

这里写目录标题
什么是包
● 包是一组特定功能的代码集合,英文为:
package。
● 包,本质上是一种文件系统的集成描述形式,属于模块化的一种超集体现。
包管理工具
集中式管理『包』的应用软件,可以对「包」进行
下载,安装 , 更新 , 删除 , 上传等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具
常用的包管理工具
npm

npm全称Node Package Manager,翻译为中文意思是『Node 的包管理工具』
npm是 node.js官方内置的包管理工具,是必须要掌握住的工具
node.js在安装时会 自动安装npm
可以通过npm -v查看版本号测试,如果显示版本号说明安装成功,反之安装失败
npm 基本使用
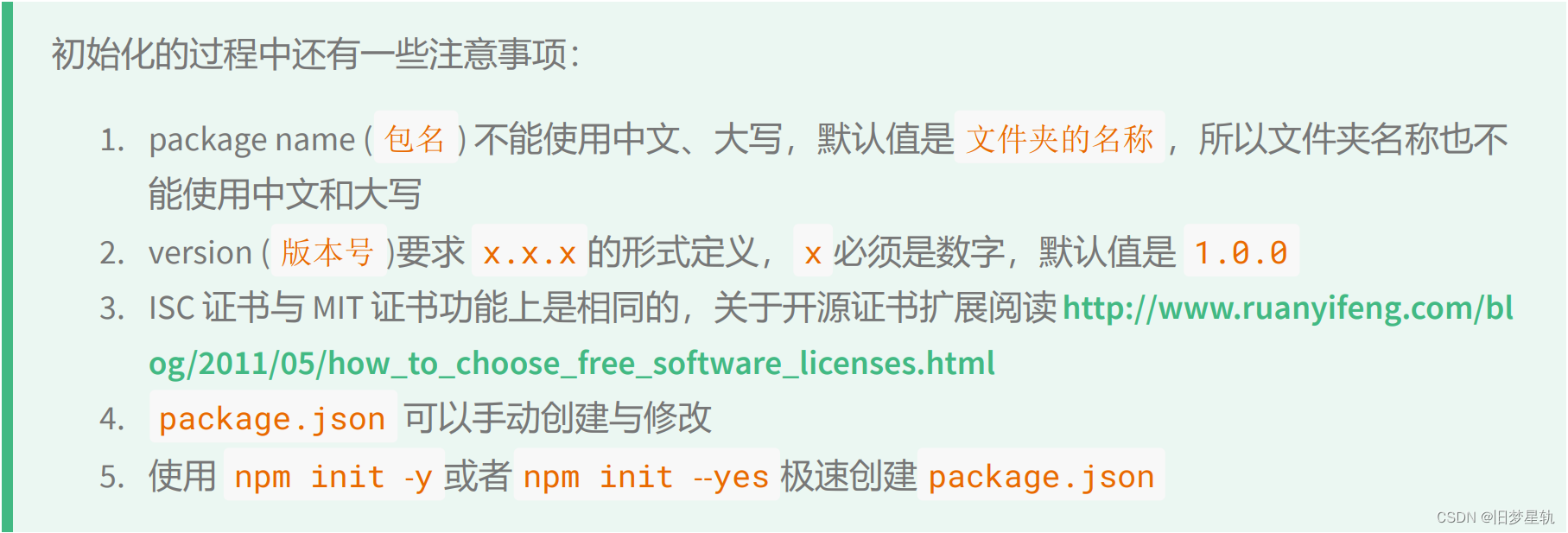
初始化
- 创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行
npm init npm init命令的作用是将文件夹初始化为一个『包』, 交互式创建package.json文件package.json是包的配置文件,每个包都必须要有package.jsonpackage.json内容示例:
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}

