
先看路由,可以查看功能模块划分。熟悉什么看什么
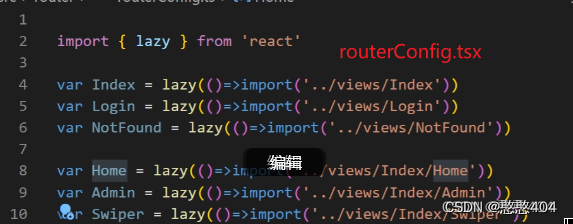
router文件夹下routerConfig.tsx
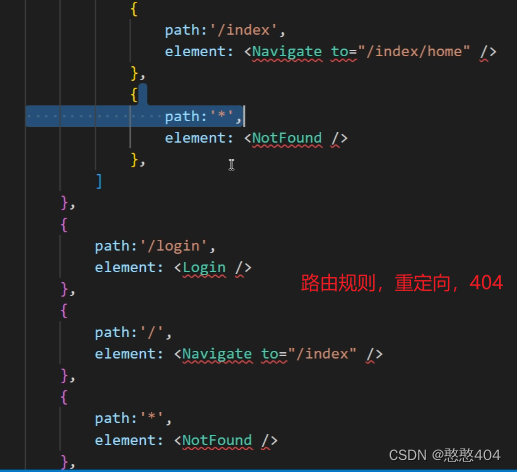
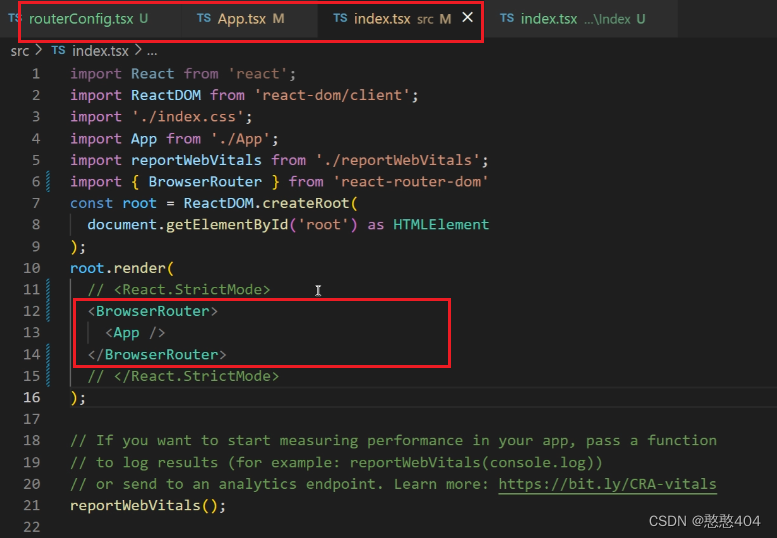
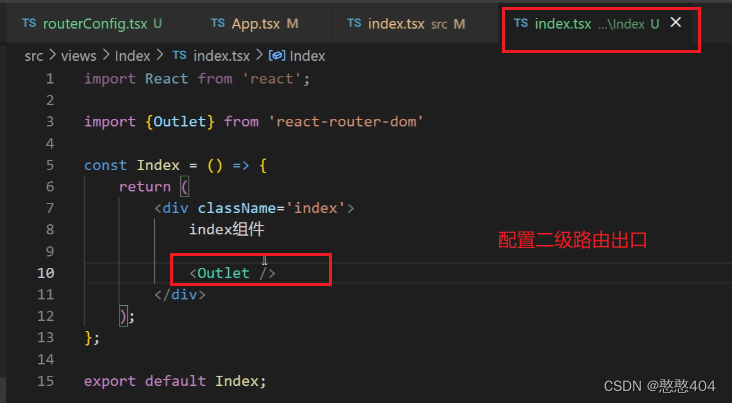
配置路由,创建模块文件(写好内容模块),lazy可懒加载导入。App.tsx配置一级路由,配置二级路由出口
{
path:'/',
element: <Login />
}


