使用vue制作简易记事本
功能需求
1、列表渲染
2、删除功能
3、添加功能
4、底部统计和清空
输入框代码:
<!-- 输入框 -->
<header class="header">
<h1>简易记事本</h1>
<!-- 键盘回车事件 -->
<input @keyup.enter="add" v-model="todoName" placeholder="请输入任务" class="new-todo">
<button @click="add" class="add">添加任务</button>
</header>列表区域代码:
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}.</span><label>{{item.name}}</label>
<button @click="del(item.id)" class="destroy"></button>
</div>
</li>
</ul>
</section>统计与清空:
<!-- 统计和清空 -->
<footer class="footer">
<!-- 统计 -->
<span class="todo-count">合计: <strong> {{list.length}} </strong> </span>
<!-- 清空 -->
<button @click="clear" v-show="list.length>0" class="clear-completed">
清空任务
</button>
</footer>
</section>js代码:
<script src="../vue.js"></script>
<script>
//添加功能
//通过v-model绑定 输入框 实时获取表单元素的内容
//点击按钮进行新增,往数组最前面加 unshift
const app = new Vue({
el: '#app',
data: {
todoName: '',
list: [
{ id: 1, name: '跑步一公里' },
{ id: 2, name: '游泳800米' },
{ id: 3, name: '跳绳500次' },
{ id: 4, name: '引体向上200次' }
]
},
methods: {
del(id) {
this.list = this.list.filter(item => item.id !== id);
},
add() {
// trim()去除字符串头尾空格
if (this.todoName.trim() === '') {
alert('请输入任务名称');
return;
}
this.list.unshift({
id: +new Date(),
name: this.todoName
});
this.todoName = '';
},
clear() {
this.list = [];
}
}
})
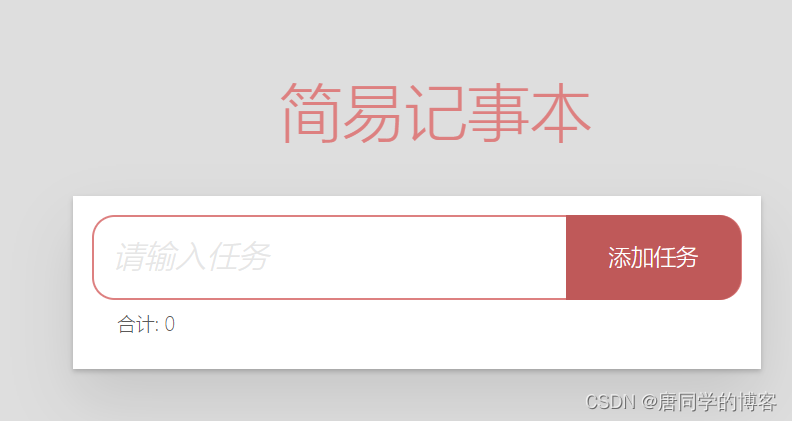
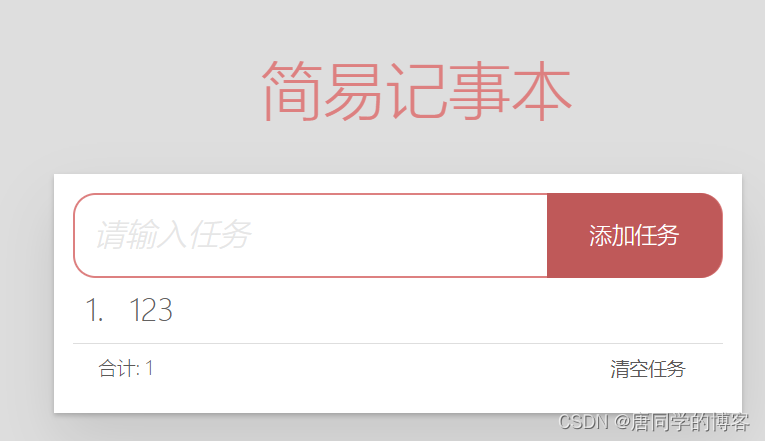
</script>效果图:



总结:
1、v-model的使用,以及其他简单指令的运用
2、指令修饰符 @keyup.enter的使用
3、数组的增加与删除:数组最前面加数据用unshift(),通过id进行删除,清空直接给空数组
4、trim()去除字符串头尾空格 判断输入是否为空






















 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








