1.环境准备
1.win+r在cmd终端界面输入node -v,检测node环境是否安装成功

2.cmd终端界面输入vue -V,检测前端脚手架@vue/cli是否安装成功

没有显示则终端输入以下指令
//以下内容三选一
cnpm install -g @vue/cli
npm install -g @vue/cli
yarn global add @vue/cli
2.项目初始化
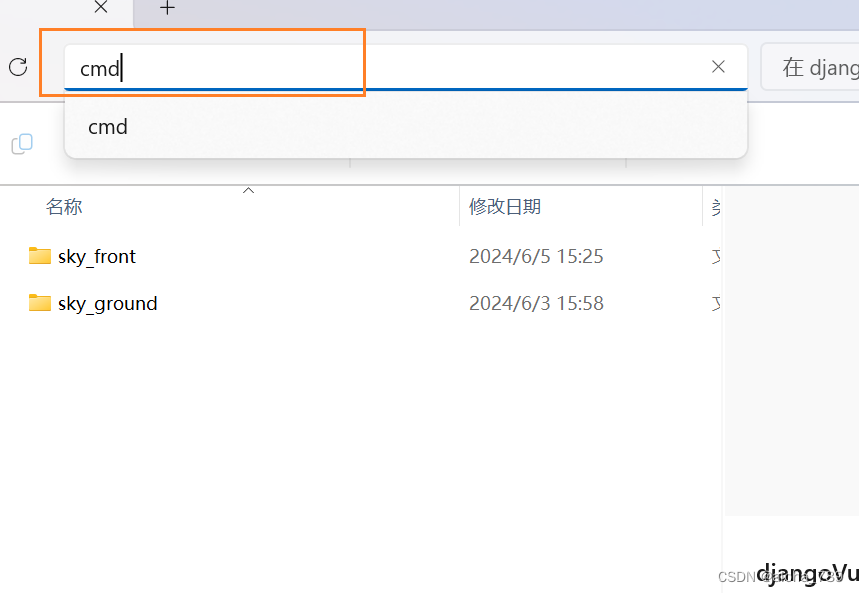
1.选择你希望创建项目的位置,输入cmd回车进入windows终端