使用路由懒加载 lazy 需要配合 suspense



axios
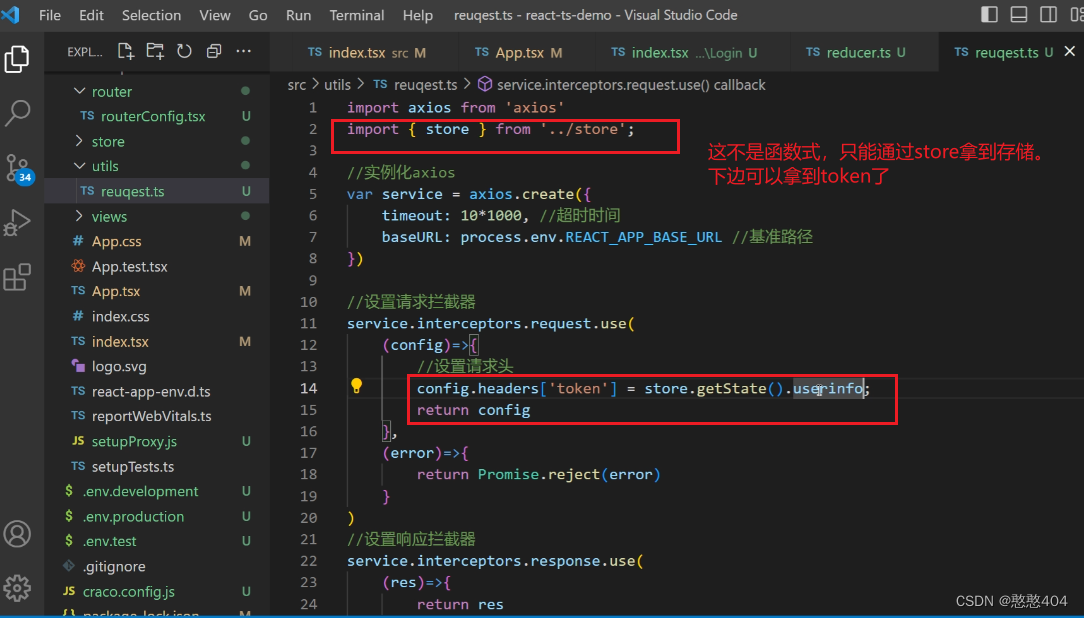
utils文件夹下request.ts二次封装:实例化axios(超时时间,基准路径),设置请求拦截器,设置响应拦截器
请求头参数是自带的。payload才是我们携带的。因此配置请求头携带:token,我们默认就可以发送不用携带请求头了
通过 error.response.status 判断响应状态
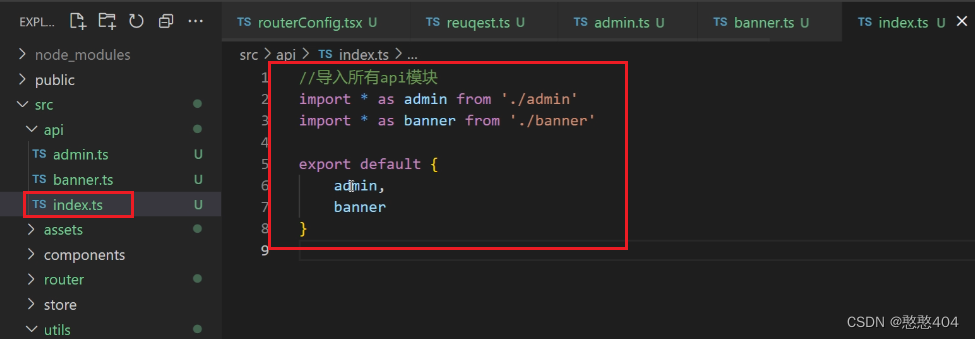
api文件夹下模块化管理:::
另类写法request其实就是axios的请求方式

get特殊点,需要 params代替data。其他请求是data

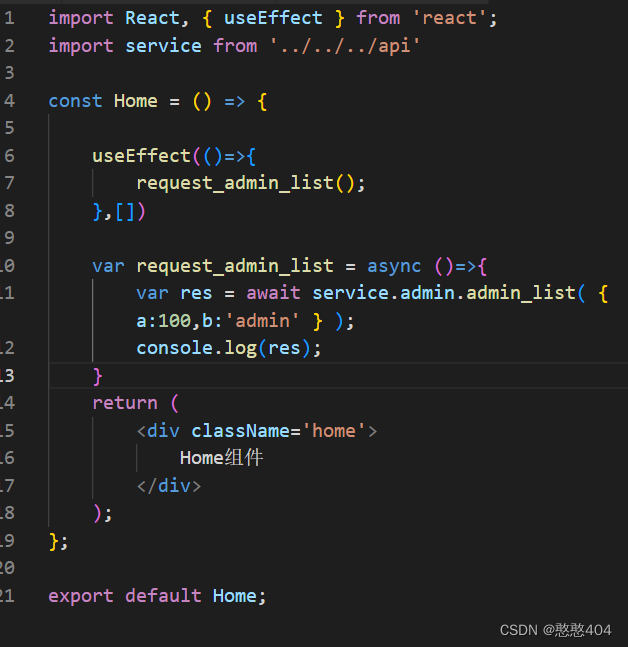
使用如下:

