目录
学习内容:简单实现:flask框架+前端展示网页效果,python通过pymssql模块操作SQL server ,最终实现留言功能。其留言数据存储在sql server表中
-
数据库留言表的创建
- 列名:id编号 昵称 留言信息 留言时间
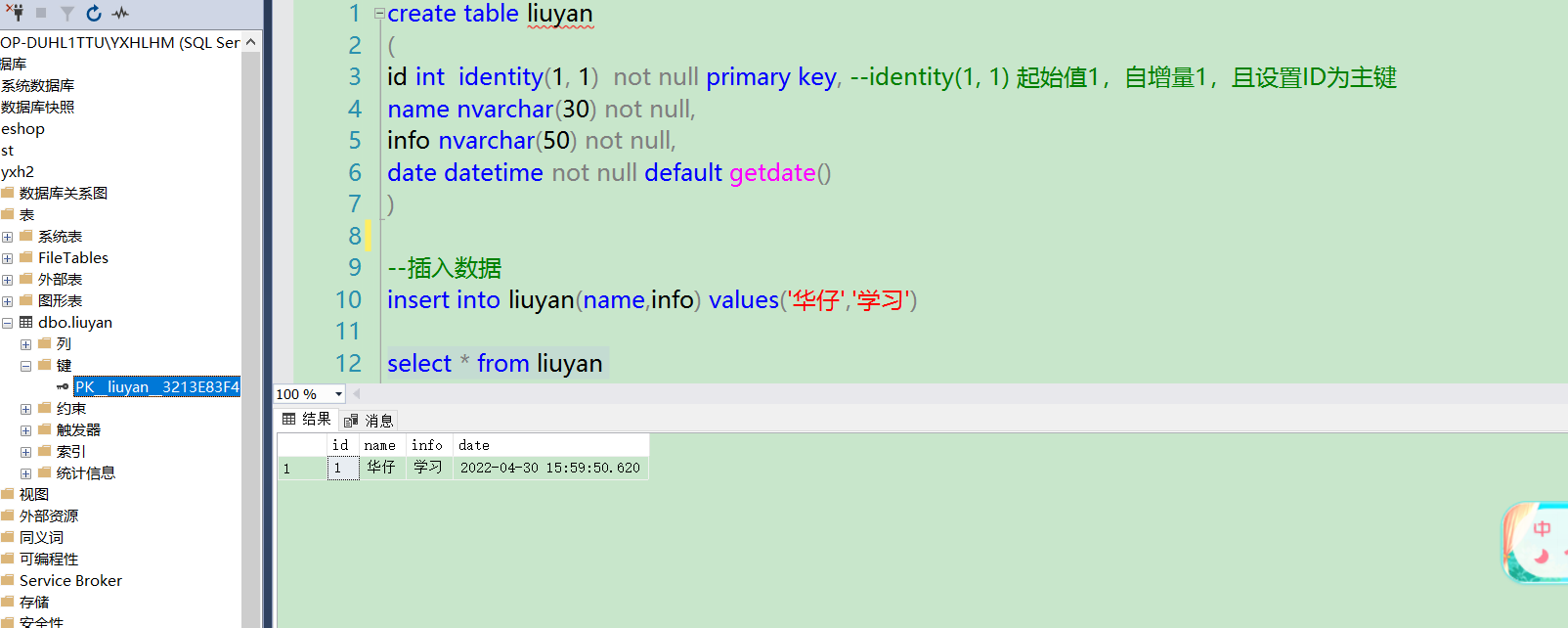
代码: --identity(1, 1) 起始值1,自增量1,且设置id为主键
create table liuyan
(
id int identity(1, 1) not null primary key, --identity(1, 1) 起始值1,自增量1,且设置ID为主键
name nvarchar(30) not null,
info nvarchar(50) not null,
date datetime not null default getdate()
)
效果:

-
留言板表单的实现
- 先连接SQL server,通过pymssql操作SQL语句,再调用render_template()方法指向HTML文件。贴上pymssql官方文档:pymssql module reference — pymssql 2.1.4 documentation
import pymssql
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
sql2 = 'select * from liuyan'
data = sql(sql2)
print(data)
return render_template('table.html', data=data)
def sql(sql2):
connect = pymssql.connect(server='LAPTOP-DUHL1TTU\YXHLHM', # 服务器名或本地IP
user='sa', # 账户
password='*****', # 自己设置的密码
database='yxh2',
as_dict=True) # 数据库内容以字典格式输出
if connect:
print("恭喜你,连接成功 !!!")
cur = connect.cursor() # 创建游标对象
connect.commit() # 提交数据
cur.execute(sql2) # 执行sql语句
data = cur.fetchall() # 查看sql语句执行的结果
connect.close() # 关闭连接
return data
if __name__ == "__main__":
app.run(debug=True)
- table.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
<style type="text/css">
table {
width: 600px;
height: 100px;
text-align: center;
}
caption {
padding-bottom: 20px;
font-size: 46px;
color: white;
text-shadow: 1px 1px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
<center>
<table border="1">
<caption>留言板</caption>
<tr>
<th>id编号</th>
<th>昵称</th>
<th>留言信息</th>
<th>留言时间</th>
<th>删除操作</th>
</tr>
{% for i in data %}
<tr>
<td>{{ i.id }}</td>
<td>{{ i.name }}</td>
<td>{{ i.info }}</td>
<td>{{ i.date }}</td>
<td><a href="/delete?id={{i.id}}">删除留言</a></td>
</tr>
{% endfor %}
</table>
</center>
<center>
<h3>
<a href="/liuyan">点击发布留言</a>
</h3>
</center>
</body>
</html>-
跳转到留言页面
# 跳转添加留言页面
@app.route('/liuyan')
def liuyan():
return render_template('liuyan.html')-
liuyan.html
- <form action="/insert" method="post">,这里注意地址指向为后面的insert视图,且为post提交方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言板</title>
<style type="text/css">
table {
width: 350px;
height: 350px;
background: linear-gradient(200deg, #a1ffce, #faffd1);
}
caption {
padding-bottom: 20px;
font-size: 46px;
color: white;
text-shadow: 1px 1px 2px black,
0 0 25px rgb(31, 171, 68),
0 0 5px rgb(118, 167, 11);
}
.colour {
background-color: #a1ffce;
}
</style>
</head>
<body>
<center>
<table>
<caption>留言板</caption>
<form action="/insert" method="post">
<tr>
<td>昵称:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>留言信息:</td>
<td>
<textarea name="info" id="" cols="30" rows="10">请输入您的留言...</textarea>
</td>
</tr>
<tr>
<th class="bottn">
<input type="submit" class="colour" value="点击留言">
</th>
</tr>
</form>
</table>
</center>
</body>
</html>-
接收表单数据,并入数据库
代码:
# 接收表单数据,并入数据库
@app.route('/insert', methods=['POST'])
def insert():
connect = pymssql.connect(server='LAPTOP-DUHL1TTU\YXHLHM', # 服务器名或本地IP
user='sa', # 账户
password='123456', # 自己设置的密码
database='yxh2',
as_dict=True) # 数据库内容以字典格式输出
if connect:
print("恭喜你,连接成功 !!!")
cur = connect.cursor() # 创建游标对象
# connect.commit() # 提交数据
# cur.execute(sql2) # 执行sql语句
# data = cur.fetchall() # 查看sql语句执行的结果
# 接收表单数据
data = request.form.to_dict()
# 添加时间
data['date'] = time.strftime('%Y-%m-%d %H:%I:%S')
# print(data['date'])
# 数据入库 'insert into liuyan(name,info) values(%s,%s)'
name = data["name"]
info = data["info"]
sql = 'insert into liuyan(name,info) values(%s,%s)'
cur.execute(sql, (name, info))
connect.commit()
connect.close()
# return data
# 数据入库 insert into liuyan(name,info) values('华仔','学习')
# sql2 = f'insert into liuyan(name,info) values(null,"{data["name"]}","{data["info"]}")'
# resp = sql(sql2)
#
if sql:
return '<script>alert("留言成功");location.href="/"</script>'
else:
return '<script>alert("留言失败啦~~");location.href="/liuyan"</script>'在这里:接收表单的数据且格式转为字典
# 接收表单数据
data = request.form.to_dict()还有:这里用的%s来占位的,execute传递类型为元组或字典!!!
# 数据入库 'insert into liuyan(name,info) values(%s,%s)'
name = data["name"]
info = data["info"]
sql = 'insert into liuyan(name,info) values(%s,%s)'
cur.execute(sql, (name, info))
connect.commit()操作后的js弹窗提示:留言成功会回到首页,失败则继续回留言页面
if sql:
return '<script>alert("留言成功");location.href="/"</script>'
else:
return '<script>alert("留言失败啦~~");location.href="/liuyan"</script>'-
留言数据的删除
# 接收ID,数据删除
@app.route('/delete')
def delete():
connect = pymssql.connect(server='LAPTOP-DUHL1TTU\YXHLHM', # 服务器名或本地IP
user='sa', # 账户
password='123456', # 自己设置的密码
database='yxh2',
as_dict=True) # 数据库内容以字典格式输出
if connect:
print("恭喜你,连接成功 !!!")
cur = connect.cursor() # 创建游标对象
id = request.args.get('id')
# sql = 'insert into liuyan(name,info) values(%s,%s)'
sql = 'delete from liuyan where id=%s'
cur.execute(sql, (id))
connect.commit()
if sql:
return '<script>alert("留言删除成功");location.href="/"</script>'
else:
return '<script>alert("留言删除失败啦~~");location.href="/liuyan"</script>'效果展示:
-
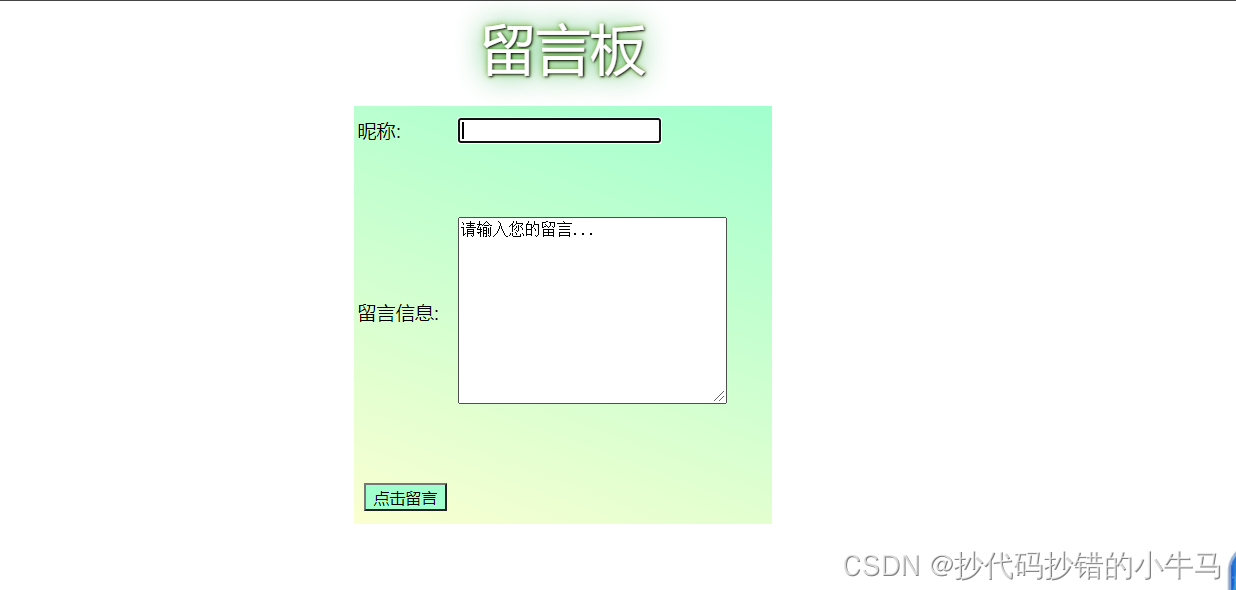
留言表单页