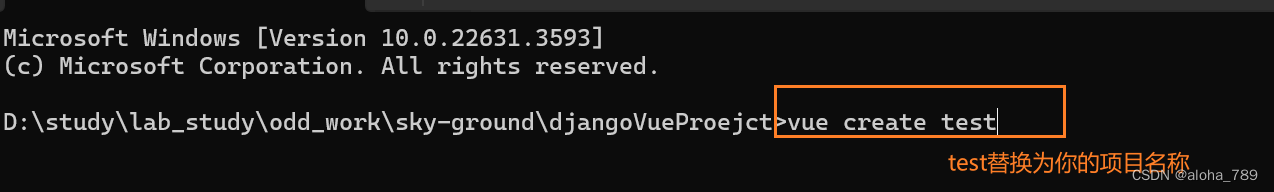
2.输入vue create "你的项目名称"创建vue项目,回车

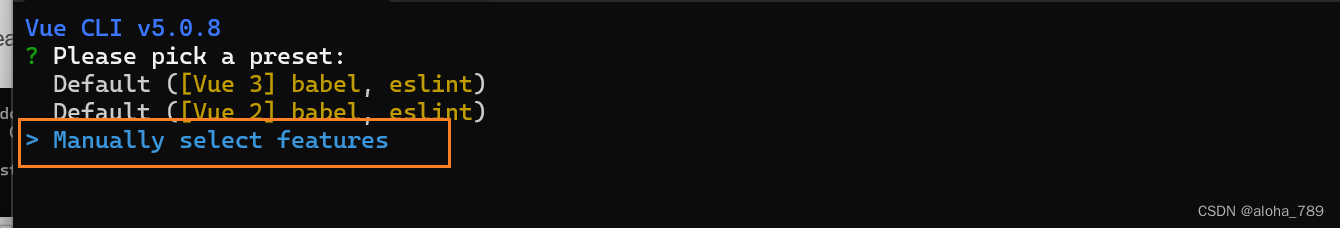
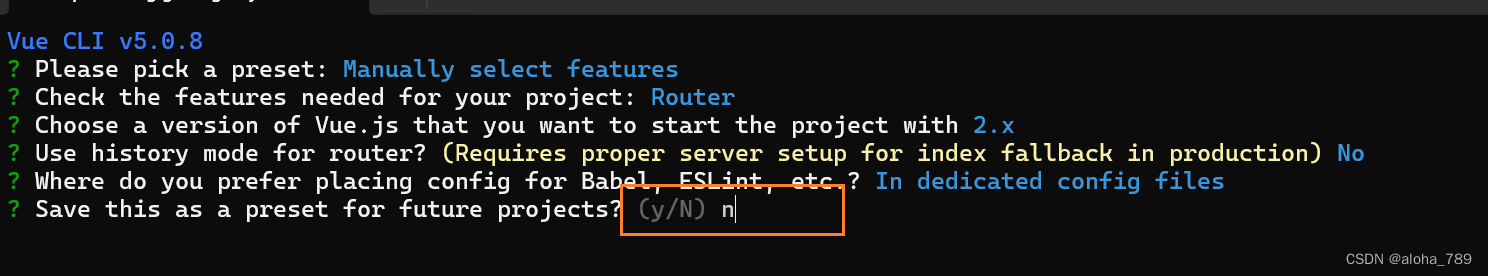
3.选择最下面这个,回车

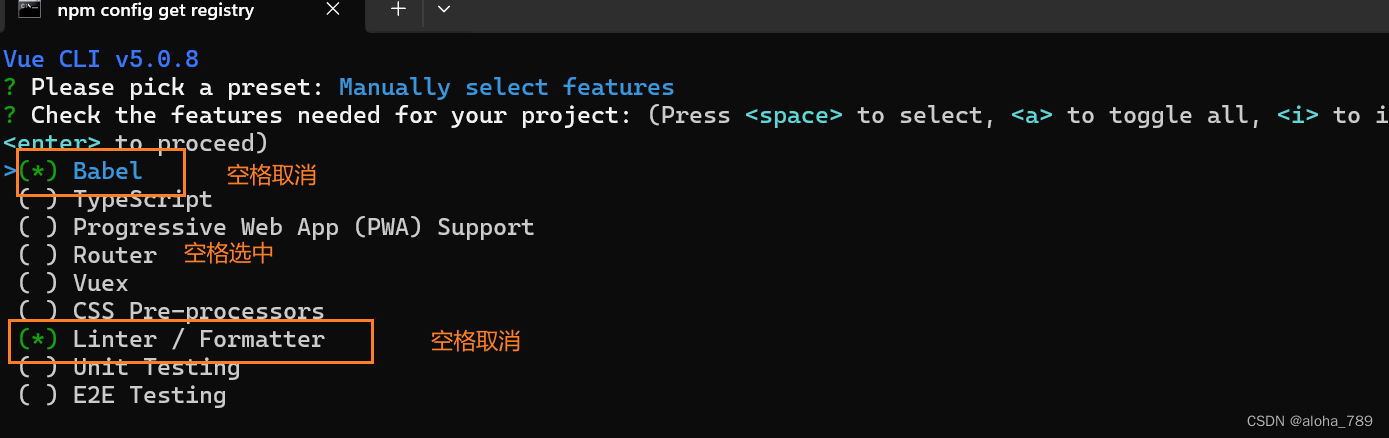
4.选择自己需要的初始化模块(推荐取消Babel,选中Router,具体根据自己的需求来),回车

