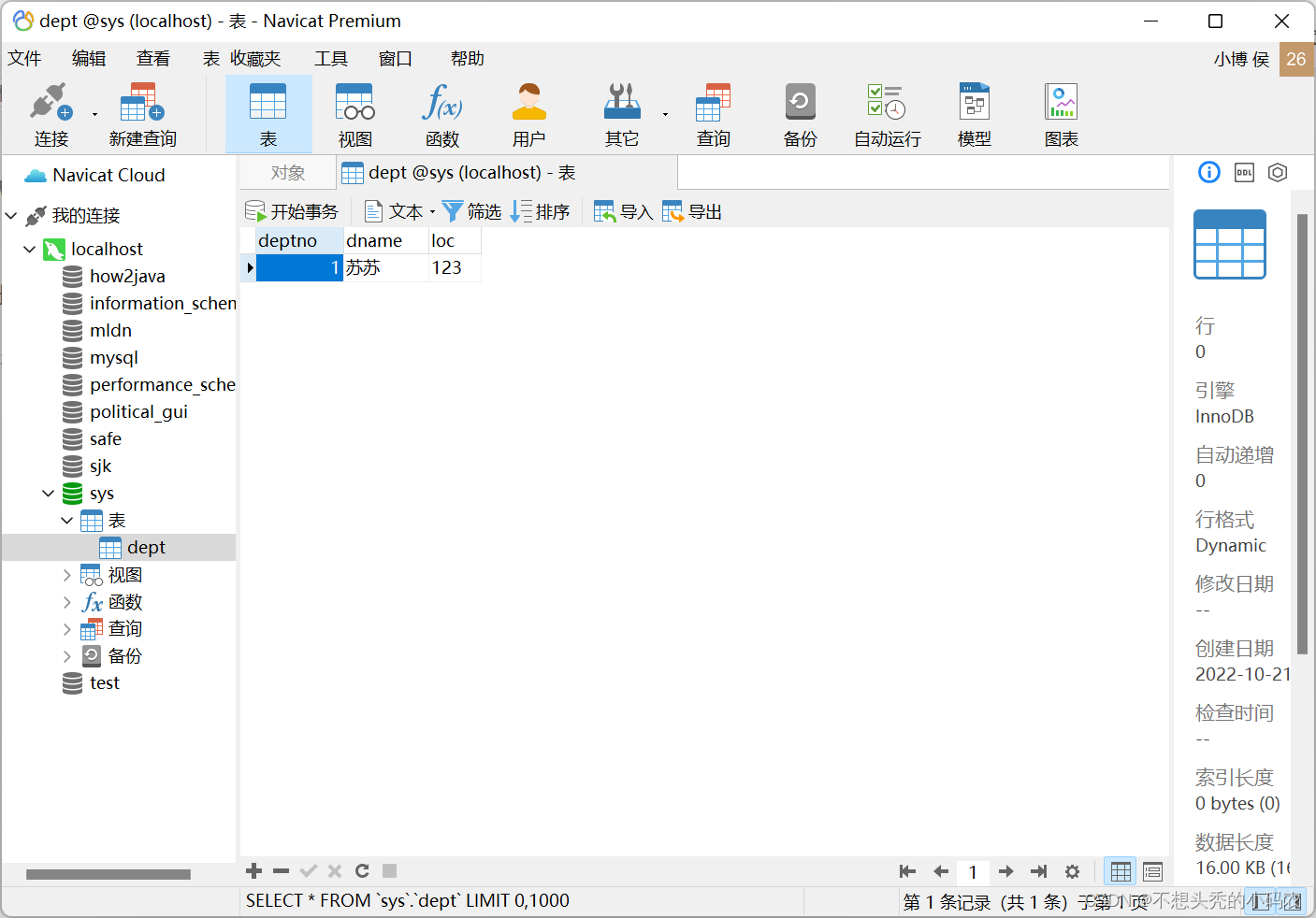
作业一:取出数据库sys表中的全部数据,并生成一个dept.xml的数据。
注:使用的是navicat管理数据库、sys为本人新建数据库

架包的话可以选择jdom或者dom4j,必须包含mysql-connection
创建dbConnection.java连接数据库(下方是数据库连接代码)
package zuoye1;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class dbConnection {
private static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
private Connection conn = null;
String userName="root";
String userPasswd="2963779hxb";
String dbName="sys";
String url="jdbc:mysql://localhost/"+dbName+"?user="+userName+"&password="+userPasswd;
public dbConnection(){
try{
Class.forName(DBDRIVER);
}catch (ClassNotFoundException e){
e.printStackTrace();
}
try{
conn = DriverManager.getConnection(url);
}catch (SQLException e){
e.printStackTrace();
}
}
public Connection getConnection(){
return this.conn;
}
public void close(){
if (this.conn != null){
try{
this.conn.close();
}catch (SQLException e){
e.printStackTrace();
}
}
}
}
再创建Dept_to_xml.java实现取出数据库中dept表中数据:
package zuoye1;
import java.io.*;
import java.sql.*;
import org.dom4j.*;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.XMLWriter;
public class Dept_to_xml {
private Connection conn;
private PreparedStatement pstmt;
private ResultSet rs;
public static void main(String[] args) throws SQLException{
new Dept_to_xml();
}
public Dept_to_xml() throws SQLException{
dbConnection dbc = new dbConnection();
//打开数据库
conn = dbc.getConnection();
String sql = "select * from dept";
