最近公司要求项目可配置主题颜色,包括一些小图片也要改变颜色,,所以用icon图标是最好的了
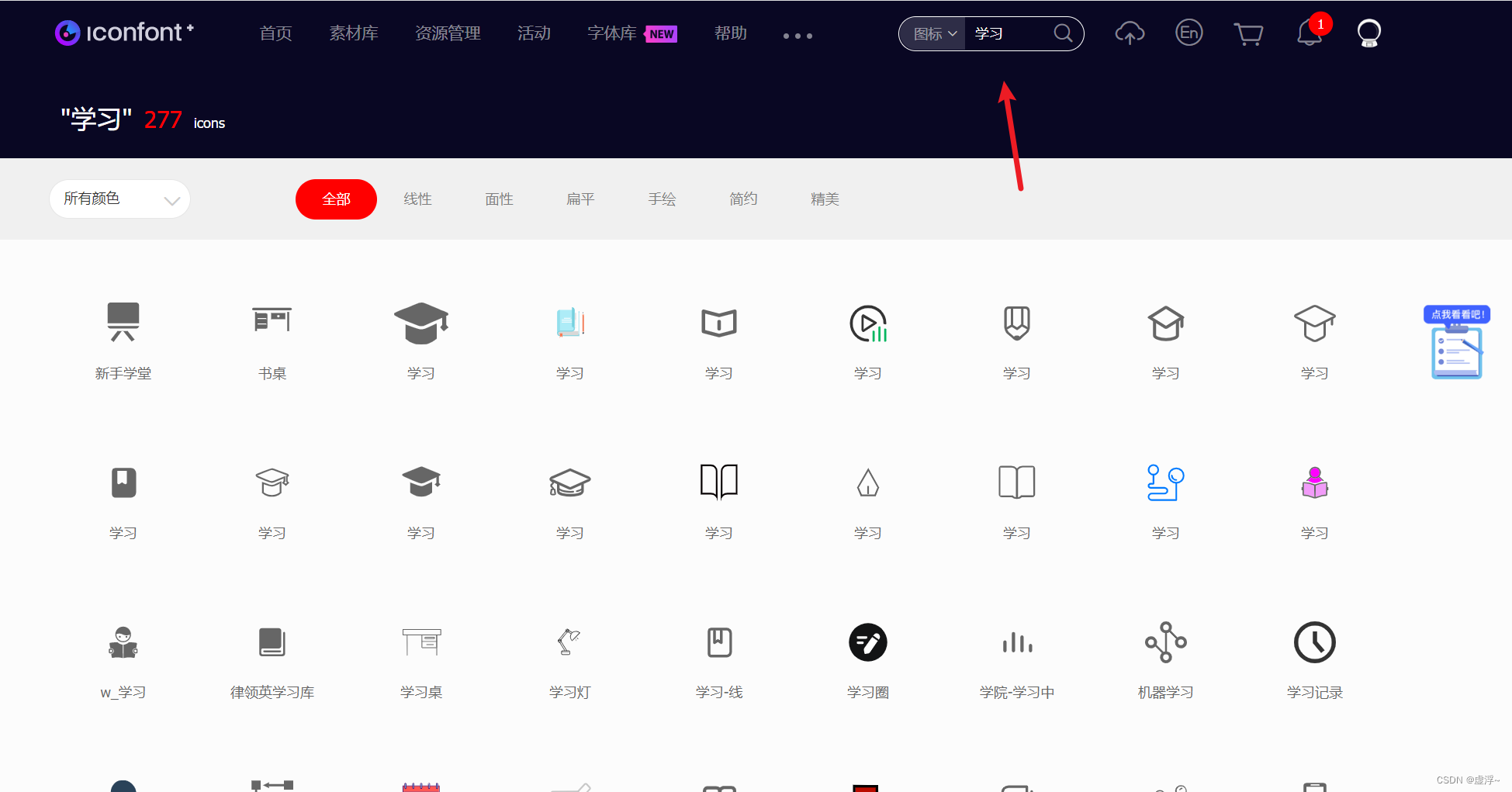
iconfont-阿里巴巴矢量图标库这里可以找到很多图片资源,右上角搜索你想要的图片的关键词,就会有很多图片供你选择

