今天来聊一聊前后端交互的重要工具AJAX
结合上次跟大家分享的前后端交互基础,如果还没有看过的童鞋,以下是传送门
【前后端交互详解】
1. AJAX
- 到底什么是Ajax?
-
ajax 全名 async javascript and XML(异步JavaScript和XML)
-
是
前后台交互的能⼒也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具 -
AJAX
不是新的编程语言,而是一种使用现有标准的新方法。 -
AJAX 是与服务器交换数据并更新部分网页的艺术,
在不重新加载整个页面的情况下。 -
是⼀个
默认异步执⾏机制的功能,AJAX分为同步(async = false)和异步(async = true)
- 什么是同步请求?(false)
<span style="color:#000000"><span style="background-color:#282c34"><code> 同步请求是指当前发出请求后,浏览器什么都不能做,
必须得等到请求完成返回数据之后,才会执行后续的代码,
相当于生活中的排队,必须等待前一个人完成自己的事物,后一个人才能接着办。
也就是说,当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面处于一个假死状态,
当这个AJAX执行完毕后才会继续运行其他代码页面解除假死状态
</code></span></span>- 什么是异步请求?(默认:true)
<span style="color:#000000"><span style="background-color:#282c34"><code>默认异步:异步请求就当发出请求的同时,浏览器可以继续做任何事,
Ajax发送请求并不会影响页面的加载与用户的操作,相当于是在两条线上,各走各的,互不影响。
一般默认值为true,异步。异步请求可以完全不影响用户的体验效果,
无论请求的时间长或者短,用户都在专心的操作页面的其他内容,并不会有等待的感觉。
</code></span></span>
2. AJAX 的优势
- 不需要插件的⽀持,原⽣ js 就可以使⽤
- ⽤户体验好(
不需要刷新⻚⾯就可以更新数据) 减轻服务端和带宽的负担- 缺点:搜索引擎的⽀持度不够,因为数据都不在⻚⾯上,搜索引擎搜索不到
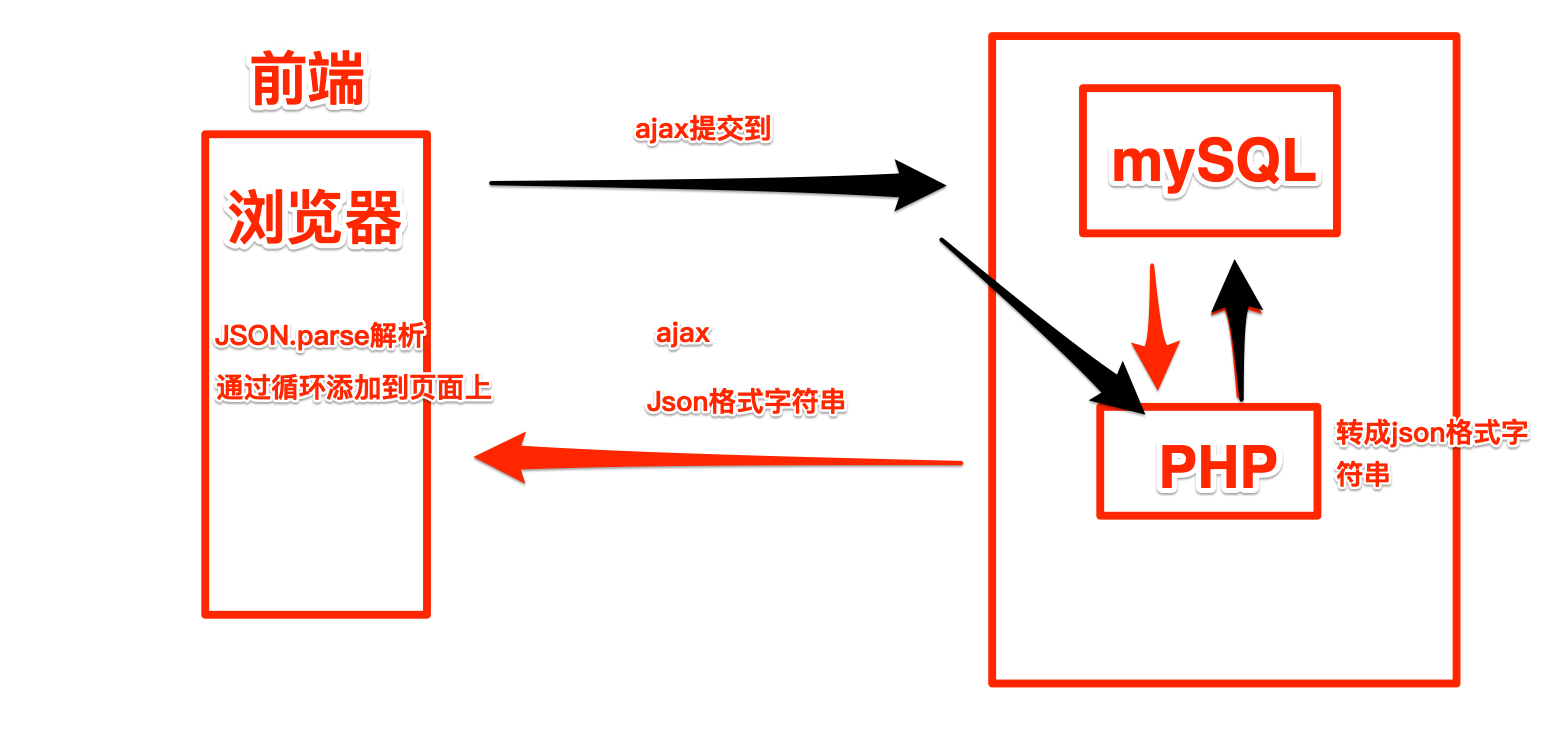
3. AJAX 的操作流程

具体操作流程:
- 首先通过PHP页面将数据库中的数据取出
- 取出后
转成json格式的字符串,后利用ajax把字符串返还给前台 - 再利用
json.parse解析通过循环添加到页面上 - 那么反之,前端的数据可以利用ajax提交到后台
- 但是后台是没有办法直接把这些数据插入到数据库中,所以要
先提交到PHP页面上 - 最后再
由PHP将数据插入到数据库中
4. AJAX 的使用
-
在 js 中有内置的构造函数来创建 ajax 对象
-
创建 ajax 对象以后,我们就使⽤ ajax 对象的⽅法去发送请求和接受响应
-
Ajax的一个最大的特点是
无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。
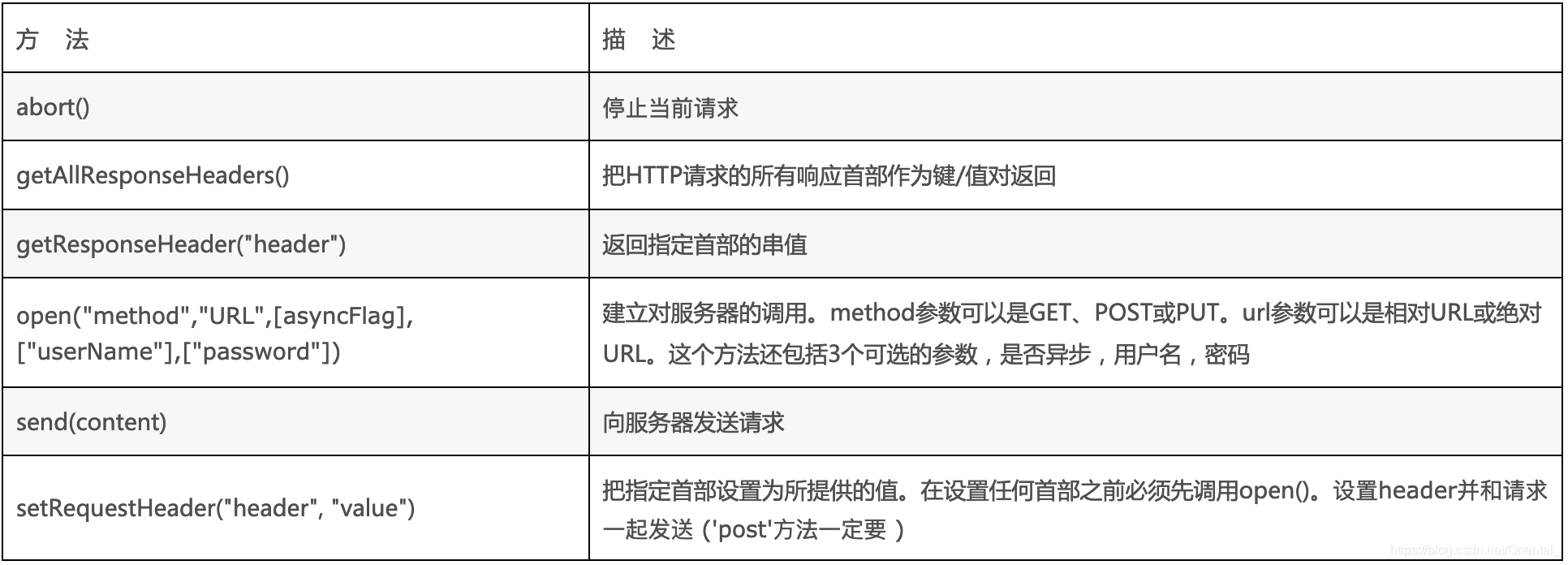
