创建该组件代码快后,会极大方便我们的开发,话不多说,下面由我带你一步步操作和使用。
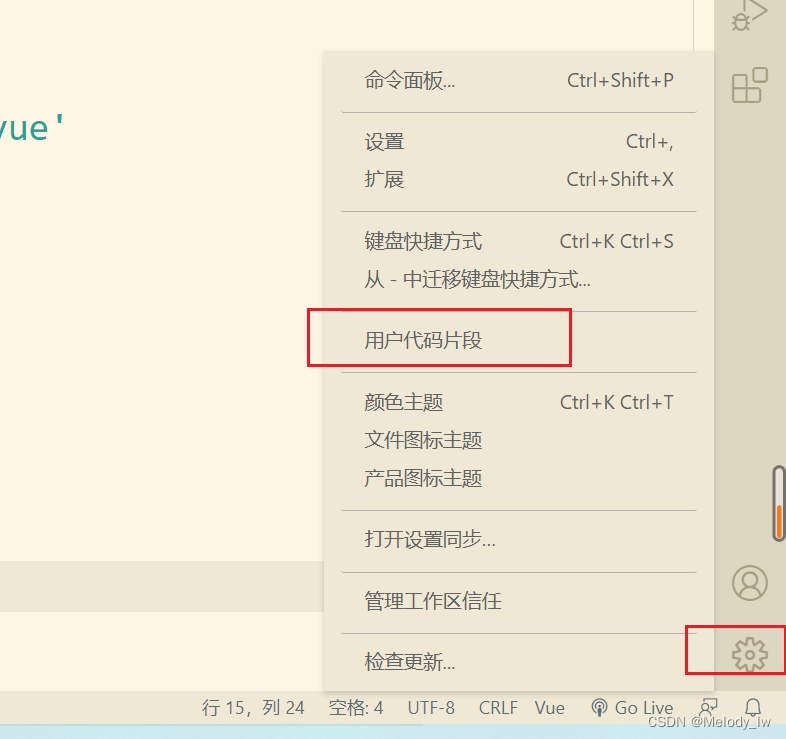
1.在vscode中找到创建代码块的位置。首先点击设置按钮,然后点击用户代码块。

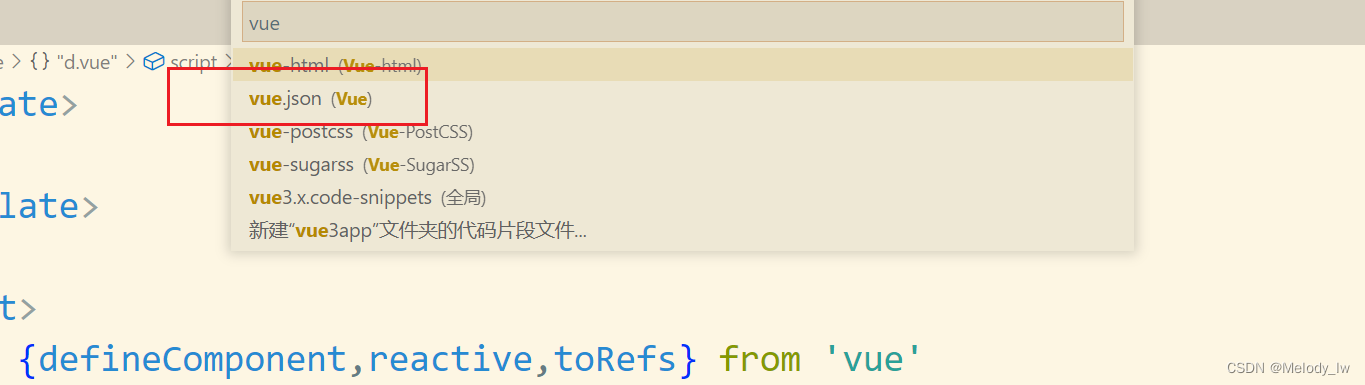
2.然后在搜索框中输入vue。是这样的,我们要在什么语言环境下使用该代码块就搜索什么,比如我要创建一个js代码块,在js文件中才使用,我就搜索javascript,然后选择javascript.json。这里是在vue文件中要使用的代码块,因此我们搜索vue,然后点击vue.json。
 点击vue.json后,把下面配置全选替换掉里面的内容即可。如果你里面有自己的代码块,追加即可。
点击vue.json后,把下面配置全选替换掉里面的内容即可。如果你里面有自己的代码块,追加即可。
{
"vue3 component":{
"prefix": "vue3",
"body": [
"<template>",
"$2",
"</template>",
"$2",
"<script>",
"import {defineComponent,reactive,toRefs} from 'vue'",
"import {} from 'vue-router'",
"import {} from 'vuex'",
"$2",
"export default defineComponent({",
"name:'',",
"props:{},",
"emits:[],",
"setup(props,context){",
" const data=reactive({$1}) //里面写所有的响应式数据,像vue2中的data一样",
"$2",
" return{",
" ...toRefs(data),",
" }",
"},",
"components:{},",
"})",
"</script>",
"$2",
"<style scoped>",
"$2",
"</style>"
],
"description": "use composition api to create component"