Document doc = DocumentHelper.createDocument();
try{
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
Element dept = doc.addElement("dept");
while (rs.next()) {
Element deptno = dept.addElement("deptno");
Element dname = dept.addElement("dname");
Element loc = dept.addElement("loc");
deptno.setText(rs.getString(1));
dname.setText(rs.getString(2));
loc.setText(rs.getString(3));
}
OutputFormat format = OutputFormat.createCompactFormat();
format.setEncoding("UTF-8");
XMLWriter writer = null;
try {
writer = new XMLWriter(new FileOutputStream( "E:\\shiyan3XML\\src\\zuoye1"+ File.separator +"dept_to_xml.xml"));
writer.write(doc);
writer.close();
}catch (IOException e){
e.printStackTrace();
}
System.out.println("成功,xml已保存到dept_to_xml");
}catch (SQLException e){
e.printStackTrace();
}
pstmt.close();
rs.close();
dbc.close();
}
}
最后通过IDEA运行Dept_to_xml.java即可生成dept_to_xml.xml代码取出数据
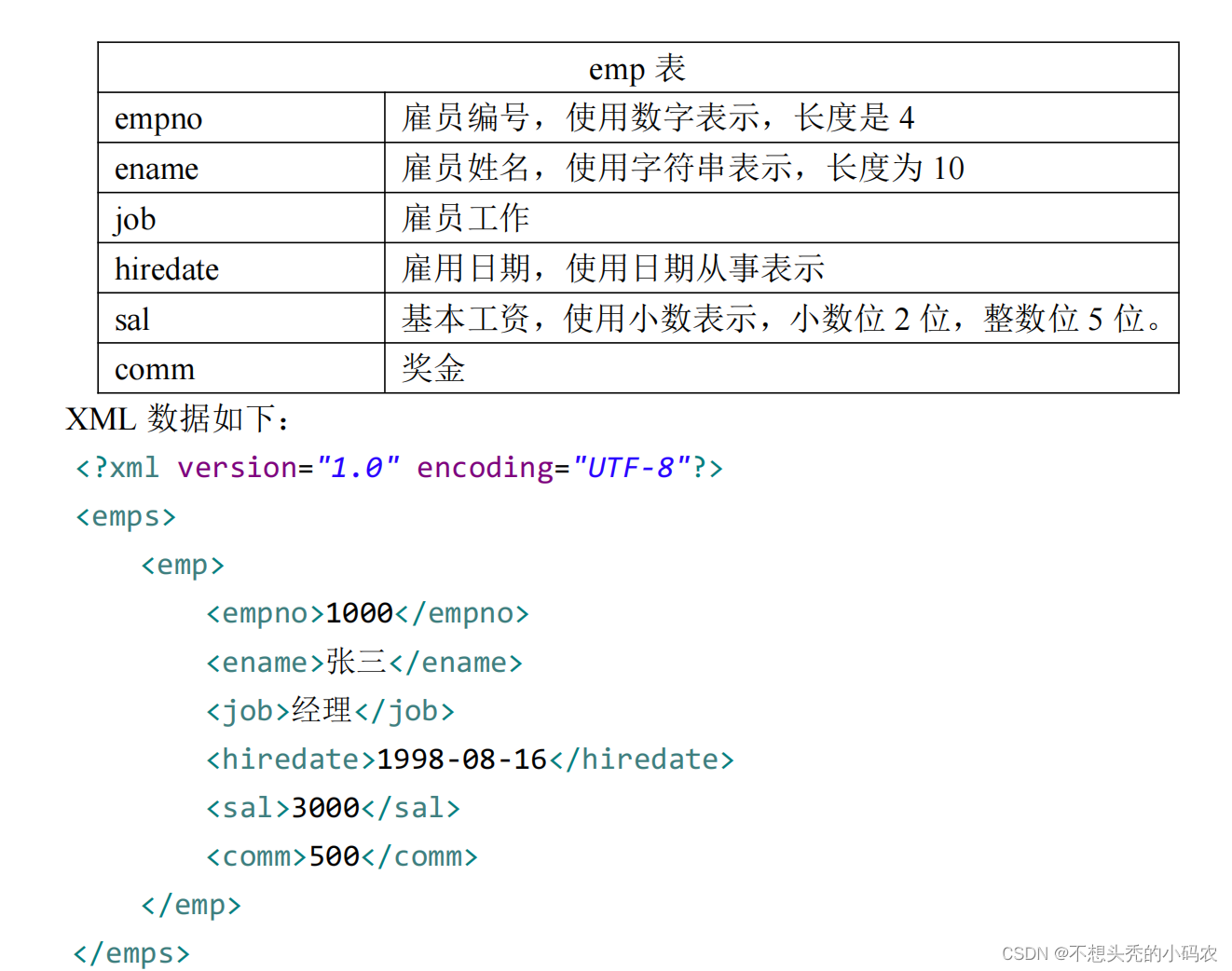
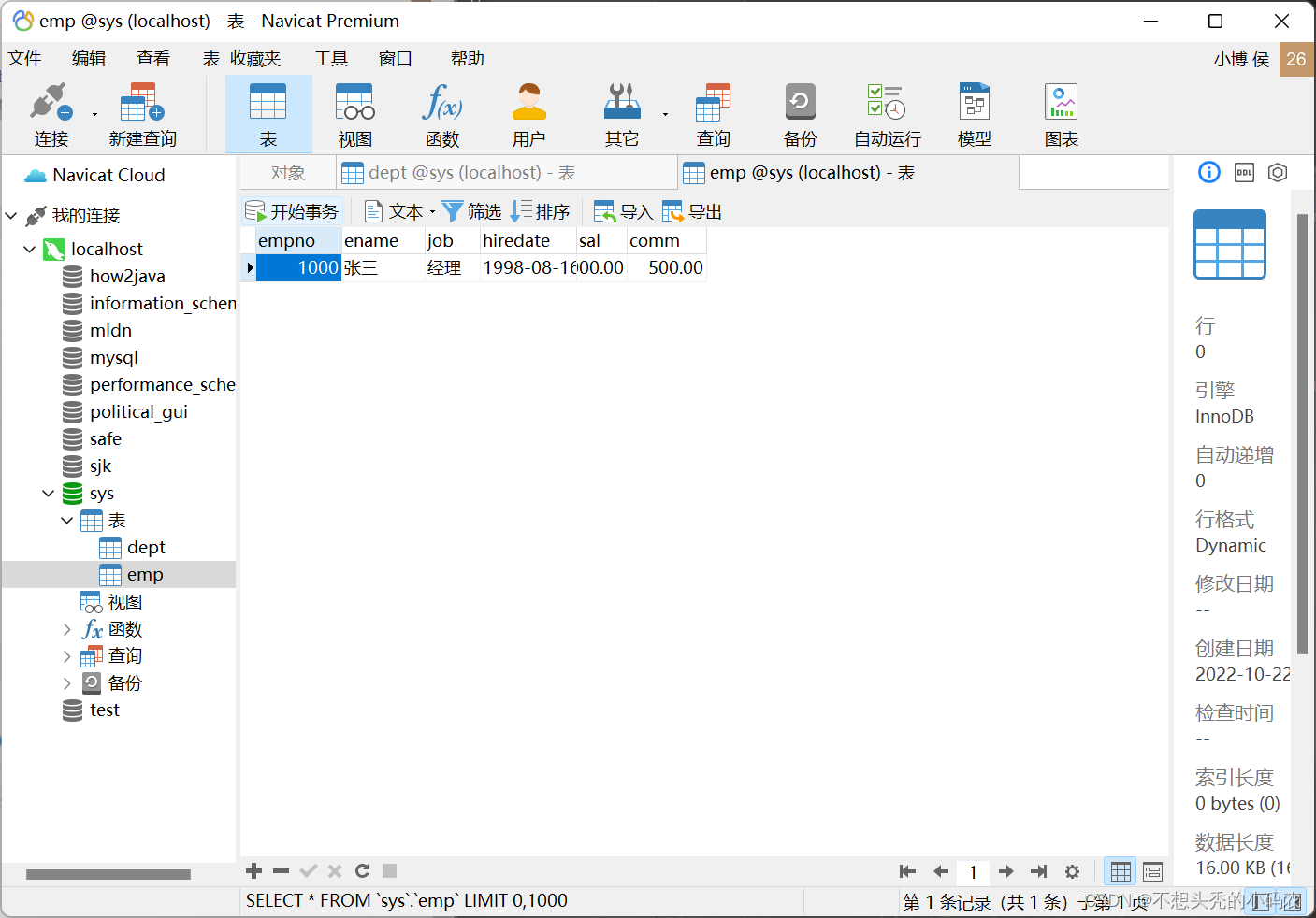
作业二:给出如下 XML 文件,要求可以通过解析操作将所有的相关数据插入到数据库表中

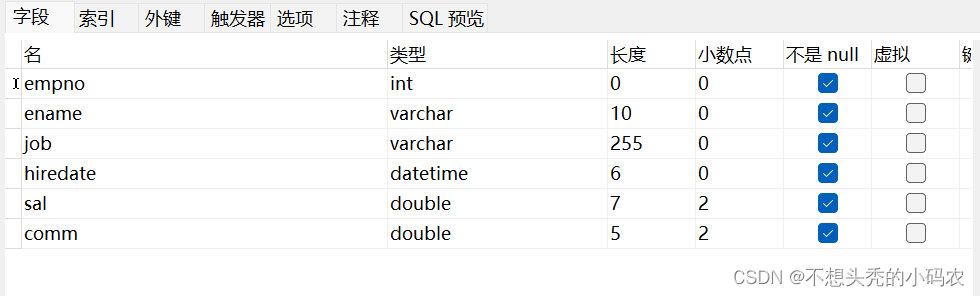
下面是设置数据库格式:


实验结果:
下面展示代码:

xml_emp.java
package zuoye2;
import java.io.File;
import java.sql.SQLException;
import java.sql.Statement;
import java.sql.Connection;
import java.util.Iterator;
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
public class xml_emp {
private Connection con;
private Statement stm;
public static void main(String[] args) throws Exception{
