一.Web.Config连接本地数据库
<connectionStrings>
<add name="MSDataBase" providerName="System.Data.SqlClient" connectionString="data source=42.96.148.244,55555;database=HLDB_Dev_029New;User=hby;pwd=hubeiyi;Application Name=mac;Connection Timeout=90" />
<add name="MSDataBase2" providerName="System.Data.SqlClient" connectionString="data source=.;database=HLDB_Dev_029;User=sa;pwd=jly720609;Connection Timeout=90" />
<add name="OrclBase" providerName="System.Data.OracleClient" connectionString="Data Source=ORCL_NAMES_;User Id=hlepc;Password=hlepc" />
<add name="DefaultConnection" connectionString="Data Source=.\SQLEXPRESS;Initial Catalog=HLDB_Dev_029;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
<dataConfiguration defaultDatabase="MSDataBase2" /><dataConfiguration defaultDatabase="MSDataBase2" /> 配置选择的数据库
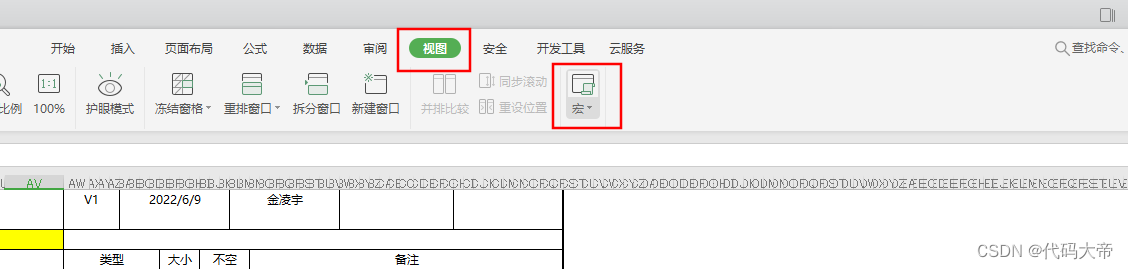
二. 采用模板生成表

点击视图,选择宏 生成代码,默认地址为d盘
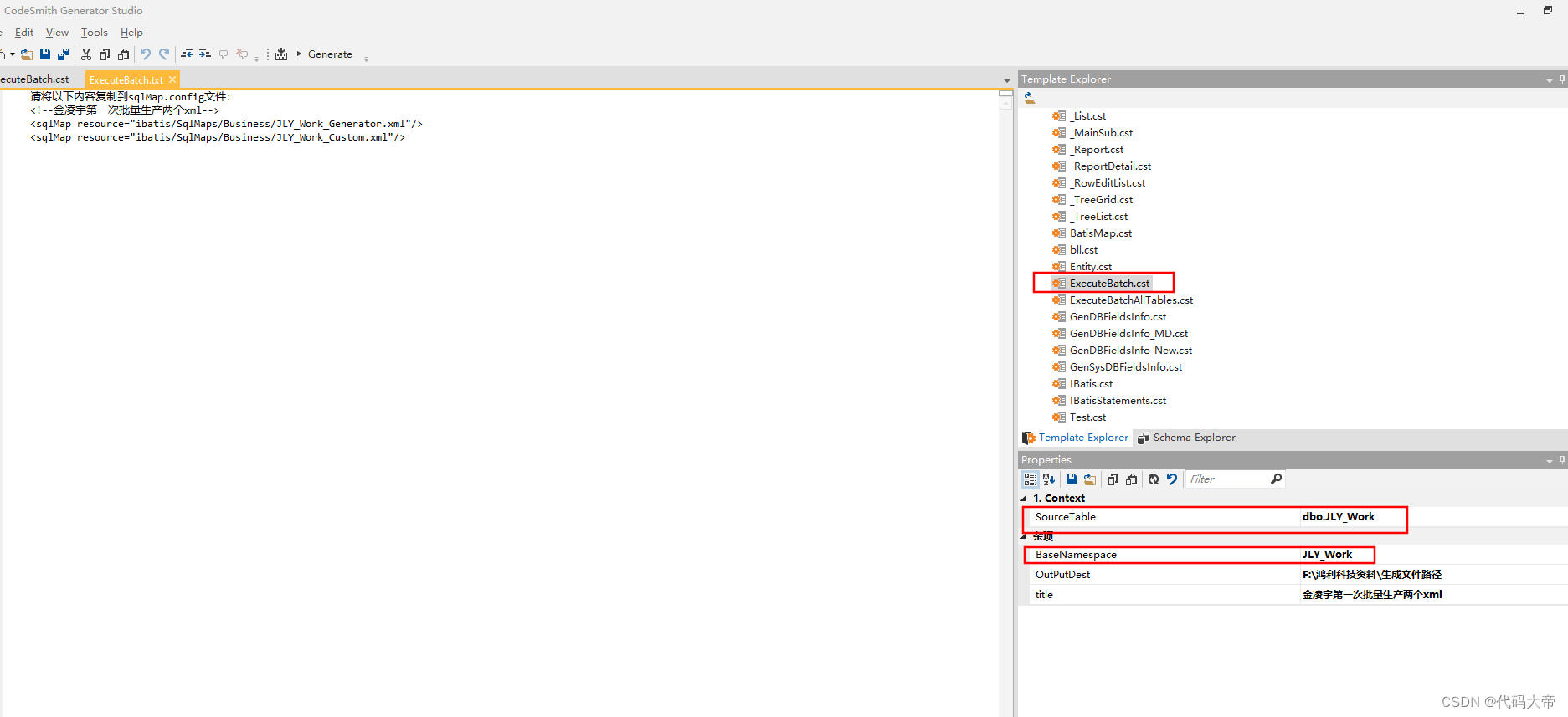
三.CodeSmith生成xml文件
命名空间选择表名
生成文件放到F:\HiPortal\BusinessApp\service\模块名下面