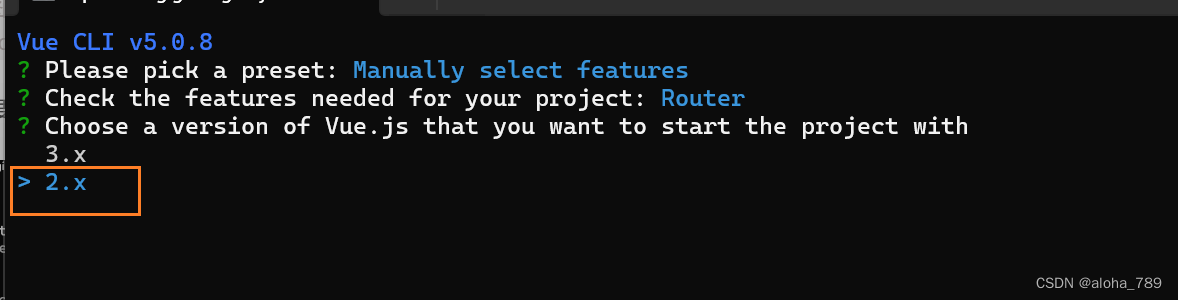
5.选择2.x版本,回车

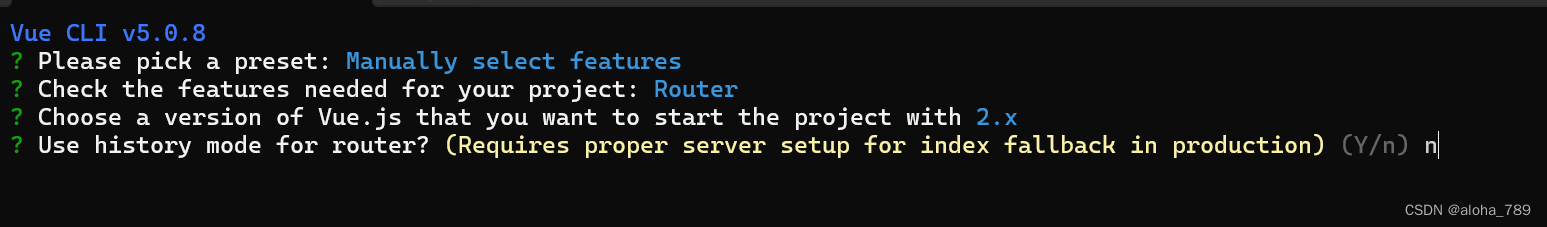
6.电脑端输入n

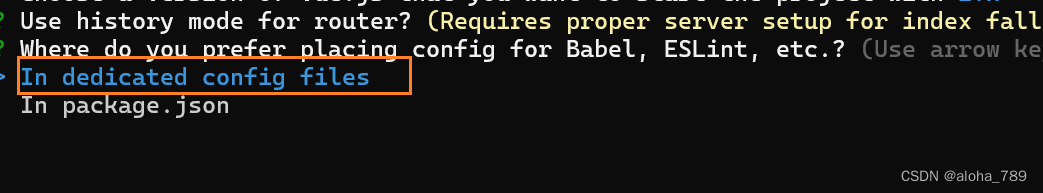
7.选择第一个默认即可(建议选择package.json)