new xml_emp();
}
public xml_emp() throws Exception{
File file = new File("E:\\shiyan3XML\\src\\zuoye2"+ File.separator+"emp1.xml");
SAXReader reader = new SAXReader();
Document doc = null;
try {
doc = reader.read(file);//读取文档
} catch (DocumentException e) {
e.printStackTrace();
}
String em = "";
String en = "";
String jo = "";
String hi = "";
String sa = "";
String co = "";
Element root = doc.getRootElement();
Iterator<Element> iter = root.elementIterator();//取得全部子元素
while(iter.hasNext()) {
Element linkman = iter.next();//取得每一个linkman
em = linkman.elementText("empno");
en = linkman.elementText("ename");
jo = linkman.elementText("job");
hi = linkman.elementText("hiredate");
sa = linkman.elementText("sal");
co = linkman.elementText("comm");
}
dbConnection dbco = new dbConnection();
con = dbco.getConnection();
try{
stm = con.createStatement();
}catch (SQLException e){
e.printStackTrace();
}
String sql = "INSERT INTO emp(empno,ename,job,hiredate,sal,comm)"+"VALUES ('"+ em + "','" + en + "','" + jo + "','" + hi + "','" + sa + "','" + co + "')";
try{
stm.executeUpdate(sql);
}catch (SQLException e){
e.printStackTrace();
}
System.out.println("信息成功导入");
stm.close();
dbco.close();
}
}
dbConnection.java(如果和实验一放在同一包中此步可省略):
package zuoye2;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class dbConnection {
private static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
private Connection conn = null;