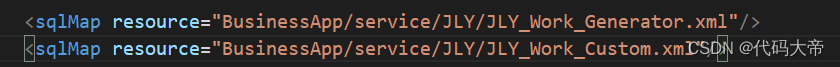
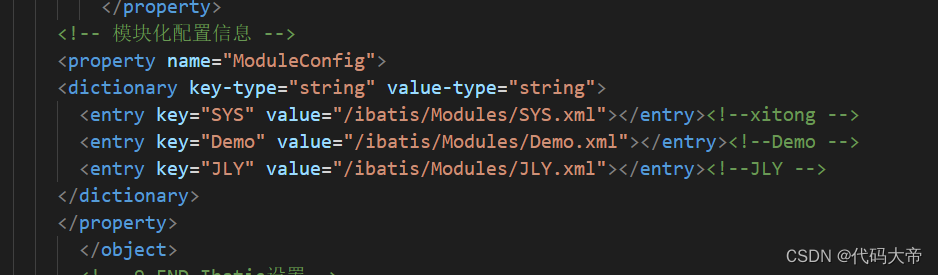
F:\HiPortal\ibatis\Modules 文件夹下面放入整合xml文件

填xml文件的地址,Generator放在前面
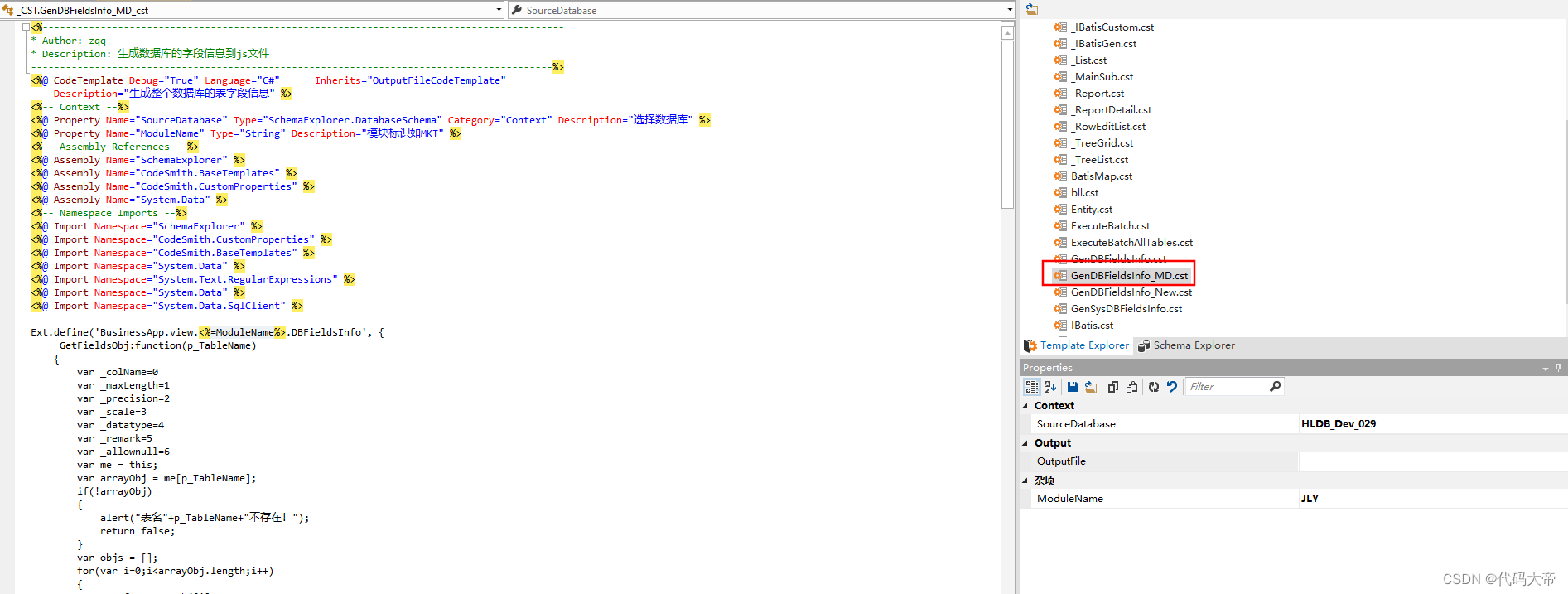
四.生成DBFieldsInfo.js
F:\HiPortal\BusinessApp\packages\local\DEMO\src 文件夹下放DBFieldsInfo.js
采用CodeSmith生成
输入模块名
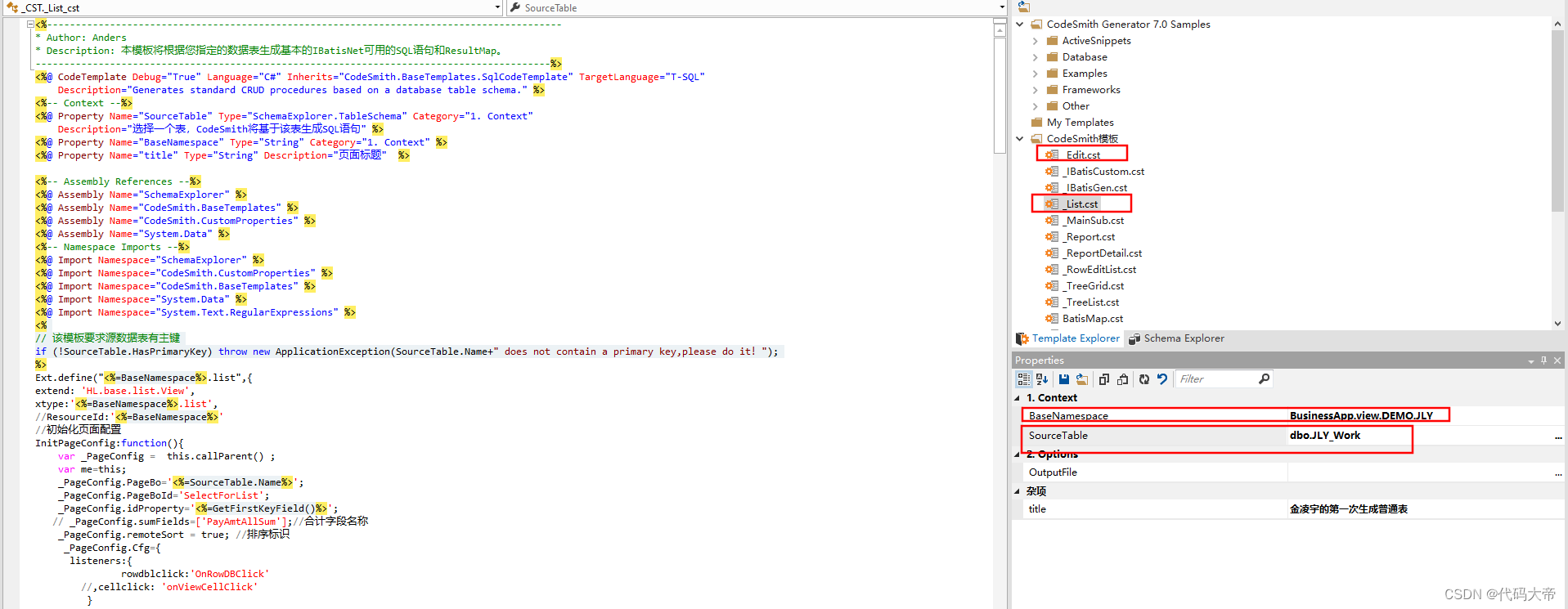
五.生成Edit.js,List.js

命名空间采用BusinessApp.view.模块名的方式
命名空间对应vue里面的路由
























 2061
2061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








