视图层:WXML,WXSS
逻辑层:JS
响应数据绑定,事件绑定
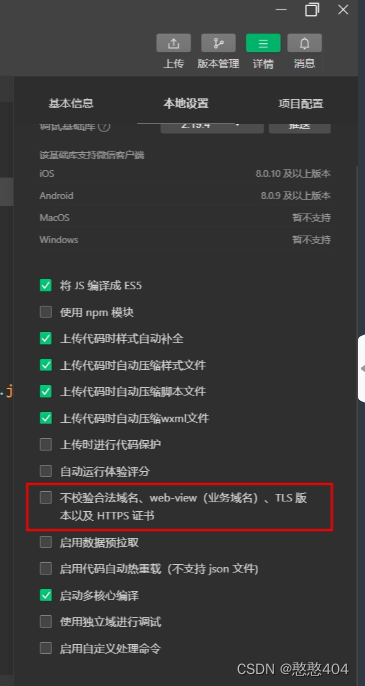
勾选这个其实就是解决跨域问题(仅限本地开发阶段)。
上线需要去合法域名添加。


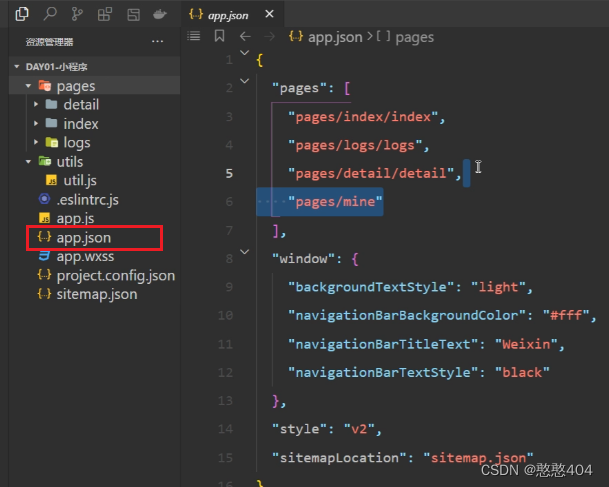
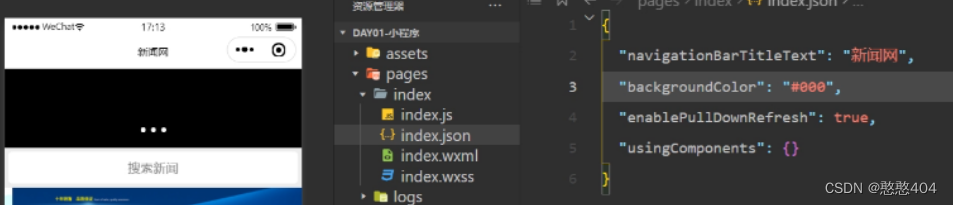
app.json
文件创建和删除,保持一致,否则报错
window是全局配置
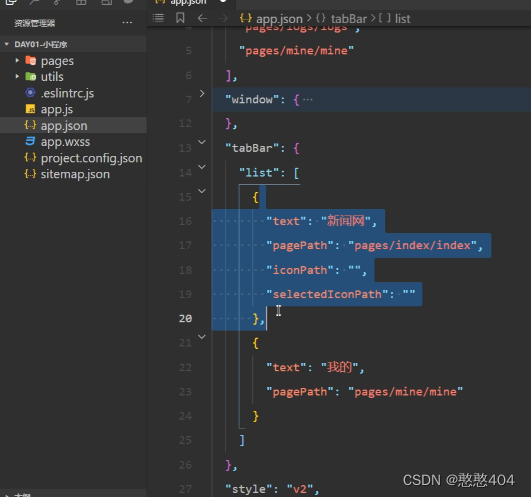
tabBar是底部导航:图表有俩,只能用本地 icon 图标



