目录
json-server概述
一个在前端本地运行,可以存储 json数据的server
通俗来说,就是模拟服务器接口数据,在前后端分离的项目中,前端人员可以不依赖API开发,搭建一个本地的JSON服务,自己产生测试数据
下载安装
使用npm全局安装json-server
npm i json-server -g
查看版本号,检查是否安装成功
json-server -v
创建json数据
创建一个文件夹,进入该文件,cmd执行以下代码
json-server --watch db.json

执行完之后文件夹中就会多一个db.json文件
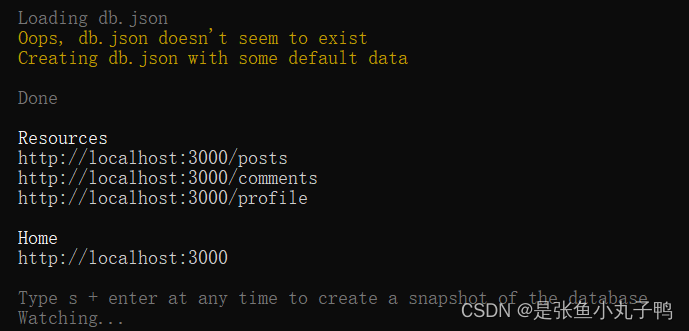
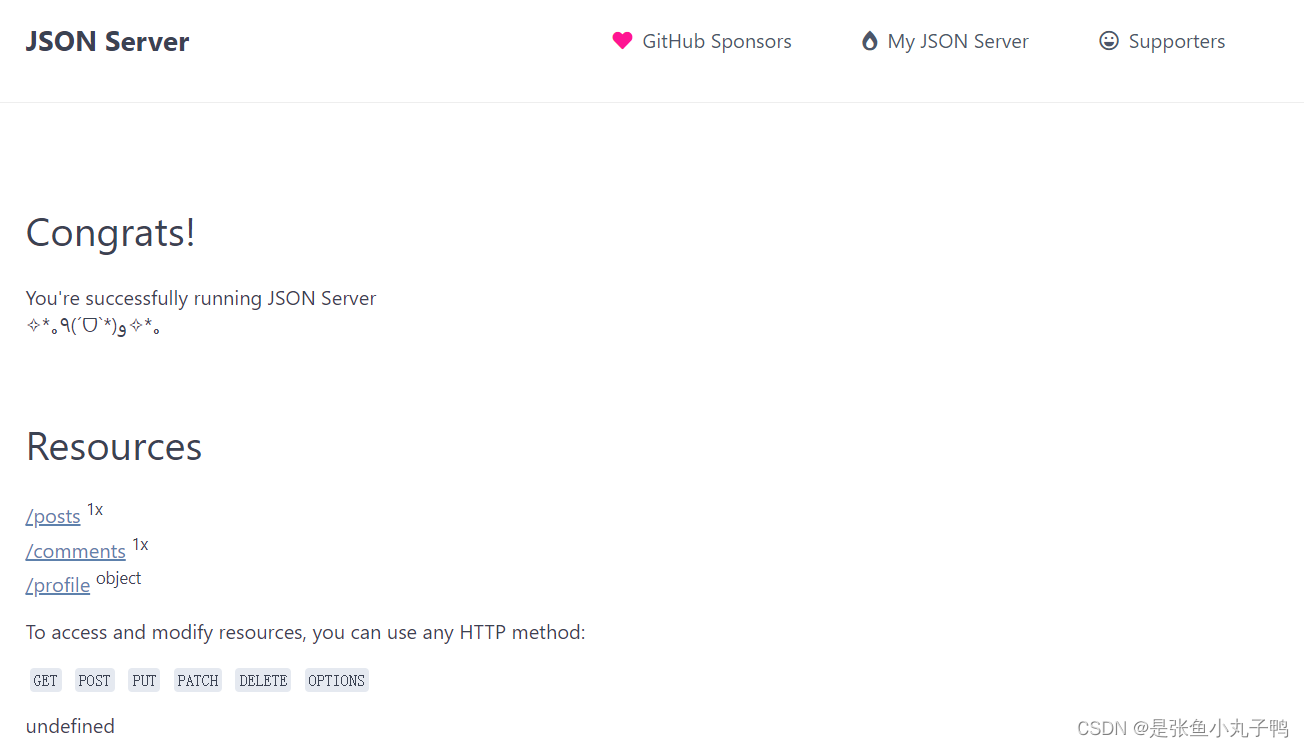
然后我们启动json-server,访问http://localhost:3000,就会看到如下页面

