一、什么是变量?
变量是用来存放数据的容器。

二、变量的使用
分为两步:1.声明变量 2.赋值
1.声明变量
<script>
var age;
</script>2.赋值
<script>
// 给age一个值
age = 10;
</script>3.变量的初始化
声明变量并赋值
<script>
// 声明变量同时赋值
var age = 18;
</script>案例
1.弹出一个输入框,提示用户输入姓名
2.弹出一个对话框,输出用户刚才输出的姓名
// 1.用户输入姓名
var myName = prompt('请输入你的姓名');
// 2.输出用户名
alert(myName); 

三、变量的语法扩展
1.更新变量
一个变量重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var myName = '王源';
console.log(myName);//王源
myName = '陈伟霆';
console.log(myName);//陈伟霆2.声明多个变量
var age = 18,add="地球",myName="张三" ;3.声明变量的特殊情况
1.只声明不赋值
var sex;
console.log(sex);2.不声明不赋值直接使用
console.log(tel);
3.不声明直接赋值
sex = "nv";
console.log(sex);
四、变量的命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成
- 严格区分大小写
- 不能以数字开头
- 不能是关键字或保留字
- 建议驼峰命名法,例:myName
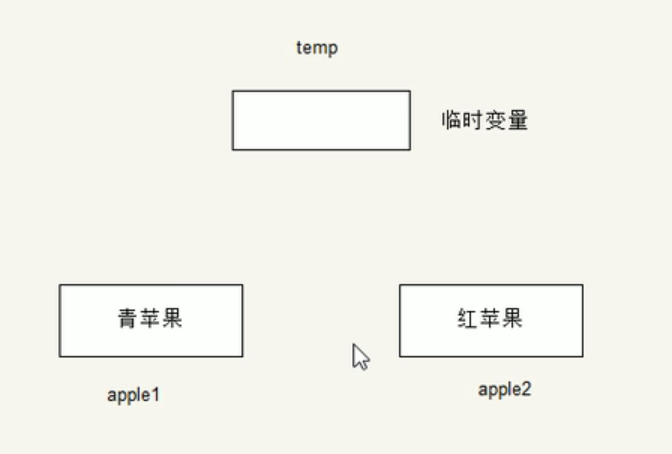
五、变量交换案例

1.我们需要一个临时变量
2.把apple1给临时变量temp
3.把apple2给apple1
4.把临时变量里的值给apple2
var temp;
var apple1='青苹果';
var apple2='红苹果';
temp = apple1;
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








