vue3 新增的亮点
- Performance 性能优化
- Tree-shaking 支持摇树优化
- Composition API 组合式API
- 新增组件 Fragment Teleport Supense
- 更好的支持ts
- Custom render API 自定义渲染器
性能提升
响应式性能提升
- diff 方法优化
在vue2中,数据发生变化时,会生成一个新的dom树,然后和之前的dom树进行比较,找到变更的节点然后更新到真实的dom上。在比较的过程中会对没有发生改变的dom也进行比较,这样消耗了一定的时间。
在vue3中,在创建虚拟dom时会根据dom的内容添加一个静态标记,在数据发生变化时就会带着静态标记的节点去对比,能够快速找到需要更新的dom。
- 事件侦听器缓存
vue2中 onClick 被认为是动态绑定,每次都会最终它的变化。但因为是同一个函数,vue3中进行了缓存。
- ssr渲染
当存在大量静态内容时,这些内容会被当做纯字符串推进一个 buffer 内,即使存在动态绑定,也会通过模板插值潜入进去,这样会比虚拟 DOM 渲染快得多。
代码体积
vue3 移除了一些不常用的 API,如:inline-template、filter 等,使用 tree-shaking。
Tree Shaking 摇树优化,指的就是当我们引入一个模块的时候,不引入这个模块的所有代码,只引入我们需要的代码。
在 vue2 中,很多函数都挂载到全局 Vue 对象上,如:nextTick、set 函数等,虽然我们不常用,但打包时只要引入 Vue 这些全局函数会打包进 bundle 中。而 vue3 中,引入tree-shaking,所有的 API 都通过 ES6 模块化的方式引入,这样就能够让 webpack 或 rollup 等打包工具在打包时,就会自动对没有用到的 API 进行剔除,最小化 bundle 体积。
编译优化
- 静态提升
在vue2中,dom更新时无论元素是否需要参与更新,都会重新创建再渲染。vue3使用了静态提升后,对于不参与更新的元素只会创建一次,在渲染的过程直接复用。
- Fragment
模板内不用再创建一个唯一根节点,可以直接放同级标签和内容。就相当于少了一个节点嵌套渲染。
选项式 api VS 组合式 api
在 vue2 中采用选项式 api ,会在 vue 文件的 data、methods、watch、computed 中定义属性和方法,共同处理页面逻辑,多个功能相互交叉,缠绕在一起,代码过于分散。
而 vue3 新增了组合式 api ,一个功能模块代码会集中到一起,实现高内聚,低耦合。提高代码的可读性和可维护性,基于函数组合的 api 更好地重用逻辑代码
proxy 相对 Object.defineProperty 优点有哪些?
vue2 利用 Object.defineProperty 来劫持 data 数据的 getter 和 setter 操作,使得 data 在被访问或赋值时,动态更新绑定的 template 模板。而 Object.defineProperty 必须遍历所有的预值才能劫持每一个属性,这一缺点正好能够被 proxy 解决。
proxy 相比 Object.defineProperty 优点分别为:
- 代码的执行效果更快。
- proxy 可以直接监听对象而不是它的属性。
- proxy 可以直接监听数组的每个元素的变化。
- proxy 不需要初始化的时候遍历所有属性,如果有多层嵌套的话,只访问某个属性的时候,proxy能够快速访问到,而 Object.defineProperty 还需要遍历所有属性,然后逐级向下访问。
- proxy 返回的是一个新对象,可以直接操作新对象而达到目标。而 Object.defineProperty 操作的是原对象,只能遍历对象属性然后对其直接修改。
