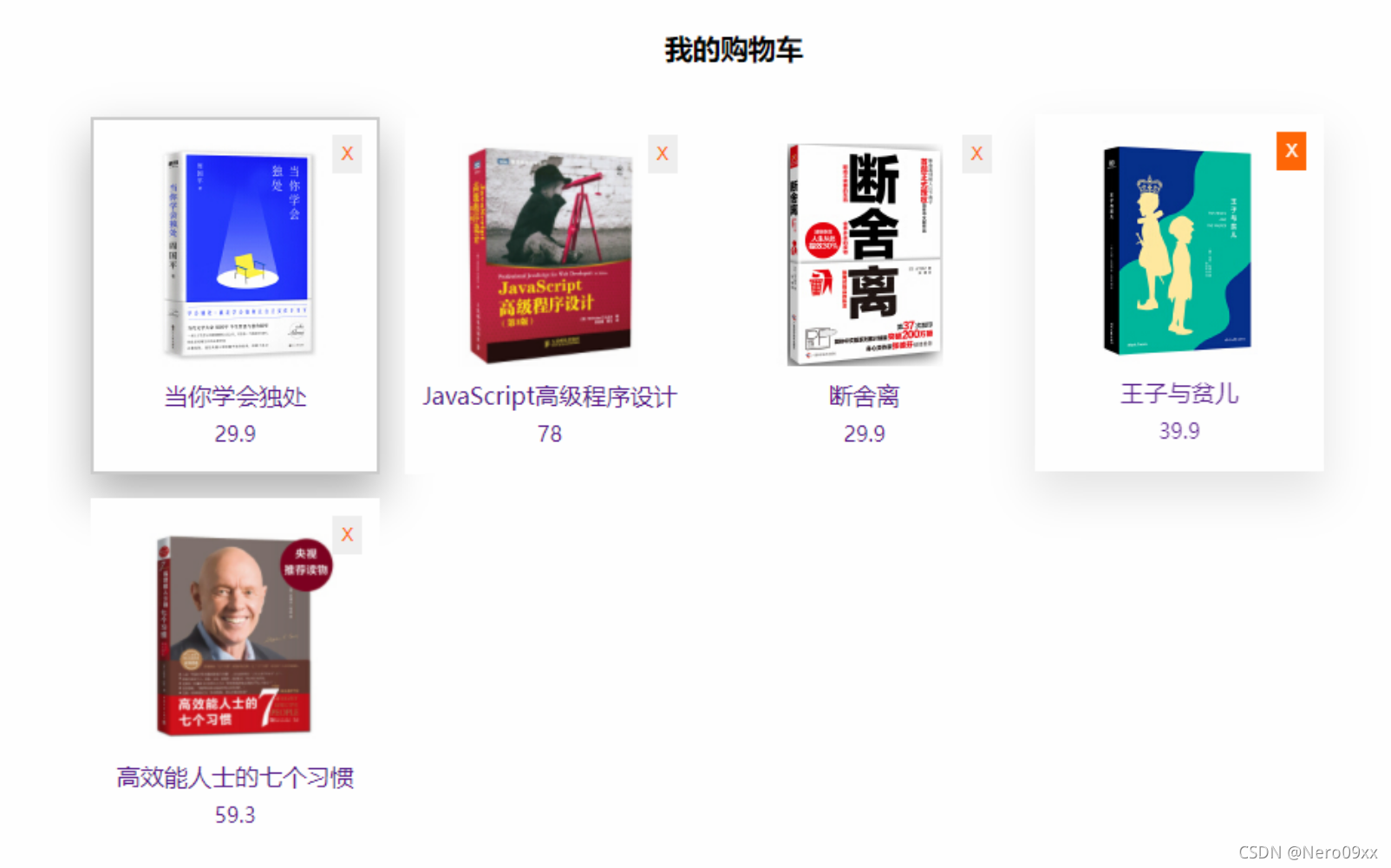
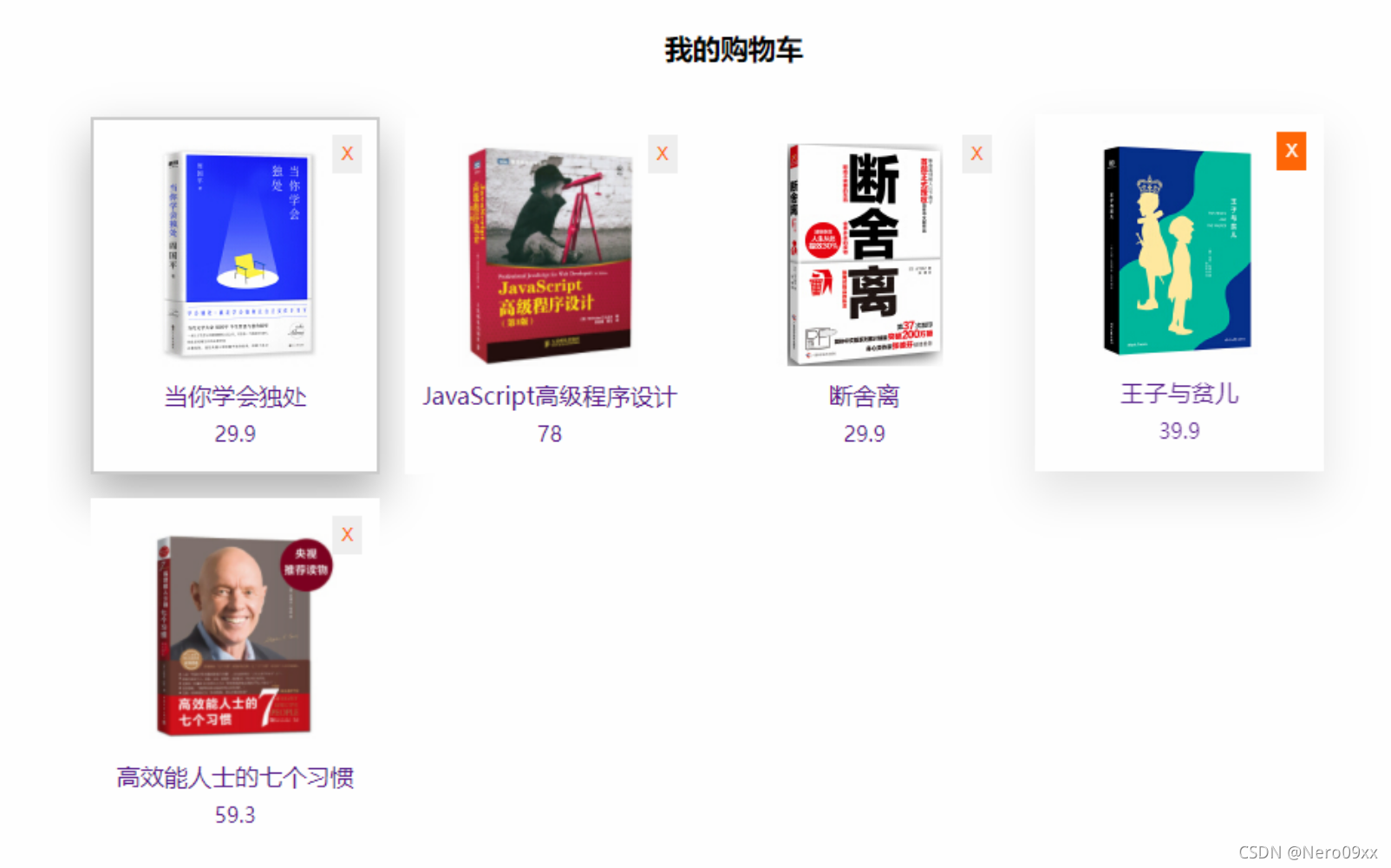
购物车渲染案例

<template>
<div id="app">
<h3>我的购物车</h3>
<hr>
<div class="list">
<div @click.stop="current($event)" class="book" v-for="(item,index) in list" :key="index">
<a href="javascript:;">
<div class="pic">
<img :src="item.img" alt="">
</div>
<h3>{{item.name}}</h3>
<p>{{item.price}}</p>
</a>
<button @click="del(index)" class="del">X</button>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
list: []
}
},
methods: {
async getbook () {
const res = await axios({
url: 'https://www.fastmock.site/mock/37d3b9f13a48d528a9339fbed1b81bd5/book/api/books',
method: 'get'
this.list = res.data.data
},
current (e) {
if (!e.currentTarget.classList.contains('select')) {
e.currentTarget.classList.add('select')
} else {
e.currentTarget.className = 'book'
}
},
del (index) {
this.list.splice(index, 1)
}
},
created () {
this.getbook()
}
}
</script>
<style>
#app {
width: 820px;
height: 700px;
background-color: rgb(241, 241, 241);
margin: 0 auto;
padding: 30px;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
}
html,
body {
background-color: rgb(226, 225, 225);
}
h3 {
text-align: center;
margin: 0px;
color: rgb(105, 105, 224);
font-size: 16px;
}
a {
display: inline-block;
text-decoration: none;
}
.list {
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
margin: 20px;
}
.book {
position: relative;
width: 170px;
height: 220px;
background-color: #fff;
text-align: center;
margin: 0 20px 20px 0;
padding: 10px 15px 0;
transition: all 0.2s linear;
border: 2px solid #fff;
}
.book:hover {
margin-top: -2px;
box-shadow: 5px 2px 20px rgb(105, 104, 104);
}
p {
margin: 10px 0;
}
.del {
position: absolute;
text-align: center;
top: 5px;
right: 2px;
height: 20px;
width: 22px;
color: brown;
background-color: rgb(241, 239, 239);
border: none;
outline: none;
}
.del:hover {
background-color: orange;
cursor: pointer;
}
img {
width: 150px;
}
.select {
border: 2px solid #ccc;
box-shadow: 5px 2px 20px rgb(105, 104, 104);
}
.select:hover {
box-shadow: none;
}
</style>






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