XMLHttpRequest 对象方法描述
1.创建⼀个 ajax 对象
<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#5c6370">// IE9及以上</span> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#5c6370">// IE9以下</span> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> ActiveXObject<span style="color:#999999">(</span><span style="color:#669900">'Mricosoft.XMLHTTP'</span><span style="color:#999999">)</span> </code></span></span>上⾯就有了⼀个 ajax 对象
我们就可以使⽤这个xhr 对象来发送 ajax 请求了2.配置链接信息
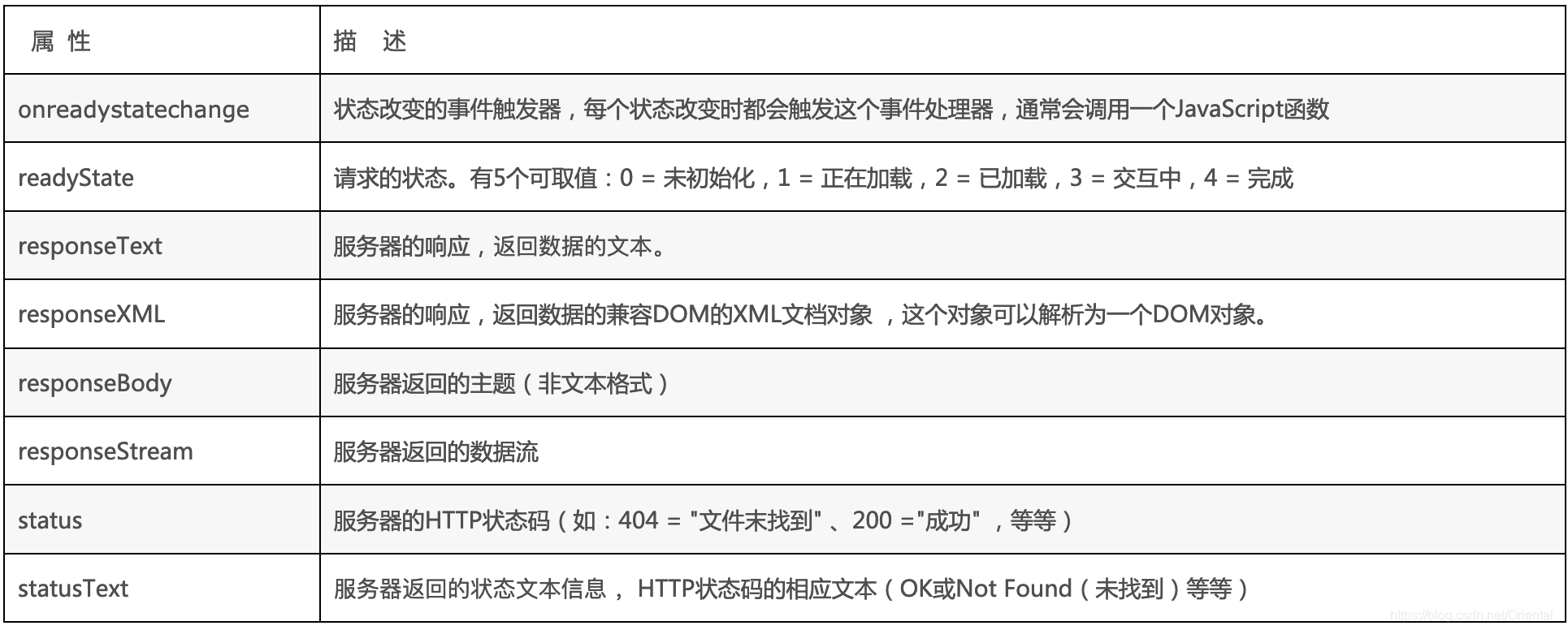
XMLHttpRequest 对象属性描述(
用于和服务器交换数据。)
<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#5c6370">//所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。</span> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#5c6370">// xhr 对象中的 open ⽅法是来配置请求信息的</span> <span style="color:#5c6370">// 第⼀个参数是本次请求的请求⽅式 get / post / put / ...</span> <span style="color:#5c6370">// 第⼆个参数是本次请求的 url </span> <span style="color:#5c6370">// 第三个参数是本次请求是否异步,默认 true 表示异步,false 表示同步</span> <span style="color:#5c6370">// xhr.open('请求⽅式', '请求地址', 是否异步)</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span><span style="color:#669900">'get'</span><span style="color:#999999">,</span> <span style="color:#669900">'./data.php'</span><span style="color:#999999">)</span> </code></span></span>上⾯的代码执⾏完毕以后,本次请求的基本配置信息就写完了
3.发送请求
