

代码
<template>
<view class="container">
<view class="pwd-view input_view">
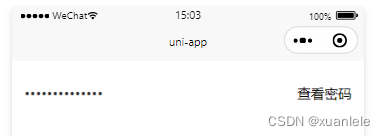
<input type="text" :password="showPassword" placeholder="请输入密码" value="" placeholder-class="pstyle" />
<view @click="showPwd">查看密码</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
showPassword: true
}
},
methods: {
showPwd: function() {
this.showPassword = !this.showPassword;
}
}
}
</script>
<style>
input{
font-size: 28upx;
color: #333333;
padding: 30upx 0;
}
.pwd-view{
width: 698upx;
margin: 20upx auto;
display: flex;
align-items: center;
justify-content: space-between;
}
</style>




















 8311
8311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








