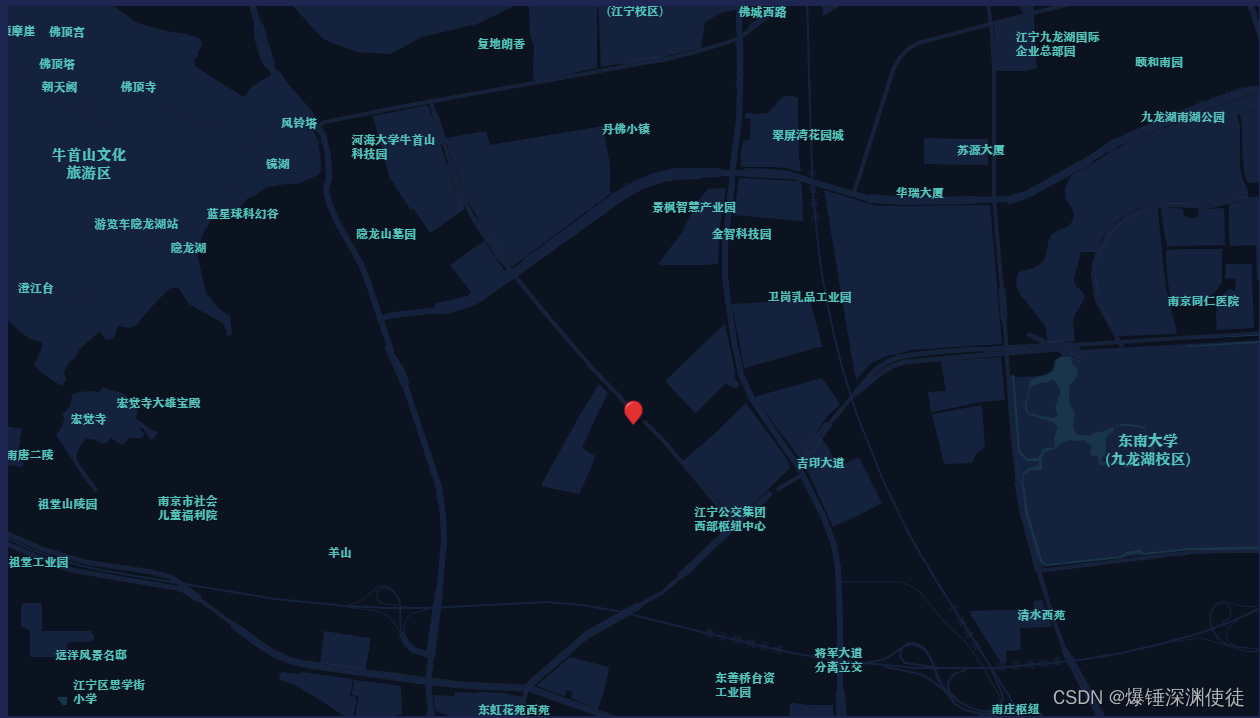
理想效果

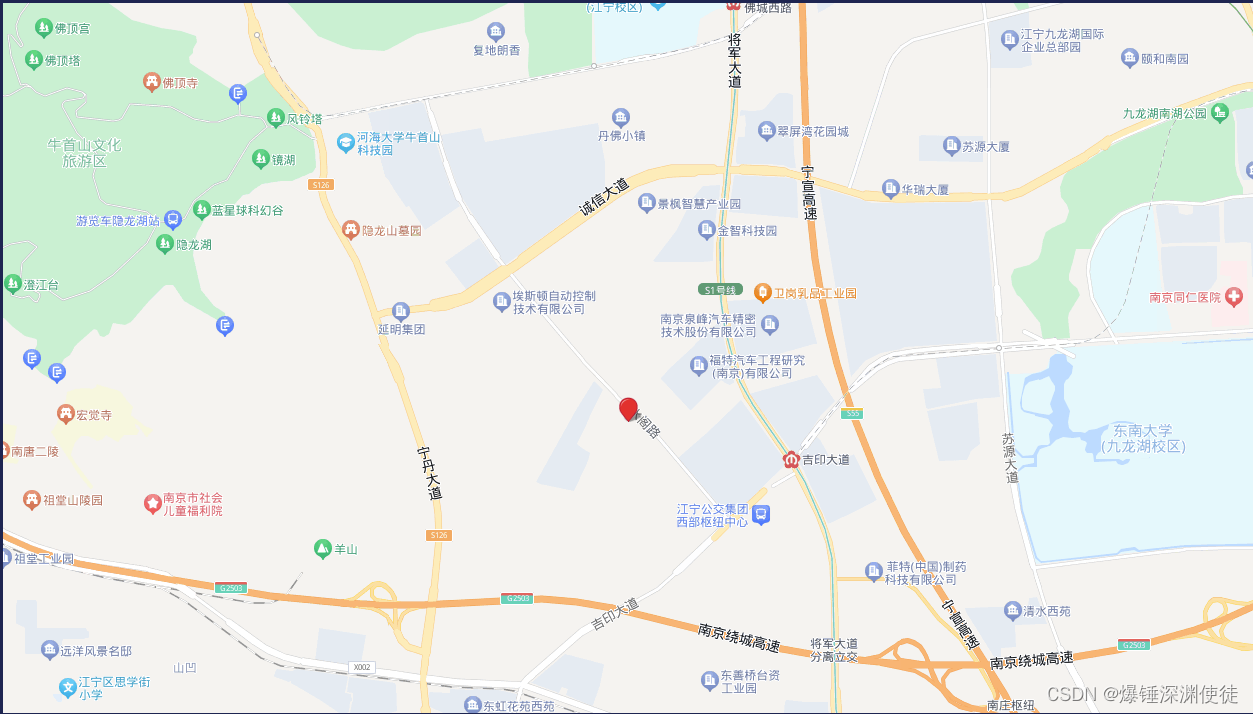
现实效果

通俗一点讲,百度地图个性化这个功能只有在3.0的版本支持,但是我们使用这个组件的时候,默认是2.0的。
进入对应的文件查看
node_modules\vue-baidu-map\components\map.vue
进来之后,在getMapScript方法中就能看到一串这样的代码
$script.src = `https://api.map.baidu.com/api?v=2.0&ak=${ak}&callback=_initBaiduMap`看到没,中间有个2.0的版本号,把这个版本号改成3.0的就可以了,完美解决。
问题原因:
当你使用这个组件安装下来的时候,他这个版本号就默认是2.0了,你改成3.0之后,如果说你的项目在期间重装了依赖包,他还是会重装成2.0,还是得手动改一下(大部分情况下都这样)。
如果有其他问题可以交流一下





















 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