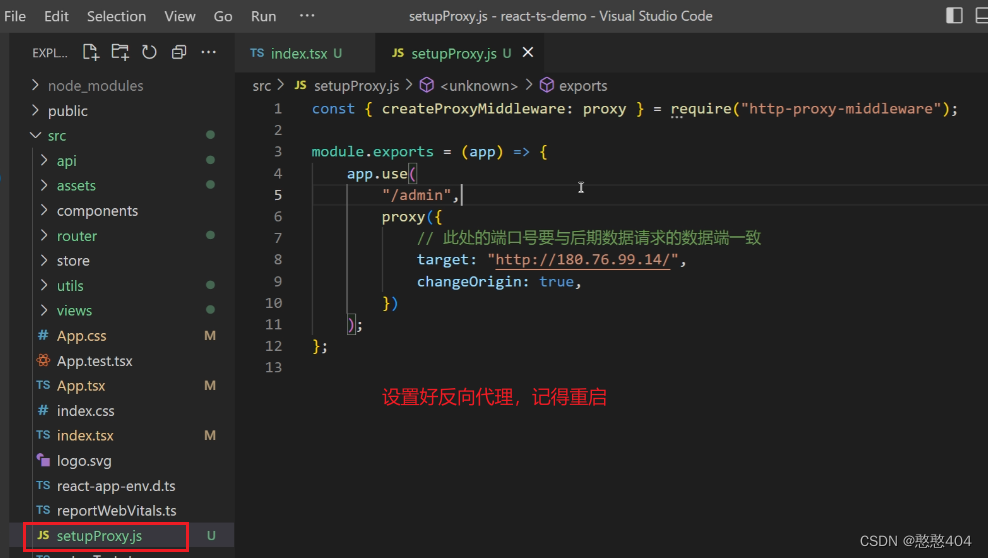
设置反向代理:setupProxy.js
eg:基准路径 写 /admin 然后其他请求路径都不用写了 /admin 了,避免代码冗余

升级:和前边axios配置一样

store存储文件夹下request.ts
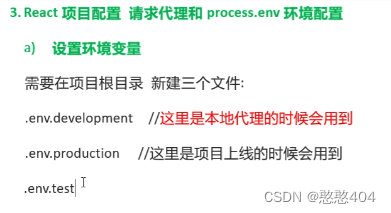
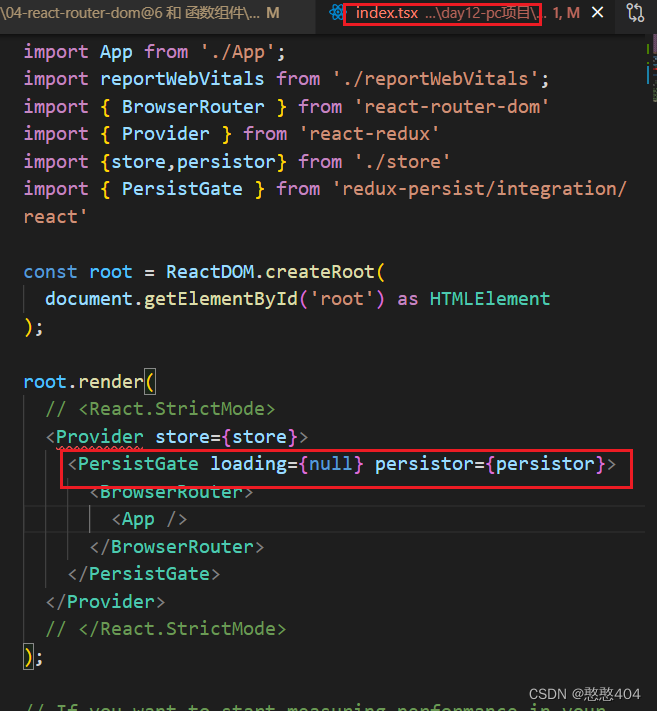
redux持久化:

使用:

登录后存储的有token在axios二次封装中携带token






















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








