: none;
margin-top: 10px;
}
.no {
display: flex;
justify-content: space-between;
cursor: pointer;
text-align: center;
font-size: 12px;
color: #828282;
}
</style>
</head>
<body>
<div class="Box">
<form action="">
<h3>欢迎登录</h3>
<p class="desc">WELCOME LOGIN</p>
<input type="text" placeholder="请输入账号" required>
<input type="password" placeholder="请输入密码" required>
<input type="submit" class="loginBtn" value="登录"></button>
<p class="no">
<span>忘记密码</span>
<span>没有账号?立即注册</span>
</p>
</form>
</div>
</body>
</html>
效果展示:

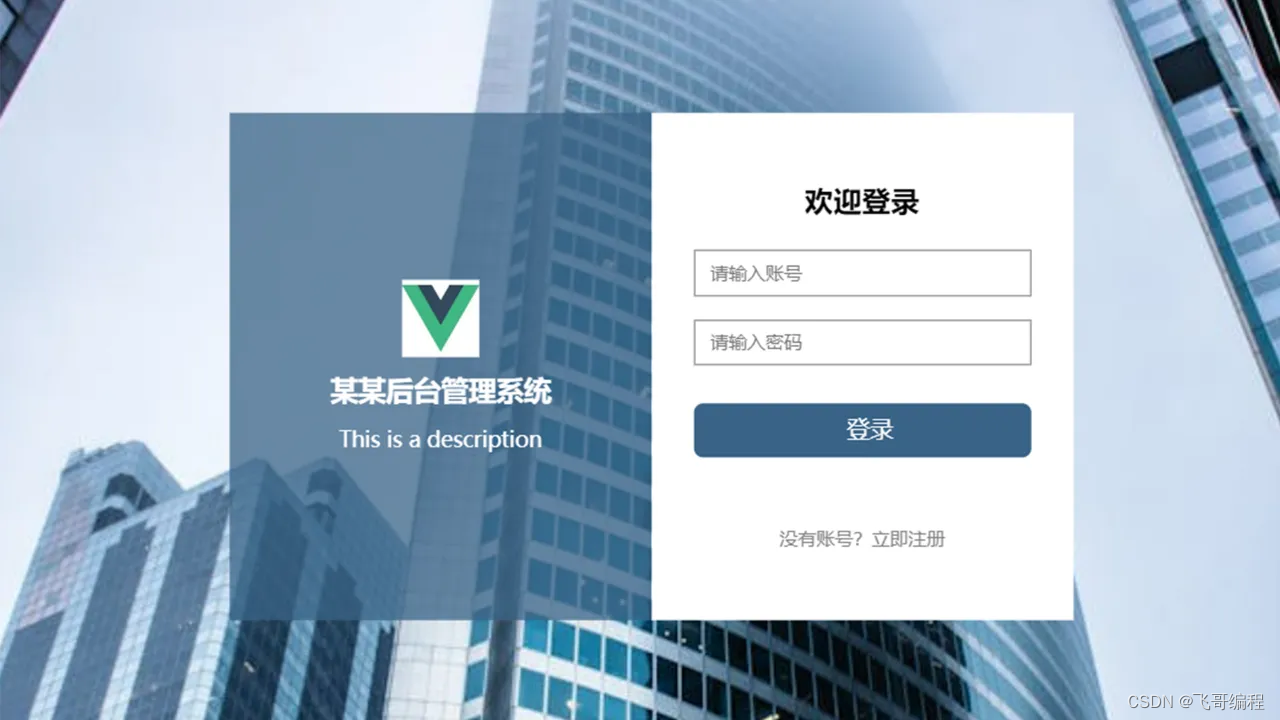
登录页面(三):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录3</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background-color: aquamarine;
background: url("https://images.pexels.com/photos/936722/pexels-photo-936722.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1") no-repeat;
background-size: cover;
}
.Box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 550px;
height: 330px;
display: flex;
}
.left {
position: relative;
width: 50%;
height: 100%;
background-color: rgba(57, 99, 134, 0.75);
}
.right {
position: relative;
width: 50%;
height: 100%;
background-color: rgba(255, 255, 255, 1);
}
.centerBox {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80%;
text-align: center;
}
.left img {
width: 50px;
height: 50px;
margin-bottom: 5px;
}
.left p {
font-size: 14px;
color: #fff;
}
.left h4 {
font-size: 18px;
color: #fff;
margin-bottom: 10px;
}
.right form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80%;
text-align: center;
}
h3 {
margin-bottom: 20px;
}
input {
width: 100%;
height: 30px;
border: 1px solid #767676;
background-color: transparent;
padding-left: 10px;
font-size: 12px;
color: #000000;
margin-bottom: 15px;
outline: none;
}
.loginBtn {
width: 100%;
height: 35px;
line-height: 32px;
text-align: center;
font-size: 15px;
color: #fff;
border-radius: 6px;
background: rgb(57, 99, 134);
outline: none;
border: none;
margin-top: 10px;
}
.no {
cursor: pointer;
margin-top: 30px;
text-align: center;
font-size: 12px;
color: #828282;
}
</style>
</head>
<body>
<div class="Box">
<div class="left">
<div class="centerBox">
<img src="https://img0.baidu.com/it/u=2804005887,994501744&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200"
alt="">
<h4>某某后台管理系统</h4>
<p>This is a description</p>
</div>
</div>
<div class="right">
<form action="">
<h3>欢迎登录</h3>
<input type="text" placeholder="请输入账号" required>
<input type="password" placeholder="请输入密码" required>
<input type="submit" class="loginBtn" value="登录"></button>
<p class="no">没有账号?立即注册</p>
</form>
</div>
</div>
</body>
</html>
效果展示:






















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








