先install一下echarts-liquidfill
npm install echarts
npm install echarts-liquidfill在需要使用的界面引入一下
import * as echarts from 'echarts';
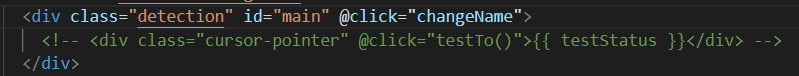
import 'echarts-liquidfill'在页面中新建一个容器用来存储echarts

记得要给容器宽高
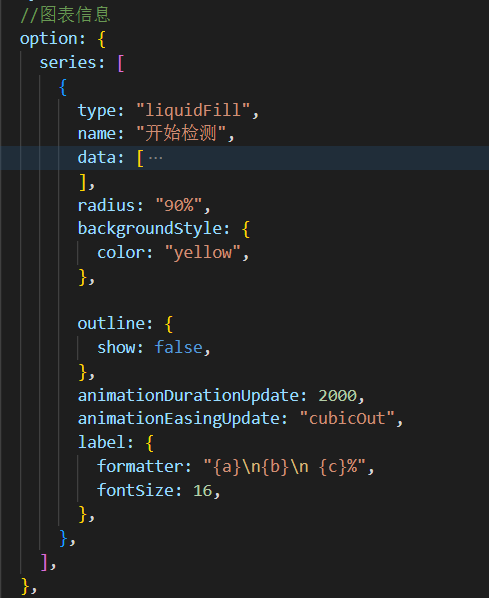
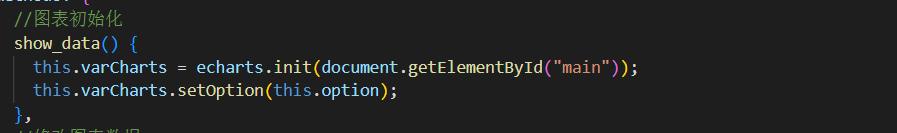
可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的图

data中的数据^

在mounted里面调用
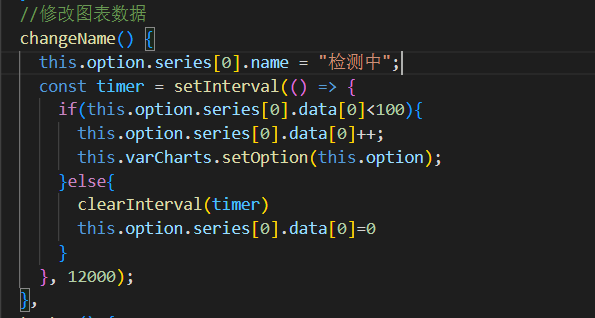
随后就可以修改图表的数据了

(定时器要重置option否则数据不刷新)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