<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#5c6370">//如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:</span> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span><span style="color:#669900">'get'</span><span style="color:#999999">,</span> <span style="color:#669900">'./data.php'</span><span style="color:#999999">)</span> <span style="color:#5c6370">// 使⽤ xhr 对象中的 send ⽅法来发送请求</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#999999">)</span> </code></span></span>上面代码是把配置好信息的 ajax 对象发送到服务端
<span style="color:#000000"><span style="background-color:#282c34"><code> 一个最基本的 ajax 请求就是上面三步 但是光有上面的三个步骤,我们确实能把请求发送到服务端 如果服务端正常的话,响应也能回到客户端 但是我们拿不到响应 如果想要拿到响应,我们需要有两个前提条件 1. 本次 HTTP 请求是成功的,也就是我们下面要说的 http 状态码为 200 ~ 299 2. ajax 对象也有自己的状态码,用来表示本次 ajax 请求中各个阶段 </code></span></span>
5.AJAX 状态码
-
ajax 状态码 - xhr.readyState
-
是用来表示一个
ajax 请求的全部过程中的某一个状态<span style="color:#000000"><span style="background-color:#282c34"><code> readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行 readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后 readyState === 2 : 表示 send 方法已经执行完成 readyState === 3 : 表示正在解析响应内容 readyState === 4 : 表示响应内容已经解析完毕,可以在客户端使用了 </code></span></span> -
这个时候我们就会发现,当一个 ajax 请求的全部过程中,
只有当 readyState === 4 的时候,我们才可以正常使用服务端给我们的数据 -
所以,配合 http 状态码为 200 ~ 299
<span style="color:#000000"><span style="background-color:#282c34"><code> 一个 ajax 对象中有一个成员叫做 xhr.status 这个成员就是记录本次请求的 http 状态码的 </code></span></span> -
两个条件都满足的时候,才是本次请求正常完成
readyStateChange
- 在 ajax 对象中有一个事件,叫做 readyStateChange 事件
- 这个事件是专⻔用
来监听 ajax 对象的 readyState 值改变的的行为 - 也就是说只要
