是什么?
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可以发布到ios,Android,web,以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手),快手多个平台
uni-app是一个框架,跟WePy一样,都是一个框架,区别就是WePy只支持微信小程序使用
为什么使用Uni-app?
uni-app在开发者数量,案例,跨端抹平父,扩展灵活性,性能体验,周边生态,学习成本,开发成本等八大关键指标上拥有很强的优势
最关键的就是一套代码,可以运行到多个平台
我们可以使用vue的代码进行编写,但是可以运行到我们的微信小程序中
下载
使用有两种方式,可以通过可视化界面,也可以使用命令行的形式
1,通过HBuilderX可视化界面
首先,我们需要下载安装HBuilderX:官方IDE下载地址
必须下载官方推荐的安装工具
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化
创建uni-app
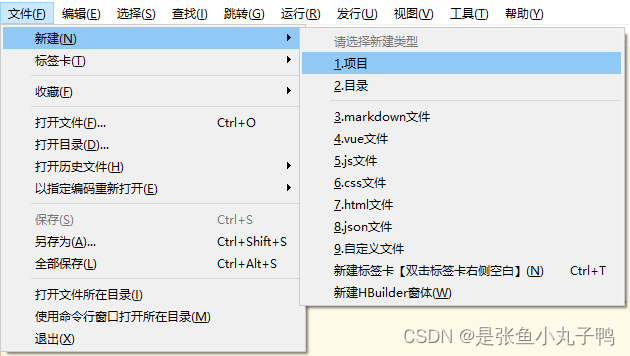
在点击工具栏里的文件-->新建-->项目(快捷键 Ctrl+N)


如上所示,我们选择基础的模板即可,也可以选择vue的版本
运行uni-app
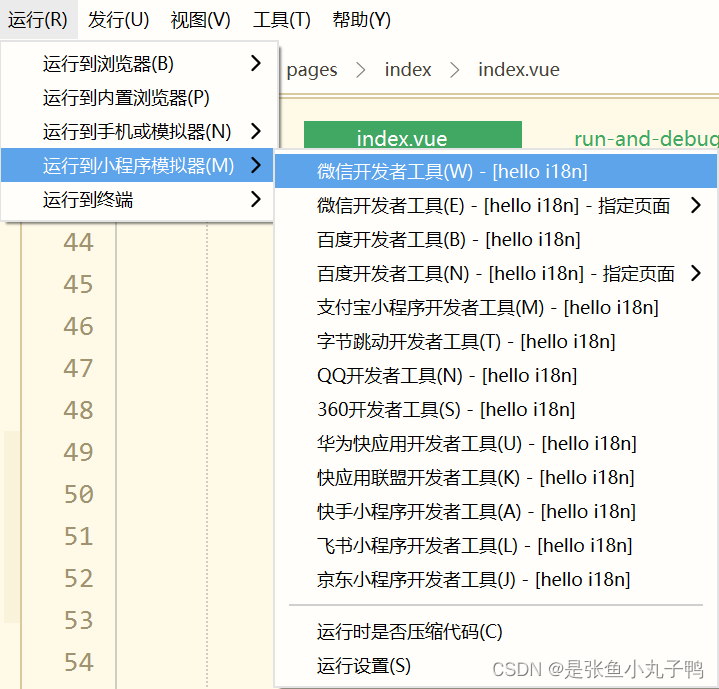
在微信开发者工具里进行运行,进入我们的项目,点击工具栏的运行-->运行到小程序模拟器-->微信开发者工具即可

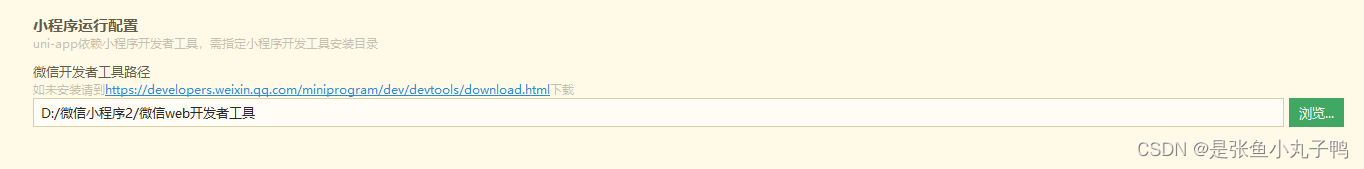
注意:如果是第一次进行使用,我们还需要首先去配置一下微信开发者工具的一个路径,才能运行成功

