提示:HTML表单标记1http://t.csdn.cn/8Jj1I
文章目录
前言
在登陆页面中网站会提供给用户用户名和密码框,以供访客输入信息。这里的用户名文本框与密码文本框就属于HTML中的表单元素。表单在HTML中起着非常重要的作用,是用户与网页交互信息的重要手段。
一、<textarea>标记的属性
<textarea>为多行文本标记,与单行文本相比,多行文本可以输入更多的内容。通常情况下,<textarea>标记出现在<form>标记的标记内容中。<textarea>标记的语法格式如下:
<textarea cols="" rows="" name="" disabled="" readonl="" wrap="">
.....
</textarea>
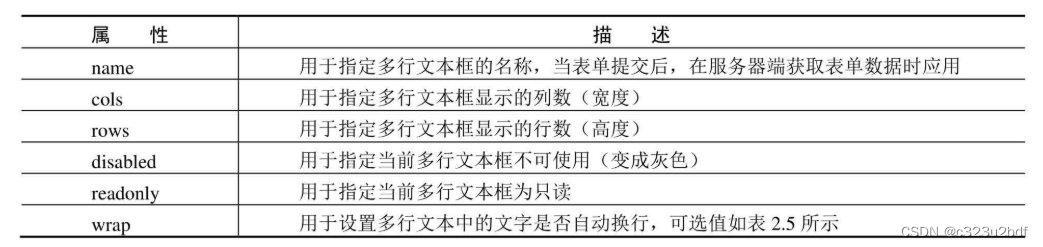
<textarea>标记的属性如表4所示。

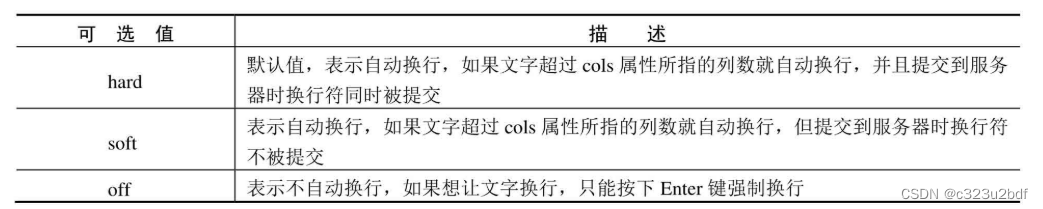
wrap属性的可选值如表5所示。

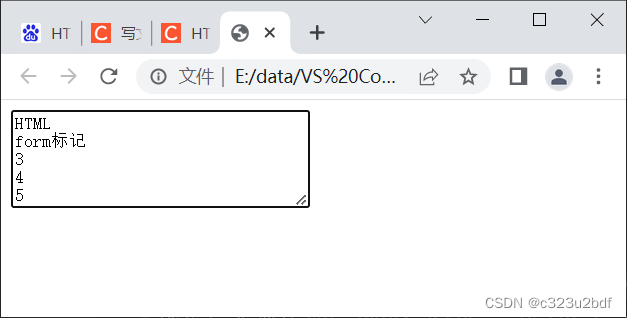
【例1】在页面中创建表单对象,并在表单中添加一个多行文本框,文本框的名称为content,6行30列,文字换行方式为hard。关键代码如下:
<form name="form1" method="post" action="">
<textarea name="content" cols="30" rows="5" wrap=""hard"></textarea>
</form>运行结果如图所示:
二、超链接和图片标记
1.超链接标记
超链接标记是页面中非常重要的元素,在网页中实现从一个页面跳转到另一个页面,这个功能就是通过超链接标记来完成的。超链接标记的语法格式如下:
<a href=" " > </a>
属性href用来设定链接到哪个页面中。
2.图片标记
大家在浏览网页时通常会看到各式各样的漂亮图片,在页面中添加的图片是通过<img>标记来实现的。<img>标记的语法格式如下:
<img src="uri" width="value" height="value" border="value" alt="提示文字">
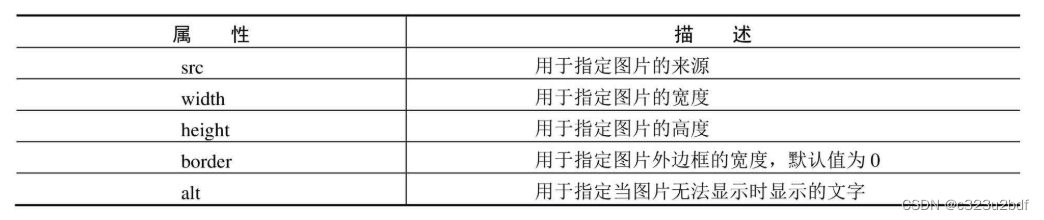
<img>标记的属性如图表6所示。

【例2】在页表中添加表格,在表格中插入图片和超链接。
代码如下(示例):
<html>
<table width="409" height="523" border="1" align="center">
<tr>
<td width="199" height="208">
<img src="../image/guilin_1.jpg">
</td>
<td width="194">
<img src="../image/guilin_2.jpg">
</td>
</tr>
<tr>
<td height="35" align="center" vailgn="middle">
<a href="demo9_1.html">链接1</a>
</td>
<td height="35" align="center" vailgn="middle">
<a href="demo9_2.html">链接2</a>
</td>
</tr>
</table>
</html>运行本实例,结果如下图所示:
点击链接,即可跳转到一个新页面。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了HTML 表单标记的使用。





















 3887
3887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