String userName="root";
String userPasswd="2963779hxb";
String dbName="sys";
String url="jdbc:mysql://localhost/"+dbName+"?user="+userName+"&password="+userPasswd;
public dbConnection(){
try{
Class.forName(DBDRIVER);
}catch (ClassNotFoundException e){
e.printStackTrace();
}
try{
conn = DriverManager.getConnection(url);
}catch (SQLException e){
e.printStackTrace();
}
}
public Connection getConnection(){
return this.conn;
}
public void close(){
if (this.conn != null){
try{
this.conn.close();
}catch (SQLException e){
e.printStackTrace();
}
}
}
}
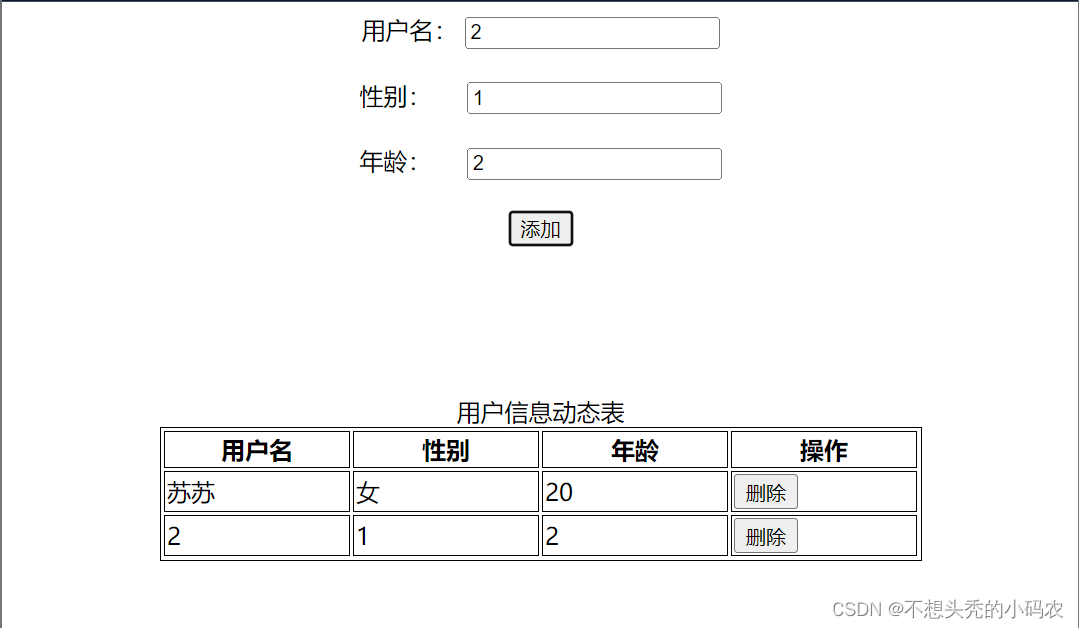
作业三: 使用 js 实现动态新增,删除表格,点击增加按钮,表格中增加一条数据,点击删除按钮,
表格中删除一条数据。
实验结果:

实验代码:
js_dongtai_biaoge.jsp
<%--
Created by IntelliJ IDEA.
User: HUAWEI
Date: 2022/10/22
Time: 16:47
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<html>
<head>
<title>js增删表格</title>
<style>
table{
margin-top: 100px;
border: 1px solid black;
}
th{
border: 1px solid black;
width:120px;
}
td{
border: 1px solid black;
width:120px;
}
</style>
<script language="JavaScript">
function adrow() {
//表单
var name = document.getElementById("name").value;
var sex = document.getElementById("sex").value;
var age = document.getElementById("age").value;
//td对象
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
var td_sex = document.createElement("td");
var text_sex = document.createTextNode(sex);
td_sex.appendChild(text_sex);
var td_age = document.createElement("td");