8.继续输入n,回车

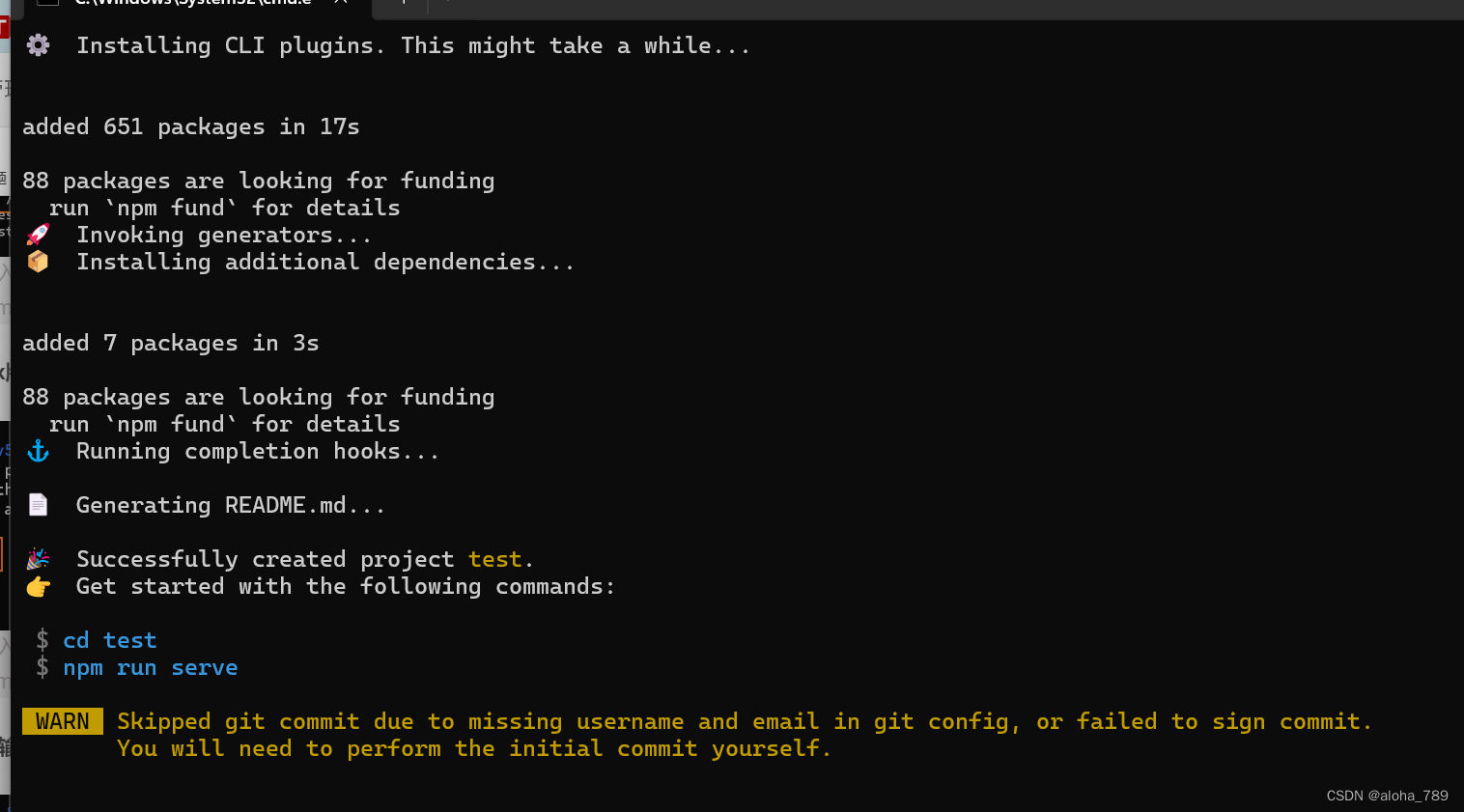
9.出现以下界面vue2项目创建成功

3.删除不必要的初始化文件
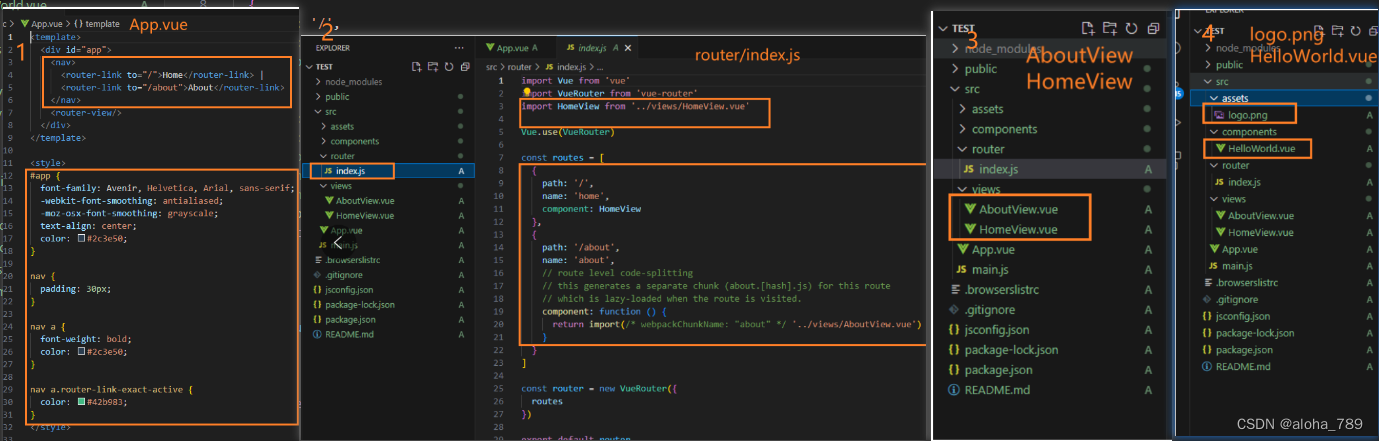
1.如下图从左到右删除不必要的文件

2.运行项目(ctrl+`进入终端),输入npm run serve

启动成功,后续项目内容根据自己的需要配置路由信息和文件





















 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








