前段时间看到别人的页面有当前登录人的姓名水印,后面在网上学习了一下,故在这记录一下
1,创建一个放水印的元素

2,通过canvas创建图片,以背景图的方式实现水印
getWater() {
const canvas = document.getElementById("canvas");//获取canvas
canvas.width = 200;//设置画布宽度
canvas.height = 200;//设置画布高度
canvas.style.display = "none";//隐藏画布本身
const ctx = canvas.getContext("2d");//获取画笔
ctx.font = "16px";设置文字大小
ctx.fillStyle = "rgba(0,0,0,.3)";//设置文字颜色及透明度
ctx.rotate(-0.4);//设置文字旋转角度
ctx.fillText("这是水印", canvas.width / 6, canvas.height / 2);//设置显示文字内容
const img = canvas.toDataURL("image/png");//参数默认为 image/png,可以是其他image/jpeg等,该方法返回值是一个url,是base64组成的图片的源数据、可以直接赋值给图片的src属性
const style = `background-image:url(${img});`;//定义样式
water.setAttribute("style", style);//给要添加水印的元素设置样式
}3,通过样式,使有水印的元素布满屏,并处于最上层
#water{
width: 100%;
height: 100%;
position: absolute;
left:0;
top:0;
pointer-events: none;
}pointer-events: none;表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西,说白了,就是让标签不接受鼠标事件(含click,mousemove,mouseup之类的)。
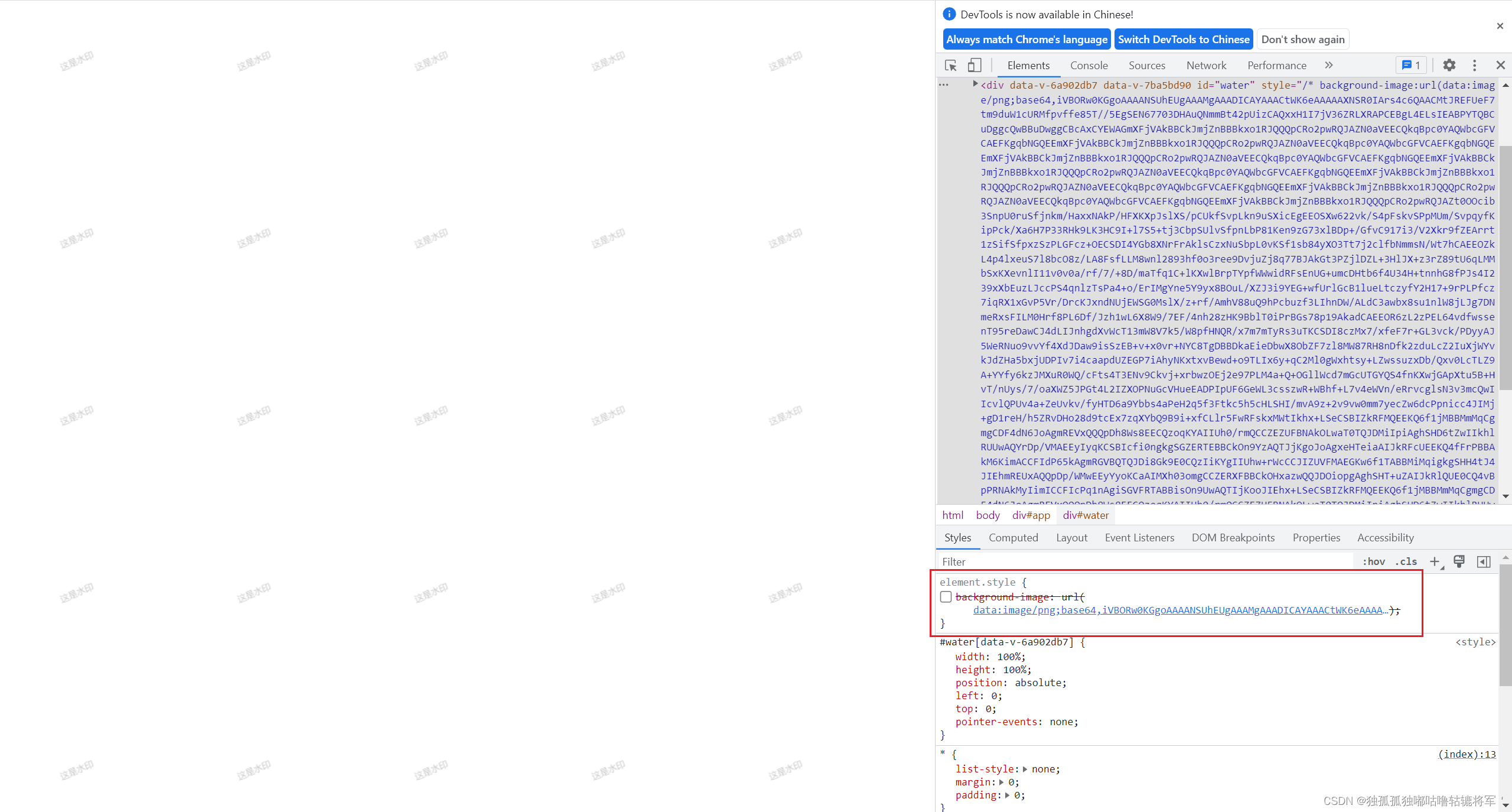
这个时候,页面水印就有了

但是这样有个问题,内行人会打开控制台,找到带有水印的这个元素,把他的背景图取消勾选,这样页面水印就木的了

有一个办法可以解决,通过MutationObserver监听一下dom元素的变化


可以理解为当监听到id名为water的元素样式发生变化时,通过回调函数再调用一下设置水印的方法

MutationObserver传送门:MutationObserver 监听DOM变化_独孤孤独嘟咕噜轱辘将军'的博客-CSDN博客






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








