在vue3,获取this对象有两种方式
第一种方式,使用setup参数
setup(props,context){
console.log(context);
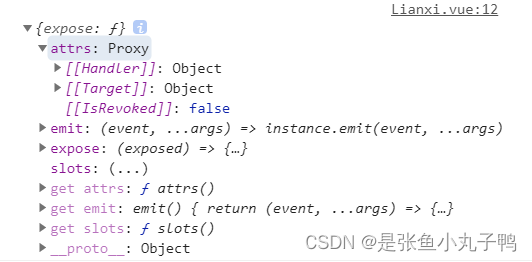
}setup的第二个参数context是执行上下文的参数,打印contex如下所示

可以获取子传父属性的对象信息内容emit方法
第二种方式,getCurrentInstance
getCurrentInstance方法,获取当前组件的实例、上下文来操作router和vuex等
使用:由vue提供,按需引入:import { getCurrentInstance} from 'vue'
const instance=getCurrentInstance()
let {proxy}=instance此方法在开发环境以及生产环境下都能放到组件上下文对象(推荐使用)
const {ctx}=getCurrentInstance()这种方式只能再开发环境下使用,生产环境下的ctx将访问不到






















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








