引入字体font:
css中写
<style>
@font-face {
/* 字体命名:随意 */
font-family: haha ;
/* 字体路径:精确到后缀 .ttf文件(字体) */
src: url();
}
/* 使用方法 */
.h1{
/* 这个标签调用 */
font-family: haha;
font-size: 20px;
}
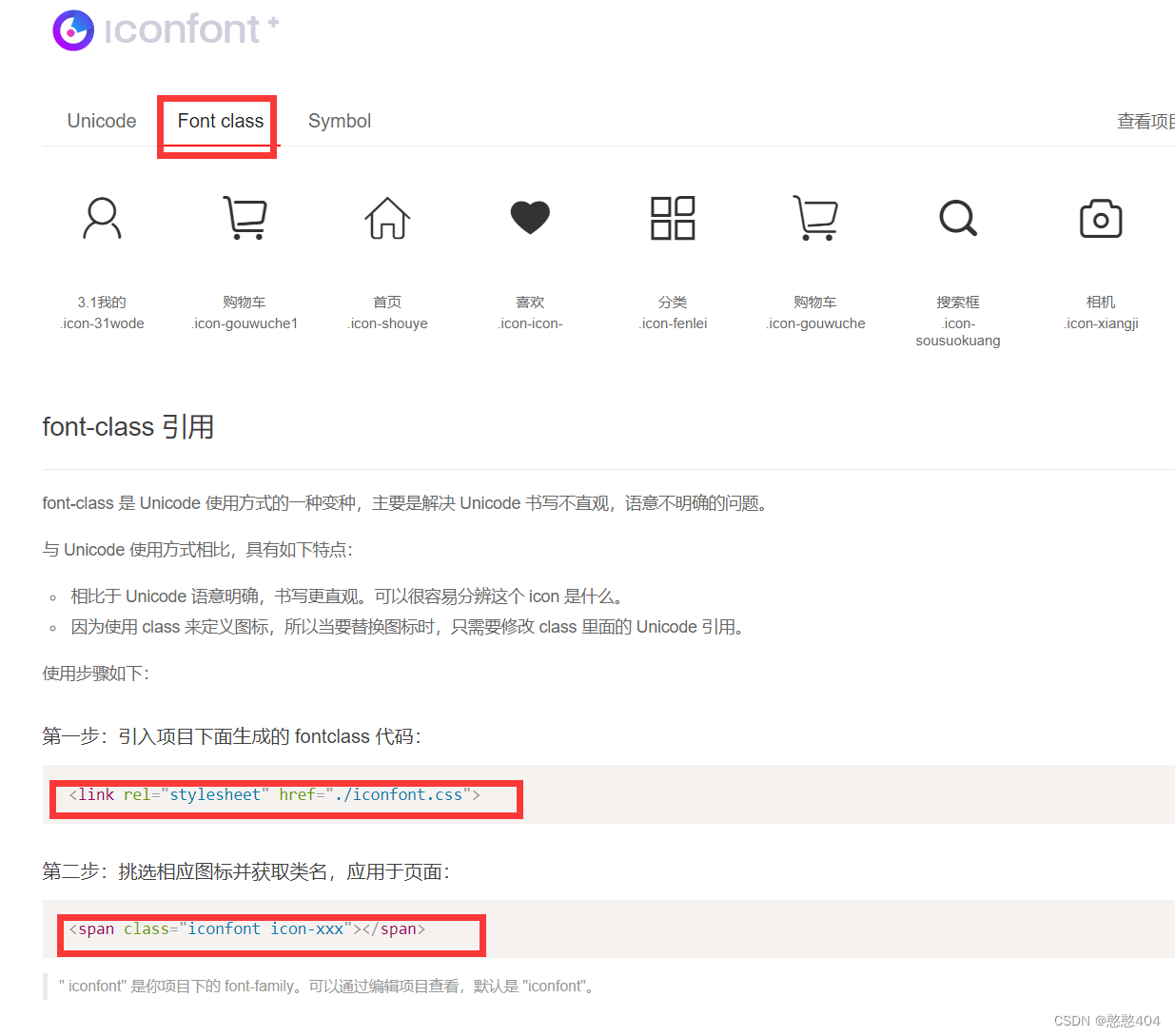
</style>阿里巴巴矢量图标库iconfont:
3种方式引入,建议第二种
精灵图、雪碧图、sprite:
将好多小图整理到一张大图上面去
好处:
减少服务器的请求次数
减小图片体积
提高网⻚的加载速度
核心技术点其实就是利用背景图的位置调整
img:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul,ol,li{
list-style:none;
}
.nav{
width:248px;
height:22px;
background:orange;
margin:100px auto;
}
.nav li{
float:left;
}
.nav li a{
display:block;
width:62px;
height:22px;
text-align:center;
font-size:12px;
line-height:22px;
color:gray;
background:url(images/nav-bg.gif) no-repeat;
}
.nav .li2 a{
background-position:-62px 0;
}
.nav .li3 a{
background-position:-124px 0;
}
.nav .li4 a{
background-position:-186px 0;
}
.nav .li1 a:hover{
background-position:0 -22px;
}
.nav .li2 a:hover{
background-position:-62px -22px;
}
.nav .li3 a:hover{
background-position:-124px -22px;
}
.nav .li4 a:hover{
background-position:-186px -22px;
}
</style>
</head>
<body>
<ul class="nav">
<li class="li1">
<a href="#">首页</a>
</li>
<li class="li2">
<a href="#">新闻</a>
</li>
<li class="li3">
<a href="#">娱乐</a>
</li>
<li class="li4">
<a href="#">体育</a>
</li>
</ul>
</body>
</html>效果图:hover 后变色:
























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