搜索工具包
- 命令行 『npm s / search 包名』
- 网站搜索 网址是 https://www.npmjs.com/ (
推荐)
下载安装包
我们可以通过
npm install和npm i命令安装包
如:
npm install uniq --save 或 npm i uniq -S
运行之后文件夹下会增加两个资源
-
node_modules文件夹 存放下载的包 -
package-lock.json包的锁文件 ,用来锁定包的版本 -
关于
package-lock.json中的版本限制的说明:^:锁定主版本号,接受所有以1开头的版本,如:1.0.2等,但不包括2.0.0。~:允许安装小版本的更新,但不包括次要版本的更改。~1.0.1 允许 1.0.x。>:允许比指定版本更高的版本,但不包括指定版本本身。>1.0.1 允许 1.0.2, 1.1.0, 2.0.0等。<:允许比指定版本更低的版本。<1.0.1 允许 1.0.0 及更早的版本。>=:允许指定版本及更高的版本。>=1.0.1 允许 1.0.1 及其之后的版本。<=:允许指定版本及更低的版本。<=1.0.1 允许 1.0.1 及其之前的版本。*:允许任何版本,这种情况下最不限制,但也最不稳定。
-
如果没有任何符号,只写版本号,如 1.0.1,这意味着严格要求安装这个特定版本。
导入 npm 包基本流程
- 在当前文件夹下
node_modules中寻找同名的文件夹 - 在上级目录中下的
node_modules中寻找同名的文件夹,直至找到磁盘根目录
生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类别 | 命令 | 描述 | 说明 |
|---|---|---|---|
生产依赖 | npm i -S 包名 npm i --save 包名 | -S 等效于 --save, -S 是默认选项包信息保存在 package.json 中 dependencies 属性 | 开发环境、生产环境都要用的,是生产依赖包。 |
开发依赖 | npm i -D 包名 npm i --save-dev 包名 | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 | 只有开发环境用到的包,是开发依赖包。 |
全局安装
我们可以执行安装选项 -g 进行全局安装
npm install -g 包名
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置 - 通过
npm list -g查看全局包的列表 不是所有的包都适合全局安装,通常是命令行工具包,才适合全局安装。
安装全部依赖
在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据 package.json 和 packagelock.json 的依赖声明安装项目依赖
若只想安装生产依赖,可以使用npm install --prod 或 npm i --omit=dev
npm i
或
npm install
安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11.2
查看一个包的所有版本
npm view 包名 versions
删除依赖包
## 局部删除
npm remove 包名
npm r 包名
## 全局删除
npm remove -g 包名
npm r -g 包名
以上就是对包管理工具进行了一个初步的介绍,其余的几种包管理工具的核心,概念和使用方法都是大同小异,只要将 npm 掌握了,其它的也就很容易上手了。
cnpm

cnpm 是一个 npm 的替代工具,cnpm 服务器部署在国内,主要用于在国内优化 npm 包的下载速度,cnpm 由淘宝团队创建和维护,又称:淘宝镜像。
npm原始服务器地址:https://registry.npmjs.org/cnpm服务器地址为:https://registry.npmmirror.com/cnpm:官网
全局安装
- 对于
cnpm的使用有两种方式:- 第一种方式:安装
cnpm 包管理器
- 第一种方式:安装
npm install cnpm -g --registry=https://registry.npmmirror.com
该种方式是全局安装了 cnpm 包,并且切换了包的下载源,以后全局用 cnpm 命令即可,cnpm兼容npm命令
- 第二种方式:仅
修改npm服务器地址
npm config set registry https://registry.npmmirror.com
该种方式只是修改了npm服务器地址,以后还是用npm命令
npm 原始远程服务器地址为 https://registry.npmjs.org/
查看下载服务器源地址
npm config get registry
nrm 的使用
nrm(NPM Registry Manager)是一个用于管理npm注册表的工具,方便用户在多个npm注册表之间切换。它适用于在
不同的npm源之间快速切换。
- 安装
npm install nrm -g
- 列出可用地址
nrm ls
- 添加新地址
nrm add 别名 URL
- 切换到指定地址
nrm use 别名
- 测试各地址速度
nrm test
- 删除地址
nrm del 别名
yarn

yarn是一个快速、可靠的依赖管理工具,由 Facebook 在 2016 年开发,yarn的优势如下:
速度:yarn使用并行安装机制来加快速度。缓存:yarn会缓存每个下载过的包,无需重复下载。界面:yarn提供更详细的输出,包括进度条等等。安全:yarn会通过算法校验每个安装包的完整性。yarn:官网
备注:以上 yarn 的优势,目前最新的 npm 也都基本具备了。所以这些优势如今并不明显
全局安装
npm i yarn -g
备注:安装 yarn 后,需要在系统全局配置环境变量
yarn 常用命令
| yarn 命令 | 功能描述 | 对应 npm 命令 |
|---|---|---|
| yarn init | 初始化包 | npm init |
| yarn -v | 查看版本号 | npm -v |
| yarn add 包名 | 安装某个包 | npm install 包名 |
| yarn add 包名 -D | 安装某个包(开发依赖) | npm install 包名 -D |
| yarn global add 包名 | 全局安装一个包 | npm install 包名 -g |
| yarn global dir | 查看全局安装位置 | npm root -g |
| yarn global list | 查看全局安装列表 | npm list -g |
| yarn install | 安装全部依赖 | npm install |
| yarn remove 包名 | 删除包 | npm remove 包名 |
| yarn run 别名 | 运行命令别名 | npm run 别名 |
pnpm 【推荐使用】

pnpm(“performant npm”)是一个高效的包管理工具,与npm和yarn类似。它通过硬链接和软链接来共享依赖库,从而节省磁盘空间和加速安装过程。并且很好的解决了幻影依赖的问题
全局安装
npm install pnpm -g

🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————






















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










