在使用Mobx状态管理库时,在仓库中引用接口然后获取到的数据,打印出来都是正常的,但是在组件中引入仓库实例后,发现数据类型变成了Proxy类型
查阅资料发现原因如下:
MobX 库将被观察的对象进行了代理。
这样做的目的是为了实现观察对象的属性访问和修改的拦截,以便在属性发生变化时能够自动追踪和响应。
MobX 使用 Proxy 对象来拦截对被观察对象的属性的访问和修改操作。
当你访问或修改被观察对象的属性时,实际上是通过 Proxy 对象来实现的,这样 MobX 就能够监听到这些操作并触发相应的响应式更新。
那么我们怎么将数据转换为我们可以正常使用的类型呢?
我们需要引入 Mobx 库中的 toJS()函数包裹我们需要转换的数据即可
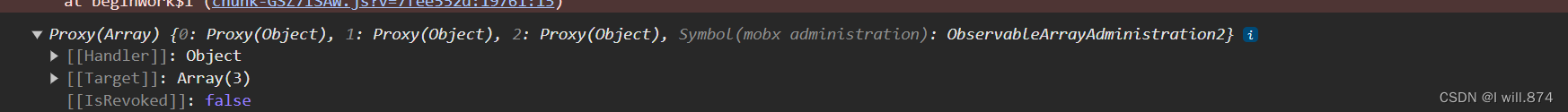
console.log(menuListStore.menuList);
// 输出如下

将其改为 toJS()包裹的对象
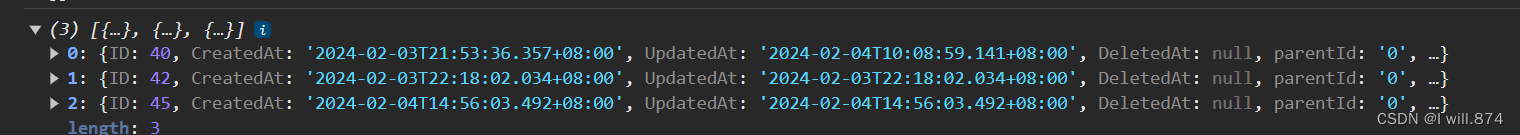
console.log(toJS(menuListStore.menuList));

变为了可以直接使用的数据







 本文讲述了在使用Mobx时,如何处理从仓库获取的Proxy类型数据,通过介绍Proxy的作用以及如何利用toJS函数将其转换为正常可使用的数据类型,以实现组件中的响应式更新。
本文讲述了在使用Mobx时,如何处理从仓库获取的Proxy类型数据,通过介绍Proxy的作用以及如何利用toJS函数将其转换为正常可使用的数据类型,以实现组件中的响应式更新。














 1547
1547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