如果我们只需要图片,点击下载就可以选取你需要的图片格式,颜色和大小

我要的是icon图标,建议先添加入库

入库后,右上角购物车就会+1,我们点击后可以添加到一个项目里面,没有可以创建一个,把需要的图标都找好添加到项目后,点击上方资源管理,找到我的项目,
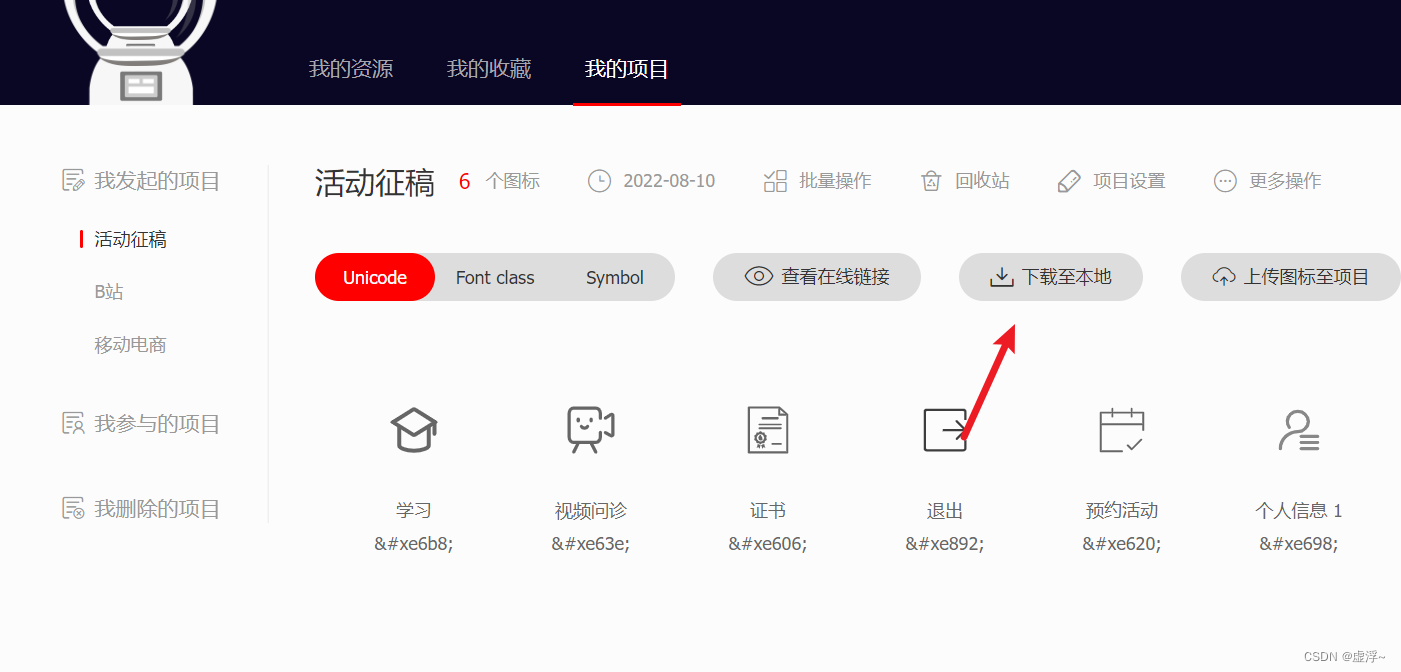
下载至本地 ,然后你会得到一个压缩包