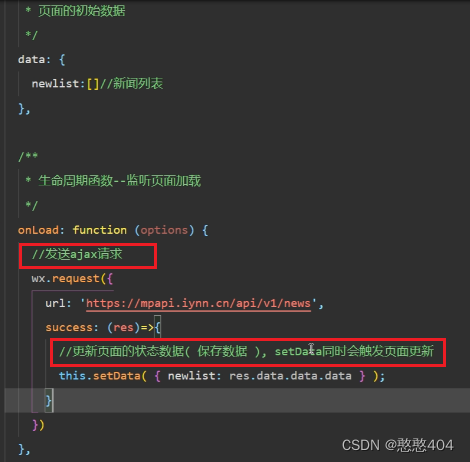
Page方法 负责注册当前页面
组件:
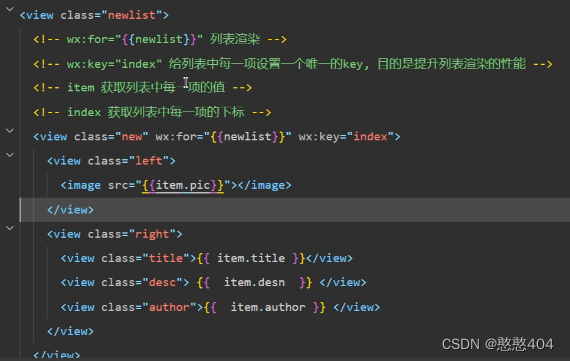
<!-- image 类似h5中的 img -->
<!-- navigator 类似h5中的 a -->
<!-- view 类似h5中的div,p,ul,ol,li -->
<!-- text 类似h5中的span,b,strong,i -->
<!-- form,input,button 这些是表单组件 -->
<!-- map 地图组件 -->
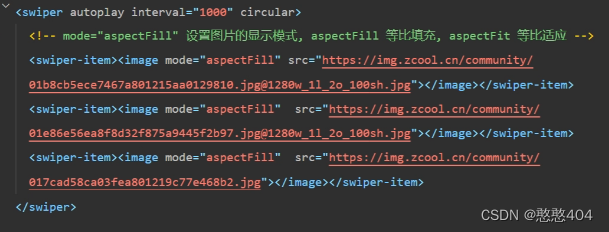
<!-- swiper 轮播图组件 -->
<!-- rich-text 富文本组件 -->rpx自适应像素单位 :小程序整个页面宽度是750rpx

Swiper

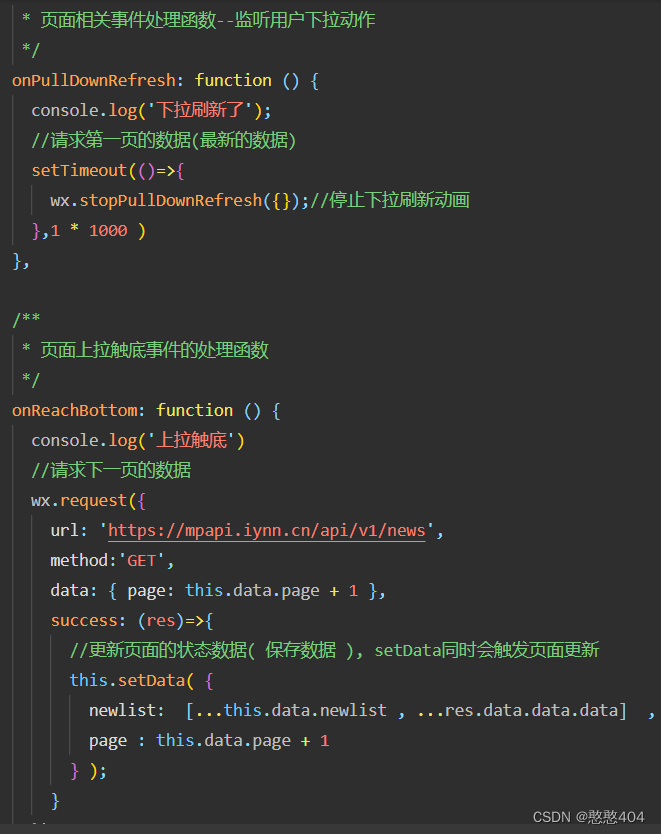
发请求


列表: for循环,item,index
{{}}语法:使用都得加双括号语法,唯有key是例外

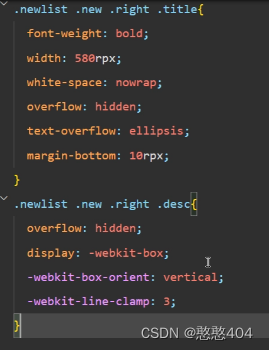
单行,多行省略号样式

下拉刷新(上拉刷新一样)
























 3746
3746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