- proxy 有 13 种拦截方法,不限于 apply、ownKeys、deleteProperty 等,而 Object.defineporperty 不具备。
- 在 vue2 中,我们给对象新增一个属性时,如果新增属性的值发生改变的时候,我们发现视图并没有更新,因为新增属性是无法监听到的。同样的,通过下标直接改变数组,视图也是无法更新的,也是因为监听不到。在 vue3 中新增 proxy ,解决了这些问题。
更好的 ts 支持
vue2 不适合使用 ts,在于它的 Options API 风格。
options 是一个简单的对象,而 ts 是一种类型系统、面向对象的语法,两个不匹配。
vue3 新增了 defineComponent 函数,使组件在 ts 下,更好的利用参数类型推断。如:reactive 和 ref 很具有代表性。
更先进的组件
- Fragment
在 vue2 中,每个模板必须有一个根节点,否则就会报错。
vue3 中可以不需要根节点,多个元素或标签可并列存在。 - Teleport
可以把 teleport 中的内容添加到任意的节点内,对于嵌套较深的组件来说绝对是一个福音。 - Supense
允许程序在等待异步组件渲染一些后备的内容,可以让我们创建一个平滑的用户体验。
双向绑定更新
vue2 的双向数据绑定是利⽤ES5 的⼀个 API ,Object.defineProperty()对数据进⾏劫持 结合 发布订阅模式的⽅式来实现的。
vue3 中使⽤了 ES6 的 ProxyAPI 对数据代理,通过 reactive() 函数给每⼀个对象都包⼀层 Proxy,通过 Proxy 监听属性的变化,从⽽ 实现对数据的监控。
这⾥是相⽐于vue2版本,使⽤proxy的优势如下
1.defineProperty只能监听某个属性,不能对全对象监听 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
2.可以监听数组,不⽤再去单独的对数组做特异性操作,通过Proxy可以直接拦截所有对象类型数据的操作,完美⽀持对数组的监听。
实例化
Vue2.x中new出的实例对象,所有的东西都在这个vue对象上,这样其实⽆论你⽤到还是没⽤到,都会跑⼀遍,这样不仅提⾼了性能消耗,也⽆疑增加了⽤户加载时间。
⽽vue3.0中可以⽤ES module imports按需引⼊,如:keep-alive内置组件、v-model指令,等等,不仅我们开发起来更加的便捷,减少 了内存消耗,也同时减少了⽤户加载时间,优化⽤户体验。
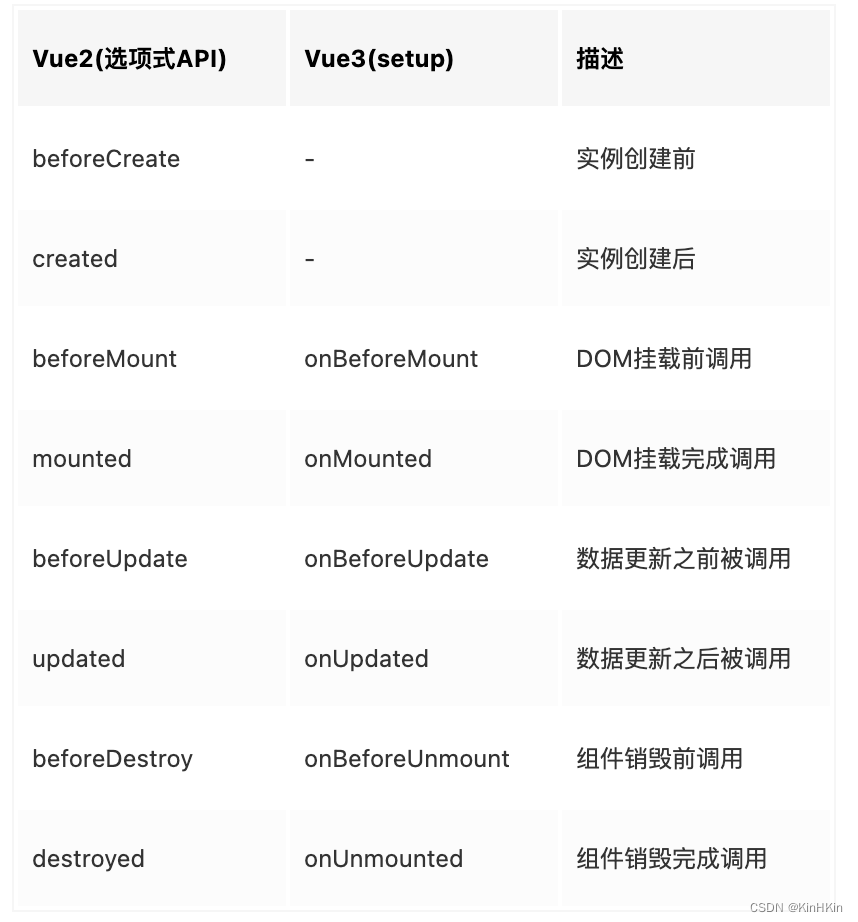
生命周期

获取props
vue2在script代码块可以直接获取props,vue3通过setup指令传递
vue2:console.log(‘props’,this.xxx)
vue3:setup(props,context){ console.log(‘props’,props) }数据和方法的定义
Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)
vue2: data() { return {}; }, methods:{ }
vue3:数据和⽅法都定义在setup中,并统⼀进⾏return{}给父组件传值emit
vue2:this.$emit()
vue3:setup(props,context){context.emit()}watchEffect
Vue3中除了watch,还引入了副作用监听函数watchEffect,用过之后我发现它和React中的useEffect很像,只不过watchEffect不需要传入依赖项。
那么什么是watchEffect呢?