readyState 的值发生变化了,那么就会触发该事件 - 所以我们就在这个事件中来监听
ajax 的 readyState 是不是到 4 了
<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span><span style="color:#669900">'get'</span><span style="color:#999999">,</span> <span style="color:#669900">'./data.php'</span><span style="color:#999999">)</span>
xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#999999">)</span>
xhr<span style="color:#999999">.</span><span style="color:#61aeee">onreadyStateChange</span> <span style="color:#669900">=</span> <span style="color:#c678dd">function</span> <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 每次 readyState 改变的时候都会触发该事件</span>
<span style="color:#5c6370">// 我们就在这里判断 readyState 的值是不是到 4</span>
<span style="color:#5c6370">// 并且 http 的状态码是不是 200 ~ 299</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>readyState <span style="color:#669900">===</span> <span style="color:#98c379">4</span> <span style="color:#669900">&&</span> <span style="color:#98c379">/^2\d{2|$/</span><span style="color:#999999">.</span><span style="color:#61aeee">test</span><span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>status<span style="color:#999999">)</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 这里表示验证通过</span>
<span style="color:#5c6370">// 我们就可以获取服务端给我们响应的内容了 }</span>
<span style="color:#999999">}</span>
</code></span></span>使用 ajax 发送请求时携带参数
- 我们使用
ajax 发送请求也是可以携带参数的 - 参数就是和后台交互的时候给他的一些信息
- 但是携带参数
get 和 post两个方式还是有区别的
GET 还是 POST?
