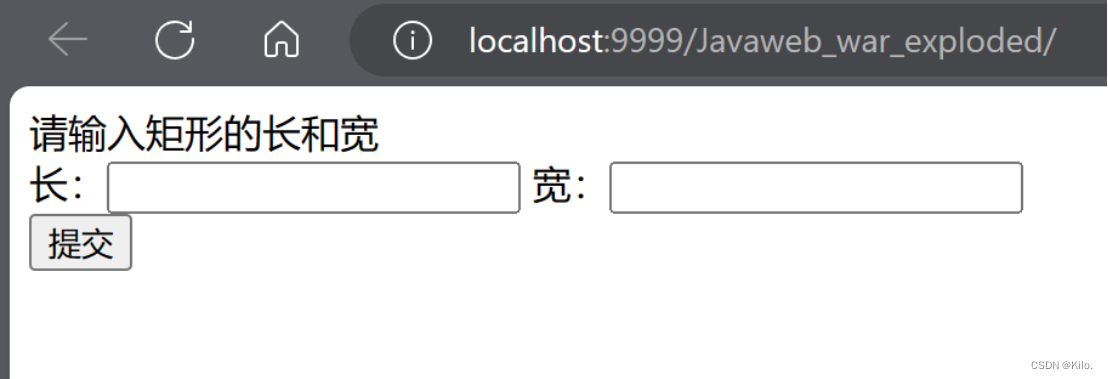
设计一个web应用程序,能够实现输入矩形的2个边后,计算矩形的周长和面积。
<html>
<head>
<title>rectangle calculate</title>
</head>
<body>
<form action="result.jsp">
请输入矩形的长和宽
<br>
长:<input type="text" name="a">
宽:<input type="text" name="b">
<br>
<input type="submit">
</form>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>rectangle calculate</title>
</head>
<body>
<form>
<%
String x=request.getParameter("a");
String y=request.getParameter("b");
double m=Double.parseDouble(x);
double n=Double.parseDouble(y);
%>
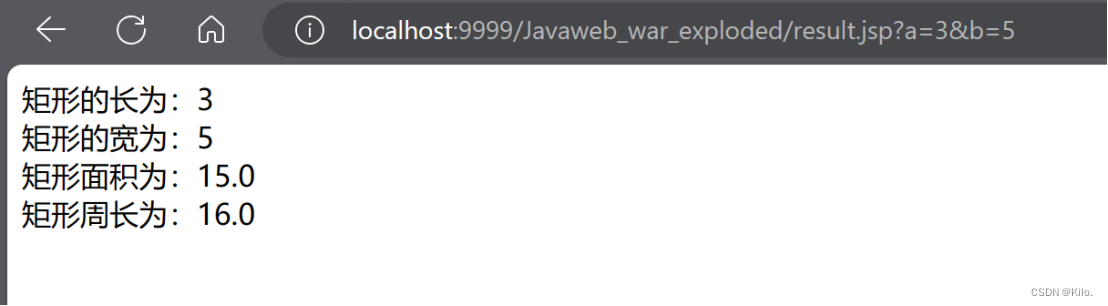
矩形的长为:<%=x %>
<br>
矩形的宽为:<%=y %>
<br>
矩形面积为:<%=m*n %>
<br>
矩形周长为:<%=2*(m+n) %>
</form>
</body>
</html>

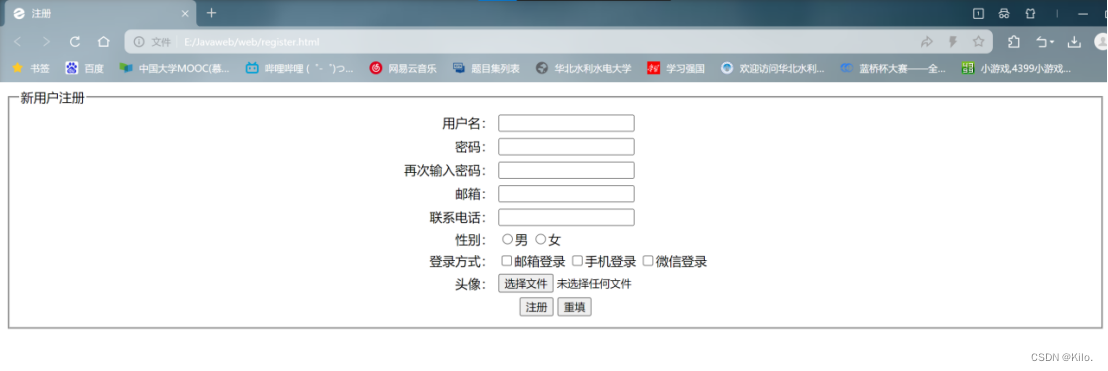
设计一个注册用户的页面,内容自定,熟悉html基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fieldset>
<legend>新用户注册</legend>
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">用户名:</td>
<td>
<!--文本输入框控件-->
<input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<!--密码输入框控件-->
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">再次输入密码:</td>
<td>
<!--密码输入框控件-->
<input type="text" name="repassword" />
</td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td>
<!--文本输入框控件-->
<input type="text" name="Email" />
</td>
</tr>
<tr>
<td align="right">联系电话:</td>
<td>
<!--文本输入框控件-->
<input type="text" name="phone" />
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<!--密码输入框控件-->
<input type="radio" name="gender" value="male" />男
<input type="radio" name="gender" value="female" />女
</td>
</tr>
<tr>
<td align="right">登录方式:</td>
<td>
<!--选择框控件-->
<input type="checkbox" name="interest" value="file" />邮箱登录
<input type="checkbox" name="interest" value="code" />手机登录
<input type="checkbox" name="interest" value="game" />微信登录
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<!--5.文件上传文件-->
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!--6.提交按钮控件-->
<input type="submit" value="注册" />
<!--7.重置按钮控件,点击后会清空当前form表单-->
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>





















 1737
1737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