var text_age = document.createTextNode(age);
td_age.appendChild(text_age);
//删除按钮
var td_a = document.createElement("td");
var ele_a = document.createElement("input");
ele_a.setAttribute("type", "button");
ele_a.setAttribute("onclick", "delTr(this);");
ele_a.setAttribute("value", "删除");
td_a.appendChild(ele_a);
//创建tr元素对象
var tr = document.createElement("tr");
tr.appendChild(td_name);
tr.appendChild(td_sex);
tr.appendChild(td_age);
tr.appendChild(td_a);
//获取table元素对象
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr)
}
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</head>
<body>
<form action="#" method="get" align = "center">
<label for="name">用户名: <!-- 标注 for=id -->
</label>
<input type="text" id="name" name="name" placeholder="请输入用户名">
<br><br>
<label for="sex">性别:     <!-- 标注 for=id -->
</label>
<input type="text" id="sex" name="sex" placeholder="请输入性别">
<br><br>
<label for="age">年龄:     <!-- 标注 for=id -->
</label>
<input type="text" id="age" name="age" placeholder="请输入年龄">
<br><br>
<input type="button" id="add" value="添加" onclick="adrow()">
</form>
<table align="center">
<caption>用户信息动态表</caption>
<tr>
<th>用户名</th>
<th>性别</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr>
<td>苏苏</td>
<td>女</td>
<td>20</td>
<td><input type="button" id="del" onclick="delTr(this)" value="删除"></td>
</tr>
</table>
</form>
</body>
</html>






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