-
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
-
然而,在以下情况中,请使用 POST 请求:
<span style="color:#000000"><span style="background-color:#282c34"><code> 无法使用缓存文件(更新服务器上的文件或数据库) 向服务器发送大量数据(POST 没有数据量限制) 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠 </code></span></span>
发送一个带有参数的 get 请求
-
get 请求的参数就
直接在 url 后面进行拼接就可以<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#5c6370">// 直接在地址后面加一个 ?,然后以 key=value 的形式传递 // 两个数据之间以 & 分割</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span><span style="color:#669900">'get'</span><span style="color:#999999">,</span> <span style="color:#669900">'./data.php?a=100&b=200'</span><span style="color:#999999">)</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#999999">)</span> </code></span></span>这样服务端就能接受到两个参数 一个是 a,值是 100,一个是 b,值是 200
发送一个带有参数的 post 请求
-
post 请求的参数是携带在请求体中的,所以
不需要再 url 后面拼接<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"> <span style="color:#c678dd">const</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span><span style="color:#669900">'post'</span><span style="color:#999999">,</span> <span style="color:#669900">'./data.php'</span><span style="color:#999999">)</span> <span style="color:#5c6370">// 如果是用 ajax 对象发送 post 请求,必须要先设置一下请求头中的 content- type</span> <span style="color:#5c6370">// 告诉一下服务端我给你的是一个什么样子的数据格式 xhr.setRequestHeader('content-type', 'application/x-www-form- urlencoded')</span> <span style="color:#5c6370">// 请求体直接再 send 的时候写在 () 里面就行</span> <span style="color:#5c6370">// 不需要问号,直接就是 'key=value&key=value' 的形式 xhr.send('a=100&b=200')</span> </code></span></span><span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#5c6370">// 1. 创建 ajax 对象</span> <span style="color:#c678dd">let</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#5c6370">// 2. 配置请求信息 xhr.open(‘GET’, ‘./test.php’, true)</span> <span style="color:#5c6370">// 3. 发送请求 xhr.send()</span> <span style="color:#5c6370">// 4. 接受响应 xhr.onload = function () {</span> console<span style="color:#999999">.</span><span style="color:#61aeee">log</span><span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>responseText<span style="color:#999999">)</span> <span style="color:#999999">}</span> </code></span></span>
6.AJAX封装
-
.
<span style="color:#000000"><span style="background-color:#282c34"><code class="language-javascript"><span style="color:#669900"><</span><span style="color:#669900">!</span><span style="color:#98c379">DOCTYPE</span> html<span style="color:#669900">></span> <span style="color:#669900"><</span>html lang<span style="color:#669900">=</span><span style="color:#669900">"en"</span><span style="color:#669900">></span> <span style="color:#669900"><</span>head<span style="color:#669900">></span> <span style="color:#669900"><</span>meta charset<span style="color:#669900">=</span><span style="color:#669900">"UTF-8"</span><span style="color:#669900">></span> <span style="color:#669900"><</span>meta name<span style="color:#669900">=</span><span style="color:#669900">"viewport"</span> content<span style="color:#669900">=</span><span style="color:#669900">"width=device-width, initial-scale=1.0"</span><span style="color:#669900">></span> <span style="color:#669900"><</span>title<span style="color:#669900">></span>Document<span style="color:#669900"><</span><span style="color:#669900">/</span>title<span style="color:#669900">></span> <span style="color:#669900"><</span>script<span style="color:#669900">></span> <span style="color:#5c6370">/* type 代表 请求方式 url 代表 请求url路径 data 代表 发送数据 success 代表 下载数据成功以后执行的函数 error 代表 下载数据失败以后执行的函数 */</span> <span style="color:#c678dd">function</span> <span style="color:#61aeee">$ajax</span><span style="color:#999999">(</span><span style="color:#999999">{</span>type <span style="color:#669900">=</span> <span style="color:#669900">"get"</span><span style="color:#999999">,</span> url<span style="color:#999999">,</span> data<span style="color:#999999">,</span> success<span style="color:#999999">,</span> error<span style="color:#999999">}</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">var</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">null</span><span style="color:#999999">;</span> <span style="color:#c678dd">try</span><span style="color:#999999">{</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> XMLHttpRequest<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span><span style="color:#c678dd">catch</span><span style="color:#999999">(</span>error<span style="color:#999999">)</span><span style="color:#999999">{</span> xhr <span style="color:#669900">=</span> <span style="color:#c678dd">new</span> ActiveXObject<span style="color:#999999">(</span><span style="color:#669900">"Microsoft.XMLHTTP"</span><span style="color:#999999">)</span> <span style="color:#999999">}</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>type <span style="color:#669900">==</span> <span style="color:#669900">"get"</span> <span style="color:#669900">&&</span> data<span style="color:#999999">)</span><span style="color:#999999">{</span> url <span style="color:#669900">+=</span> <span style="color:#669900">"?"