问题导入
const oldArr = [
{ title: '周一' },
{ title: '周二' },
{ title: '周三' },
{ title: '周四' },
{ title: '周五' },
{ title: '周六' },
{ title: '周日' }
]
const newArr = [{ title: '周一' }, { title: '周二' }, { title: '周三' }]
解决
import React from 'react'
import ReactDOM from 'react-dom'
export default function Lodash () {
const oldArr = [
{ title: '周一' },
{ title: '周二' },
{ title: '周三' },
{ title: '周四' },
{ title: '周五' },
{ title: '周六' },
{ title: '周日' }
]
const newArr = [{ title: '周一' }, { title: '周二' }, { title: '周三' }]
const filterArr = oldArr.filter((it) => {
const arr = newArr.find((item) => item.title === it.title)
return !arr
})
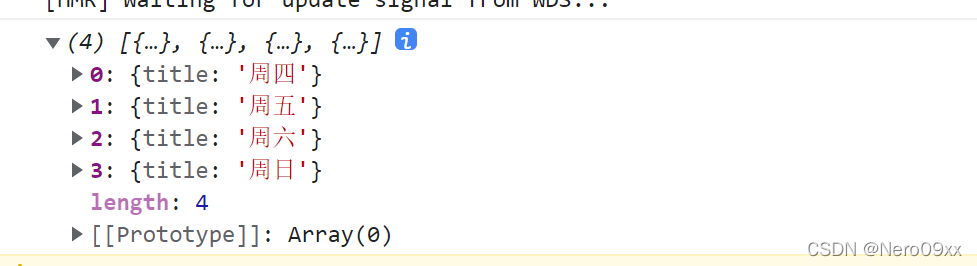
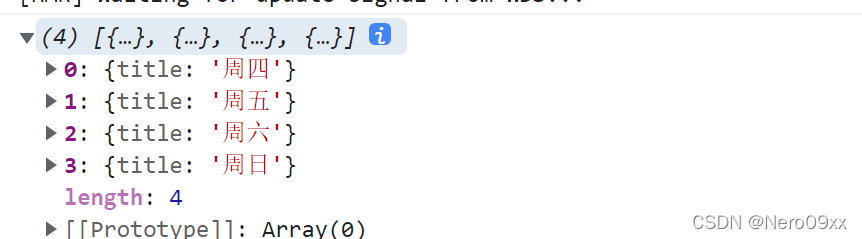
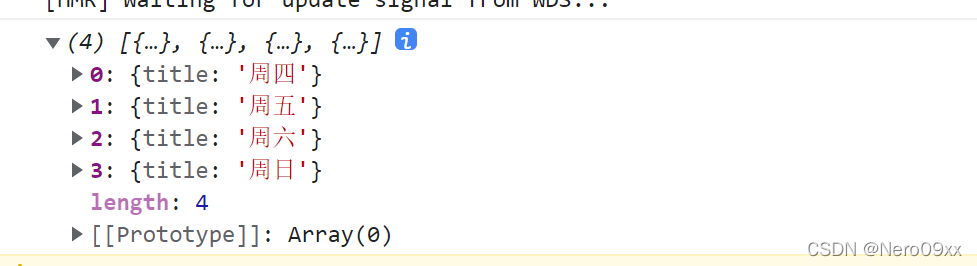
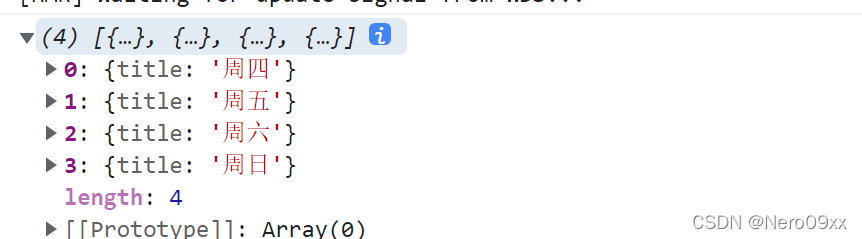
console.log(filterArr)
return <div />
}
ReactDOM.render(<Lodash />, document.getElementById('root'))

使用lodash中的方法 解决
import React from 'react'
import ReactDOM from 'react-dom'
import { differenceBy } from 'lodash'
export default function Lodash () {
const oldArr = [
{ title: '周一' },
{ title: '周二' },
{ title: '周三' },
{ title: '周四' },
{ title: '周五' },
{ title: '周六' },
{ title: '周日' }
]
const newArr = [{ title: '周一' }, { title: '周二' }, { title: '周三' }]
const filterArr = differenceBy(oldArr, newArr, 'title')
console.log(filterArr)
return <div />
}
ReactDOM.render(<Lodash />, document.getElementById('root'))
























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








