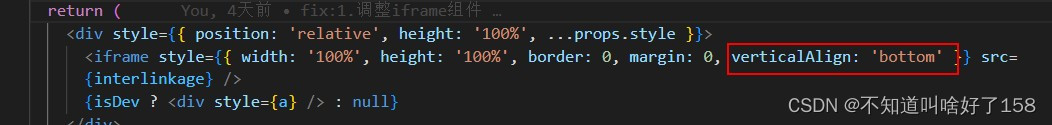
公司最近的项目上需要用到iframe,小编也是第一次使用,本来是好好的,直到我发现底部空出了一段空白,起先是以为高度没有继承父元素的,然后去父元素那里height:100%,最终都没有用。排除了时高度的问题,最后想到以前学的vertical-align或许是对这个问题解决的方案,结果是对的。
代码来~~~

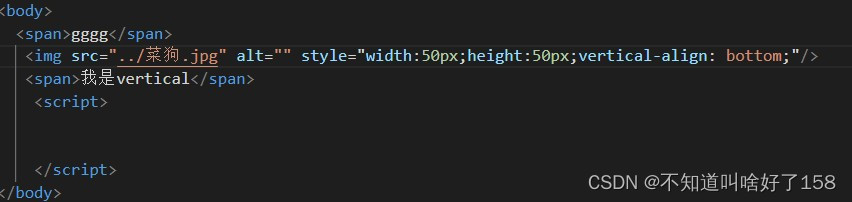
给大家测试一波vertical-align:bottom


大家可以看到这个时候图片的底部距离本行的底部还是有一定的距离的


这个时候大家可以看到图片跟跟这一行的就没有距离了
vertical-align:bottom:使元素及其后代元素的底部与整行的底部对齐。
如果大家还想要了解更多可以去了解一下基线
好了,希望帮到更多的小伙伴,本次小记到此结束~~~





















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