</span> <span style="color:#669900">+</span> <span style="color:#61aeee">querystring</span><span style="color:#999999">(</span>data<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">open</span><span style="color:#999999">(</span>type<span style="color:#999999">,</span> url<span style="color:#999999">,</span> <span style="color:#56b6c2">true</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>type <span style="color:#669900">==</span> <span style="color:#669900">"get"</span><span style="color:#999999">)</span><span style="color:#999999">{</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span><span style="color:#c678dd">else</span><span style="color:#999999">{</span> <span style="color:#5c6370">//设置提交数据格式</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">setRequestHeader</span><span style="color:#999999">(</span><span style="color:#669900">"content-type"</span><span style="color:#999999">,</span> <span style="color:#669900">"application/x-www-form-urlencoded"</span><span style="color:#999999">)</span><span style="color:#999999">;</span> data <span style="color:#669900">?</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#61aeee">querystring</span><span style="color:#999999">(</span>data<span style="color:#999999">)</span><span style="color:#999999">)</span> <span style="color:#669900">:</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">send</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> xhr<span style="color:#999999">.</span><span style="color:#61aeee">onreadystatechange</span> <span style="color:#669900">=</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>readyState <span style="color:#669900">==</span> <span style="color:#98c379">4</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>status <span style="color:#669900">==</span> <span style="color:#98c379">200</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>success<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">success</span><span style="color:#999999">(</span>xhr<span style="color:#999999">.</span>responseText<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span><span style="color:#c678dd">else</span><span style="color:#999999">{</span> <span style="color:#c678dd">if</span><span style="color:#999999">(</span>error<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">error</span><span style="color:#999999">(</span><span style="color:#669900">"Error:"</span> <span style="color:#669900">+</span> xhr<span style="color:#999999">.</span>status<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span> <span style="color:#c678dd">function</span> <span style="color:#61aeee">querystring</span><span style="color:#999999">(</span>obj<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">var</span> str <span style="color:#669900">=</span> <span style="color:#669900">''</span><span style="color:#999999">;</span> <span style="color:#c678dd">for</span><span style="color:#999999">(</span><span style="color:#c678dd">var</span> attr <span style="color:#c678dd">in</span> obj<span style="color:#999999">)</span><span style="color:#999999">{</span> str <span style="color:#669900">+=</span> attr <span style="color:#669900">+</span> <span style="color:#669900">"="</span> <span style="color:#669900">+</span> obj<span style="color:#999999">[</span>attr<span style="color:#999999">]</span> <span style="color:#669900">+</span> <span style="color:#669900">"&"</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> <span style="color:#c678dd">return</span> str<span style="color:#999999">.</span><span style="color:#61aeee">substring</span><span style="color:#999999">(</span><span style="color:#98c379">0</span><span style="color:#999999">,</span> str<span style="color:#999999">.</span>length <span style="color:#669900">-</span> <span style="color:#98c379">1</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> window<span style="color:#999999">.</span><span style="color:#61aeee">onload</span> <span style="color:#669900">=</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#c678dd">var</span> aBtns <span style="color:#669900">=</span> document<span style="color:#999999">.</span><span style="color:#61aeee">getElementsByTagName</span><span style="color:#999999">(</span><span style="color:#669900">"button"</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#5c6370">/* 当我们下载完数据以后需要对数据的处理方式不一样 【注】$ajax,我们需要按照传参的顺序,依次传入我们的参数。 */</span> aBtns<span style="color:#999999">[</span><span style="color:#98c379">0</span><span style="color:#999999">]</span><span style="color:#999999">.