-
留言页面

-
留言成功

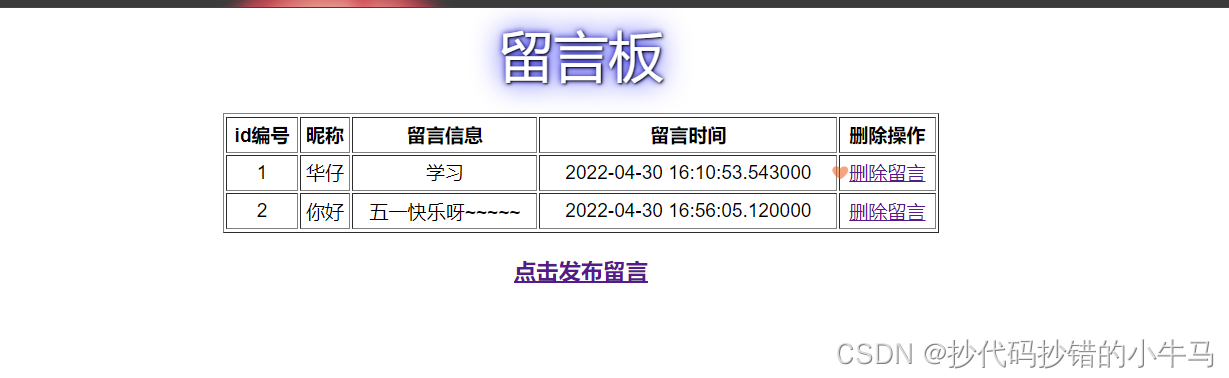
查看留言:

数据库中:

删除和修改数据也是一样的..........
写在最后:
虽然有很多冗余代码,但能出效果,我已经很满足啦~~~芜湖~
拜~~~























 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