可以分别点击/posts /comment /profile /db链接,看看页面跳转后,观察地址栏变化和页面内容, 你就会看到各自的json数据
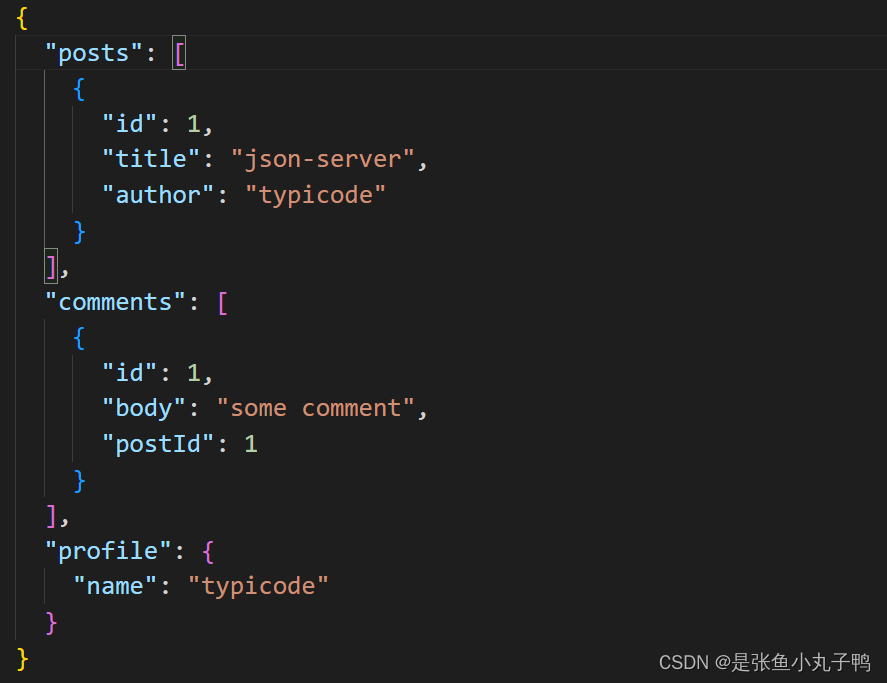
db.json自带的数据

修改端口号
json-server 默认是 3000 端口,我们也可以自己指定端口,指令如下:
json-server --watch db.json --port 3001
也可以创建一个同级文件夹,在里面配置信息
{
"scripts":{
"mock":"json-server db.json --port 3001"
}
}然后启动服务
npm run mock
操作数据
{
"fruits": [
{
"id": 1,
"name": "苹果",
"price": 1.28
},
{
"id": 2,
"name": "橘子",
"price": 5.88
},
{
"id": 3,
"name": "西瓜",
"price": 3.98
}
]
}注意:数据格式符合JSON格式(尤其注意最后一个键值对后面不要有逗号)。如果数据格式有误,命令窗口会报错,可以根据错误提示进行修整。
接下来我们就可以GET, POST, PUT, PATCH or DELETE 方法来对数据进行操作。
获取数据
常规获取
http://localhost:3001/fruits以下是获取的数据
[
{
"id": 1,
"name": "苹果",
"price": 1.28
},
{
"id": 2,
"name": "橘子",
"price": 5.88
},
{
"id": 3,
"name": "西瓜",
"price": 3.98
}
]
过滤获取 Filter
http://localhost:3001/fruits?id=1指定id为1的获取指令还可以用如下指令,但要注意,此时返回的数据是一个数组。
也可以指定多个条件,用&符号连接
分页 Paginate
编辑过db.json(db.json数据有变动),都要关闭服务重新启动。(注意:不要用 CTRL + C 来停止服务,因为这种方式会导致 node.js 依旧霸占着3004端口,导致下一次启动失败。简单粗暴关闭窗口即可)
分页采用 _page 来设置页码, _limit 来控制每页显示条数。如果没有指定 _limit ,默认每页显示10条。
http://localhost:3001/fruits?_page=2&_limit=5排序 Sort
排序采用 _sort 来指定要排序的字段, _order 来指定排序是正排序还是逆排序(asc | desc ,默认是asc)
http://localhost:3001/fruits?_sort=price&_order=desc取局部数据 Slice
slice的方式,和 Array.slice() 方法类似。采用 _start 来指定开始位置, _end 来指定结束位置、或者是用_limit来指定从开始位置起往后取几个数据
http://localhost:3001/fruits?_start=2&_end=4




















 7980
7980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








