目录
前言:
使用java tomcat 无任何框架,必要jar包已放入下载链接 分页是一个必要的功能,无论是购物还是查阅资料,分页是必不可少的,接下来我来教教大家实现分页的思路,相信你也可以写出来
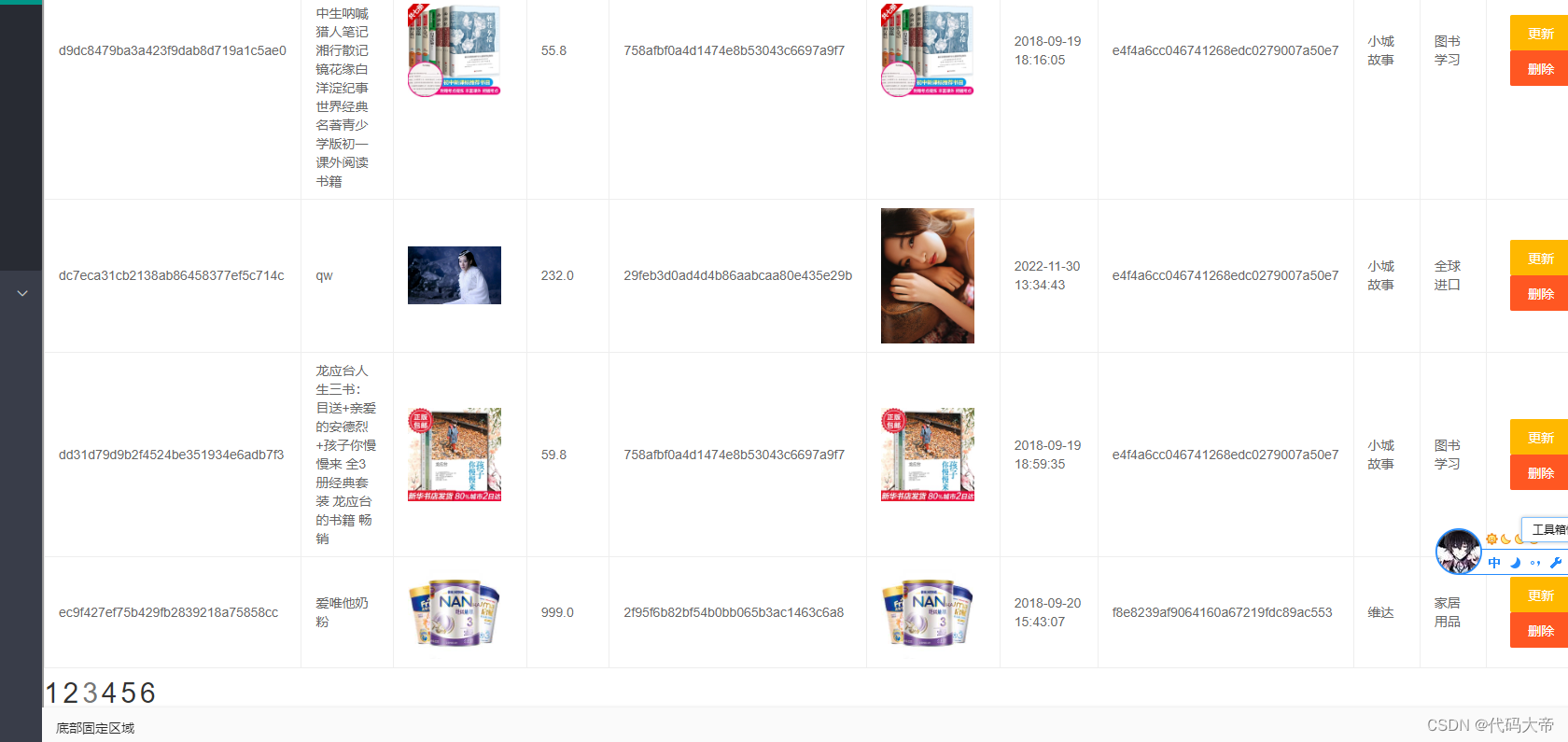
效果图:

点击分页就会跳转到相应的页数,展现另外的数据,大家都懂。接下来我来教大家如何实现。
浏览器:
点击页数就会发送请求给服务器,查询数据库中的数据,然后响应到前台页面上。
1.最大页数不能写死,因为每个表中的数据数量是不一样的。
后端:
简单的逻辑分析:查询数据库使用limit关键字,限制查询的位置和数量,将查询的数据响应给浏览器实现分页。
难点:写死容易,写活具有一定的难度。每次点击不同的页面要实现 limit ?,? 参数的不同变化,这还算简单的,真正难的是如何写好,让我们的代码看起来简洁。
定义实体类存储页数信息:
package com.dmdd.entity;
import java.util.List;
public class PageBean <T>{
//每页行数
public static final int PAGE_SIZE=10;
//数据列表
private List<T> data;
//数据总数
private int dataCount;
//分页数量
private int pageCount;
//当前页数
private int current;
public List<T> getData() {
return data;
}
public void setData(List<T> data) {
this.data = data;
}
public int getDataCount() {
return dataCount;
}
public void setDataCount(int dataCount) {
this.dataCount = dataCount;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getCurrent() {
return current;
}
public void setCurrent(int current) {
this.current = current;
}
}
查询当前页:
@Override
public List<OrderProduct> selectLimit(int start, int length) {
return DBUtils.executeSelect(OrderProduct.class,"select * from s_order_product limit ?,?",start,length);
}
@Override
public int selectCount() {
int count = DBUtils.count("select count(*) from s_order_product");
return count;
}查询出数据库中表一共有多少条数据
查询当前页的方法
@Override
public PageBean<OrderProduct> findPage(int current) {
int dataCount = orderProductDAO.selectCount();
int pageCount = dataCount % PageBean.PAGE_SIZE == 0 ? dataCount / PageBean.PAGE_SIZE : dataCount / PageBean.PAGE_SIZE + 1;
List<OrderProduct> orderProducts = orderProductDAO.selectLimit((current - 1) * PageBean.PAGE_SIZE, PageBean.PAGE_SIZE);
PageBean pageBean = new PageBean();
pageBean.setData(orderProducts);
pageBean.setPageCount(pageCount);
pageBean.setCurrent(current);
pageBean.setDataCount(dataCount);
return pageBean;
}
存入pageBean实体类中
将查询的数据传给前台:
package com.dmdd.servelt;
import com.dmdd.entity.PageBean;
import com.dmdd.entity.Product;
import com.dmdd.service.ProductServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectProduct.do")
public class SelectProductServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ProductServiceImpl productService=new ProductServiceImpl();
// List<Product> products = productService.executeSelect(Product.class, "select p.*,b.brand_name,t.product_type_name from s_product p join s_brand b on p.product_brand=b.id join s_product_type t on t.id=p.product_type");
// req.setAttribute("products",products);
String current = req.getParameter("current");
int cur=1;
if (current!=null){
cur=Integer.parseInt(current);
}
PageBean page = productService.findPage(cur);
req.setAttribute("page",page);
req.getRequestDispatcher("selectProduct.jsp").forward(req,resp);
}
}
前端:
<%--绘制分页的超链接--%>
<c:forEach var="i" begin="1" end="${page.pageCount}" step="1">
<a href="/love/selectProduct.do?current=${i}" style="font-size: 30px;margin: auto" >${i}</a>
</c:forEach>通过el表达式来遍历分页的页数,让页数是动态的,点击相应的页数即可把当前页的数据传给后台进行实时查询




















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