watchEffect它会立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
computed和watch所依赖的数据必须是响应式的。Vue3引入了watchEffect,watchEffect 相当于将 watch 的依赖源和回调函数合并,当任何你有用到的响应式依赖更新时,该回调函数便会重新执行。不同于 watch的是watchEffect的回调函数会被立即执行,即({ immediate: true })。
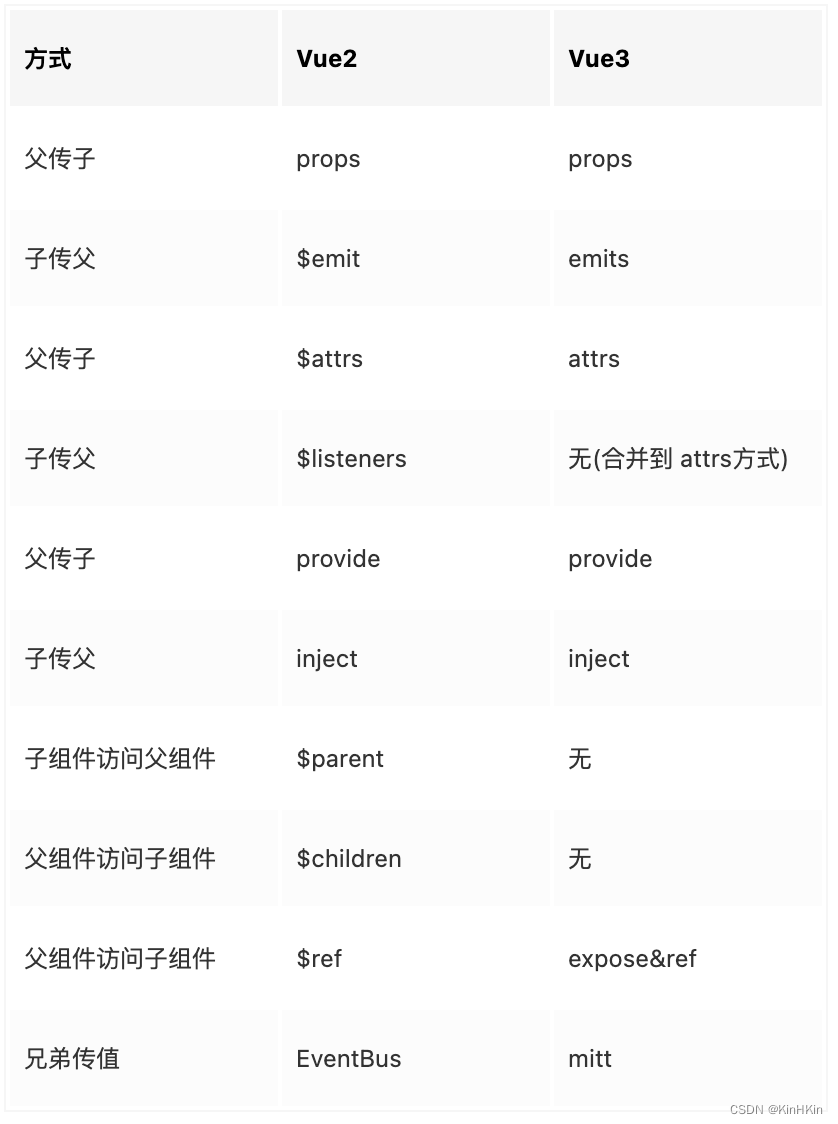
组件通信

注意:
props中数据流是单项的,即子组件不可改变父组件传来的值
在组合式API中,如果想在子组件中用其它变量接收props的值时需要使用toRef将props中的属性转为响应式。
attrs和listeners
子组件使用$attrs可以获得父组件除了props传递的属性和特性绑定属性 (class和 style)之外的所有属性。
子组件使用$listeners可以获得父组件(不含.native修饰器的)所有v-on事件监听器,在Vue3中已经不再使用;但是Vue3中的attrs不仅可以获得父组件传来的属性也可以获得父组件v-on事件监听器
路由
vue3和vue2路由常用功能只是写法上有些区别:
vue3的beforeRouteEnter作为路由守卫的示例是因为它在setup语法糖中是无法使用的;大家都知道setup中组件实例已经创建,是能够获取到组件实例的。而beforeRouteEnter是再进入路由前触发的,此时组件还未创建,所以是无法用在setup中的;如果想在setup语法糖中使用则需要再写一个script 如下:
<script>
export default {
beforeRouteEnter(to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
};
</script>vue3路由写法:
<script>
import { defineComponent } from 'vue'
import { useRoute, useRouter } from 'vue-router'
export default defineComponent({
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteLeave ((to, from, next)=>{//离开当前的组件,触发
next()
}),
beforeRouteLeave((to, from, next)=>{//离开当前的组件,触发
next()
}),
setup() {
const router = useRouter()
const route = useRoute()
const toPage = () => {
router.push(xxx)
}
//获取params 注意是route
route.params
//获取query
route.query
return {
toPage
}
},
});
</script>vue2写法:
<script>
export default {
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
next()
},
beforeRouteLeave ((to, from, next)=>{//离开当前的组件,触发
next()
}),
beforeRouteLeave((to, from, next)=>{//离开当前的组件,触发
next()
}),
methods:{
toPage(){
//路由跳转
this.$router.push(xxx)
}
},
created(){
//获取params
this.$route.params
//获取query
this.$route.query
}
}
</script>小编弄这些 , 只是为了以后看的时候方便,别无他意
参考链接:https://www.jianshu.com/p/5f58fedbdb63






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