</span><span style="color:#61aeee">onclick</span> <span style="color:#669900">=</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">$ajax</span><span style="color:#999999">(</span><span style="color:#999999">{</span> <span style="color:#98c379">url</span><span style="color:#669900">:</span> <span style="color:#669900">"code14/1.get.php"</span><span style="color:#999999">,</span> <span style="color:#98c379">data</span><span style="color:#669900">:</span> <span style="color:#999999">{</span> <span style="color:#98c379">username</span><span style="color:#669900">:</span> <span style="color:#669900">"小明"</span><span style="color:#999999">,</span> <span style="color:#98c379">age</span><span style="color:#669900">:</span> <span style="color:#98c379">18</span><span style="color:#999999">,</span> <span style="color:#98c379">password</span><span style="color:#669900">:</span> <span style="color:#669900">"123abc"</span> <span style="color:#999999">}</span><span style="color:#999999">,</span> <span style="color:#61aeee">success</span><span style="color:#669900">:</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span>result<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">alert</span><span style="color:#999999">(</span><span style="color:#669900">"GET请求到的数据:"</span> <span style="color:#669900">+</span> result<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span><span style="color:#999999">,</span> <span style="color:#61aeee">error</span><span style="color:#669900">:</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span>msg<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">alert</span><span style="color:#999999">(</span><span style="color:#669900">"GET请求数据错误:"</span> <span style="color:#669900">+</span> msg<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span><span style="color:#999999">)</span> <span style="color:#999999">}</span> aBtns<span style="color:#999999">[</span><span style="color:#98c379">1</span><span style="color:#999999">]</span><span style="color:#999999">.</span><span style="color:#61aeee">onclick</span> <span style="color:#669900">=</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">$ajax</span><span style="color:#999999">(</span><span style="color:#999999">{</span> <span style="color:#98c379">type</span><span style="color:#669900">:</span> <span style="color:#669900">"post"</span><span style="color:#999999">,</span> <span style="color:#98c379">url</span><span style="color:#669900">:</span> <span style="color:#669900">"code14/2.post.php"</span><span style="color:#999999">,</span> <span style="color:#98c379">data</span><span style="color:#669900">:</span> <span style="color:#999999">{</span> <span style="color:#98c379">username</span><span style="color:#669900">:</span> <span style="color:#669900">"小花"</span><span style="color:#999999">,</span> <span style="color:#98c379">age</span><span style="color:#669900">:</span> <span style="color:#98c379">18</span><span style="color:#999999">,</span> <span style="color:#98c379">password</span><span style="color:#669900">:</span> <span style="color:#669900">"123abc"</span> <span style="color:#999999">}</span><span style="color:#999999">,</span> <span style="color:#61aeee">success</span><span style="color:#669900">:</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span>result<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">alert</span><span style="color:#999999">(</span><span style="color:#669900">"POST请求到的数据:"</span> <span style="color:#669900">+</span> result<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span><span style="color:#999999">,</span> <span style="color:#61aeee">error</span><span style="color:#669900">:</span> <span style="color:#c678dd">function</span><span style="color:#999999">(</span>msg<span style="color:#999999">)</span><span style="color:#999999">{</span> <span style="color:#61aeee">alert</span><span style="color:#999999">(</span><span style="color:#669900">"POST请求数据错误:"</span> <span style="color:#669900">+</span> msg<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span><span style="color:#999999">)</span> <span style="color:#999999">}</span> <span style="color:#999999">}</span> <span style="color:#669900"><</span><span style="color:#669900">/</span>script<span style="color:#669900">></span> <span style="color:#669900"><</span><span style="color:#669900">/</span>head<span style="color:#669900">></span> <span style="color:#669900"><</span>body<span style="color:#669900">></span> <span style="color:#669900"><</span>button<span style="color:#669900">></span><span style="color:#98c379">GET</span>请求<span style="color:#669900"><</span><span style="color:#669900">/</span>button<span style="color:#669900">></span> <span style="color:#669900"><</span>button<span style="color:#669900">></span><span style="color:#98c379">POST</span>请求<span style="color:#669900"><</span><span style="color:#669900">/</span>button<span style="color:#669900">></span> <span style="color:#669900"><</span><span style="color:#669900">/</span>body<span style="color:#669900">></span> <span style="color:#669900"><</span><span style="color:#669900">/</span>html<span style="color:#669900">></span> </code></span></span>
结:以上就是前后端交互工具AJAX的重点内容,下一次将更新http和cookie,喜欢的小伙伴们可以点赞,关注一波✨





















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