},
"simple composition add option":{
"prefix": "setup add option",
"body": [
"<script setup lang='ts'>",
"import {} from 'vue'",
"$1",
"$2",
"</script>",
"<script lang='ts'>",
"//解决vscode插件报错问题,除此之外组件可能存在使用普通script的情况",
"import { defineComponent } from 'vue'",
"export default defineComponent({",
"components:{",
"$2",
"}",
"})",
"</script>",
"$2",
"<template>",
"$2",
"</template>",
"$2",
"<style scoped>",
"$2",
"</style>"
],
"description": "use setup add option to create component template"
} ,
"simple composition":{
"prefix": "setup",
"body": [
"<script setup lang='ts'>",
"import {} from 'vue'",
"$1",
"$2",
"</script>",
"$2",
"<template>",
"$2",
"</template>",
"$2",
"<style scoped>",
"$2",
"</style>"
],
"description": "use setup to create component template"
}
}
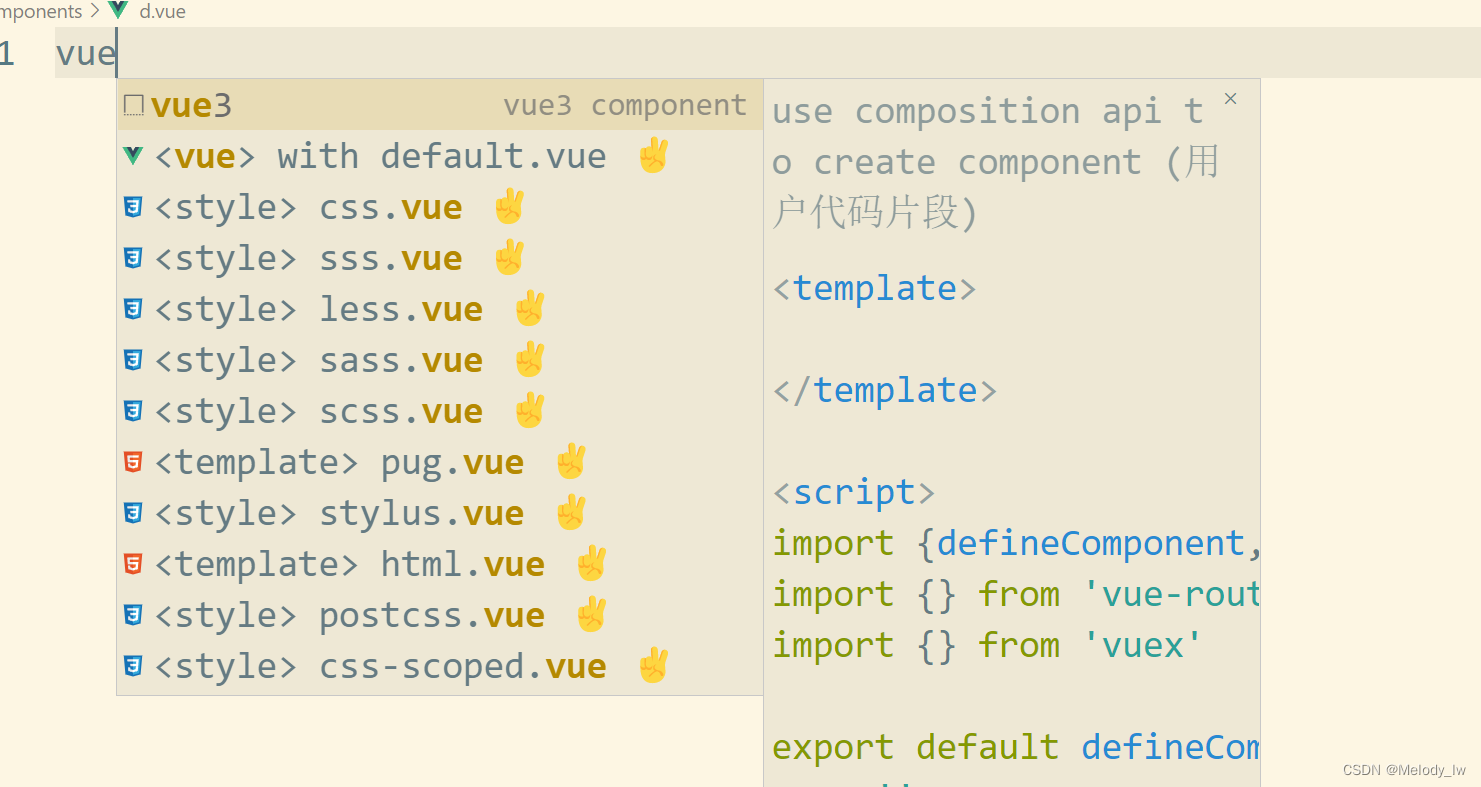
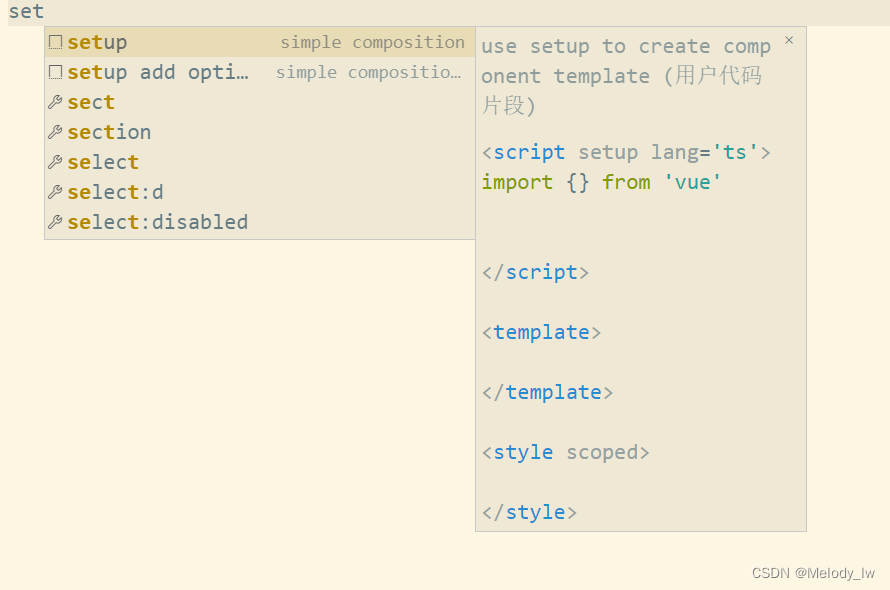
3.创建文件 test.vue,在该文件中输入 vue3,敲回车就能生成vue3 composition api组件的基本结构。输入setup敲回车就能生成setup语法糖组件的基本结构。生成结构如下,是不是非常方便呢。
composition api组件

<template>
</template>
<script>
import {defineComponent,reactive,toRefs} from 'vue'
import {} from 'vue-router'
import {} from 'vuex'
export default defineComponent({
name:'',
props:{},
emits:[],
setup(props,context){
const data=reactive({}) //里面写所有的响应式数据,像vue2中的data一样
return{
...toRefs(data),
}
},
components:{},
})
</script>
<style scoped>
</style>
setup script组件

<script setup lang='ts'>
import {} from 'vue'
</script>
<template>
</template>
<style scoped>
</style>
4.react函数组件代码块 ts版本
"react function component ts":{
"prefix":"rfcts",
"body":[
"import React,{} from 'react' "
"$2"
"interface PropsType {"
"[key: string]: any"
"}"
"$2"
"const ${TM_FILENAME_BASE}Component: React.FC<PropsType> = ({}: PropsType) => {"
"return <div>$1</div>"
"}"
"$2"
"export default ${TM_FILENAME_BASE}Component"
],
"description":"create typescript react function component"
}





















 8312
8312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