我们开始运行的时候,会有一个报错信息,如下所示

解决办法:
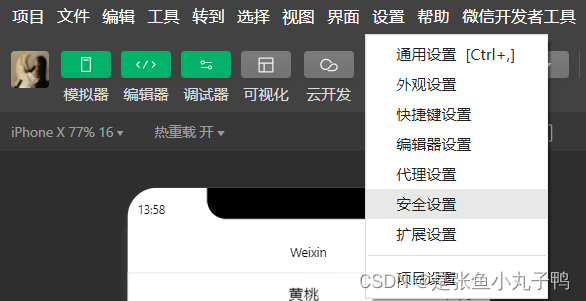
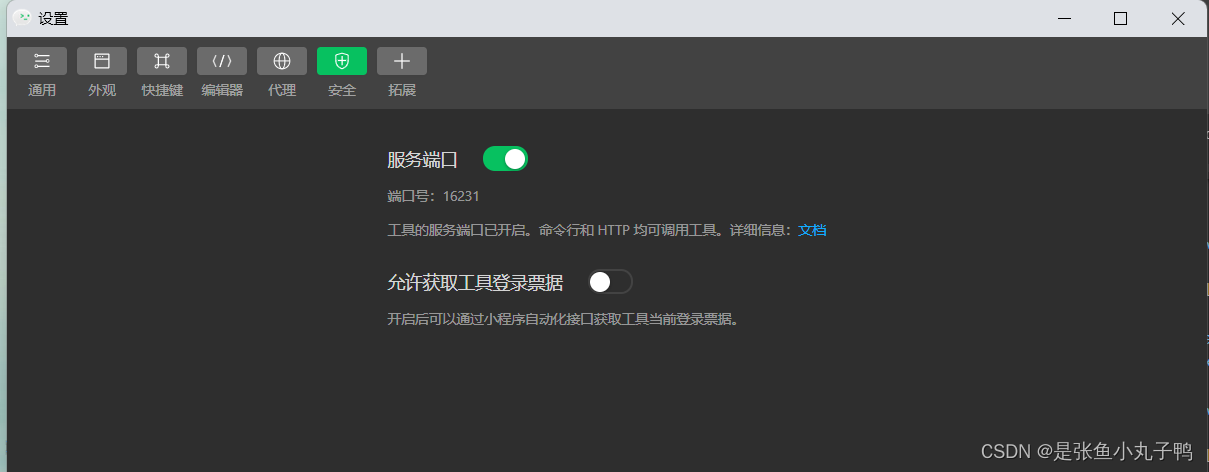
找到微信开发者工具,找到工具栏中的设置按钮,选择安全设置

然后把服务端口打开

最后,我们执行就不会有问题了
2,通过vue-cli命令行
环境安装
全局安装vue-cli
npm install -g @vue/cli创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project运行
%PLATFORM% 可取值如下
值 | 平台 |
app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
h5 | H5 |
mp-alipay | 支付宝小程序 |
mp-baidu | 百度小程序 |
mp-weixin | 微信小程序 |
mp-toutiao | 字节跳动小程序 |
mp-lark | 飞书小程序 |
mp-qq | qq 小程序 |
mp-360 | 360 小程序 |
mp-kuaishou | 快手小程序 |
mp-jd | 京东小程序 |
mp-xhs | 小红书小程序 |
quickapp-webview | 快应用(webview) |
quickapp-webview-union | 快应用联盟 |
quickapp-webview-huawei | 快应用华为 |
npm run dev:%PLATFORM%
npm run build:%PLATFORM%以上是uni-app的两种使用方式
分析总结
为什么使用HBuilderX能在微信开发者工具中执行
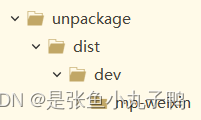
当我们运行在微信开发者工具之后,他会新增一个文件夹,如下

最底下有一个mp-weixin文件夹,这跟我们使用命令运行在微信开发者工具的命令一样,所以我们可以运行在我们微信开发者工具中
我们不需要关注我们微信开发者工具中的代码,我们只需要在HBuilderX中的代码即可





















 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