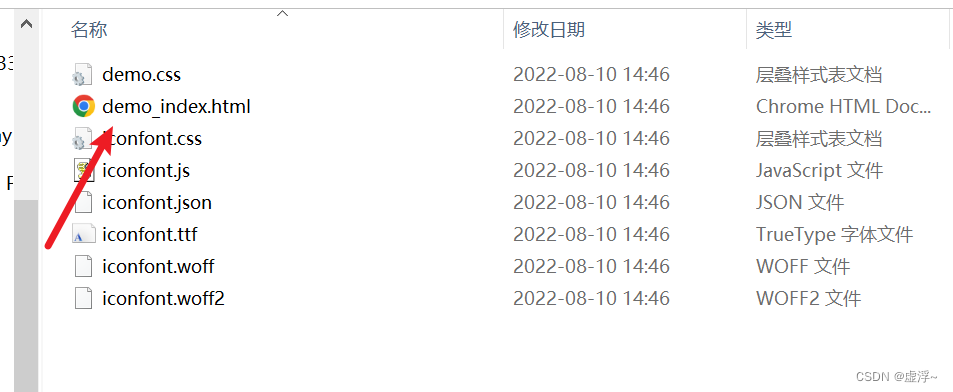
解压后我们打开这个html文件

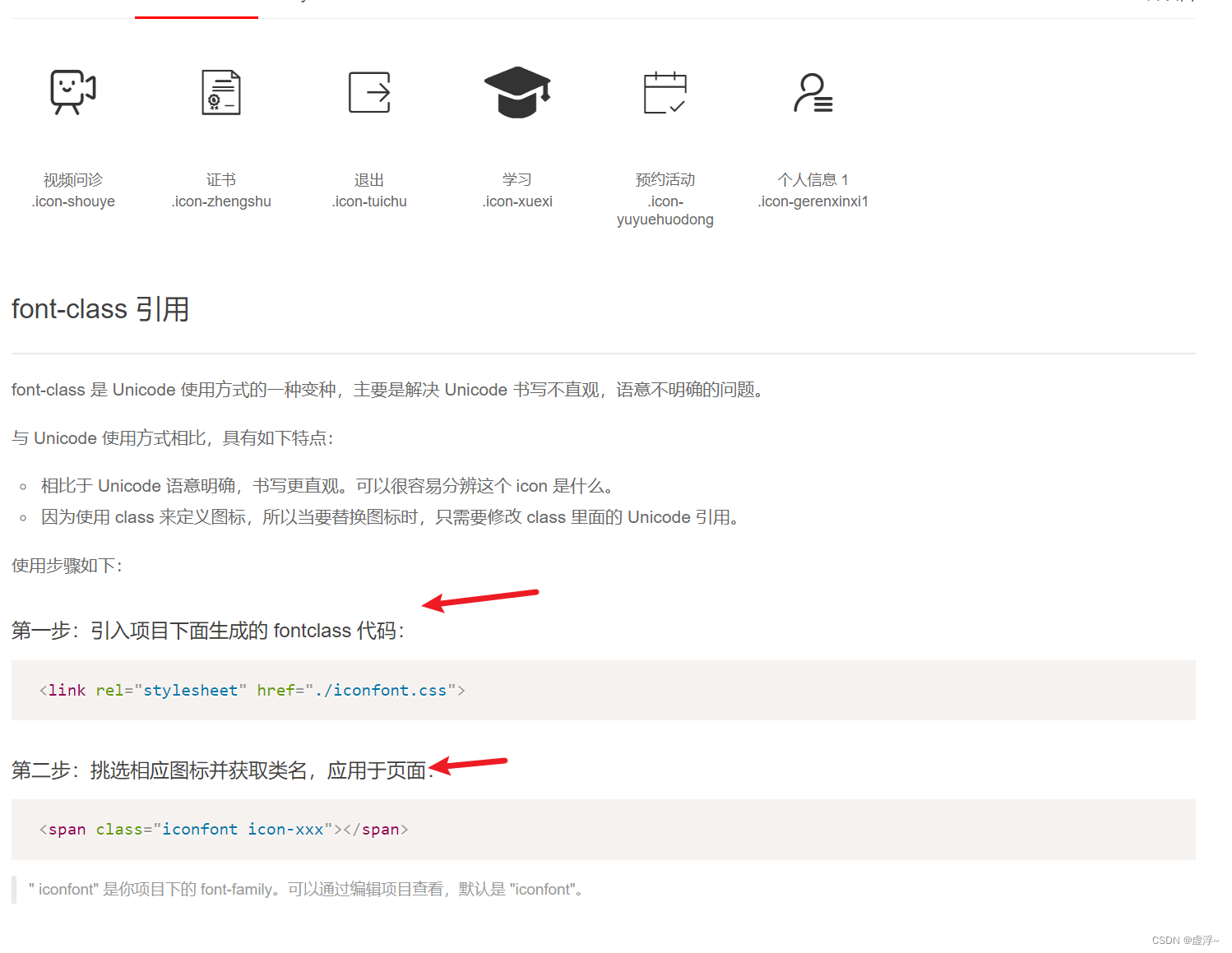
这里有三种实现方法,我觉得第二种最方便,其他方法你们可以自己看一下,下面都有每一步的操作


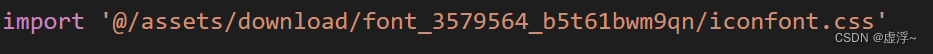
如果你是在html文件使用可以用上面提示的方法,vue项目的话在main.js文件夹里面引入刚下载的文件里面的iconfont.css文件就可以了

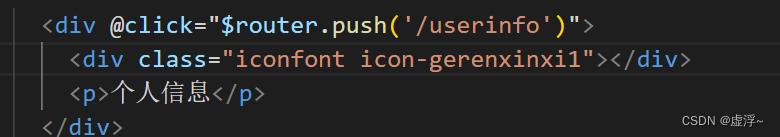
最后使用名字对应就好啦,,大小是同=通过font-size来改变的,颜色的话是color


.icon-gerenxinxi1{
font-size: 35px;
color: rgb(0, 165, 71);
}























 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








