
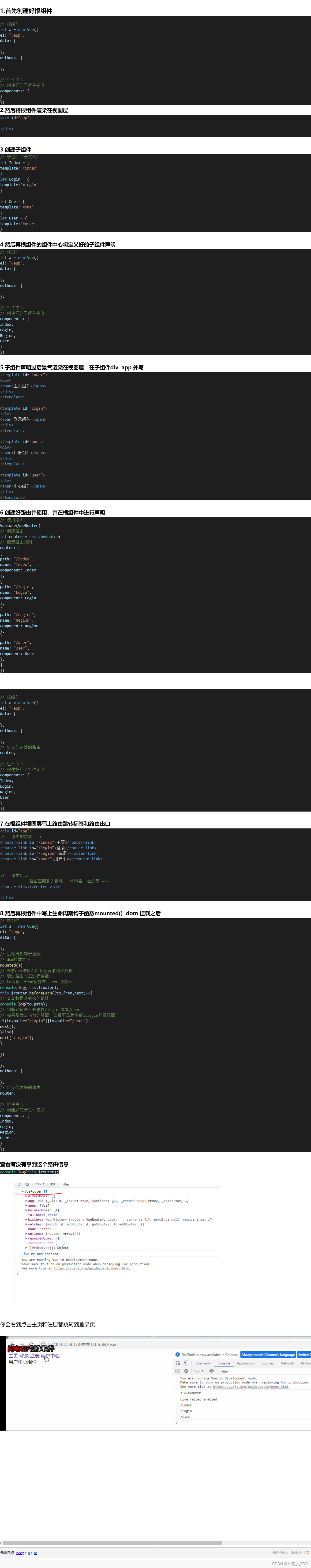
1.首先创建好根组件
// 根组件
let a = new Vue({
el: "#app",
data: {
},
methods: {
},
// 组件中心
// 创建好的子组件定义
components: {
}
})
2.然后将根组件渲染在视图层
<div id="app">
</div>
3.创建子组件
// 子组件(子实例)
let Index = {
template:`#index`
}
let Login = {
template:`#login`
}
let One = {
template:`#one`
}
let User = {
template:`#user`
}
4.然后再








 本文介绍了如何在Vue应用中使用路由守卫进行权限控制。通过在根组件的`mounted`生命周期钩子中设置`beforeEach`守卫,判断路由路径,实现从特定页面(如'/login'、'/user')之外的页面进入时,重定向到登录页'/login'。
本文介绍了如何在Vue应用中使用路由守卫进行权限控制。通过在根组件的`mounted`生命周期钩子中设置`beforeEach`守卫,判断路由路径,实现从特定页面(如'/login'、'/user')之外的页面进入时,重定向到登录页'/login'。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








